本記事ではSWELLのブログパーツの設定方法と、おすすめの使い方について解説します。
ブログパーツは、あらかじめ登録したコンテンツを呼び出せる機能です。
よく使うコンテンツを登録しておくことで、簡単に呼び出せるようになります。
 ひな
ひなたとえば以下に表示した商品レビューはブログパーツで出したものです。
他にも自己紹介など、よく使うものを作っておくと便利ですね!

- 誰でも簡単におしゃれなサイトを作れる
- SEOに強いサイトを作れる(サイトスピードの改善やユーザビリティ向上など)
- アップデート対応やサポート機能が優れている
- 価格が少し高め
- クラシックエディタには不向き
ブログパーツを使いこなして、ブログの作業効率を上げていきましょう!
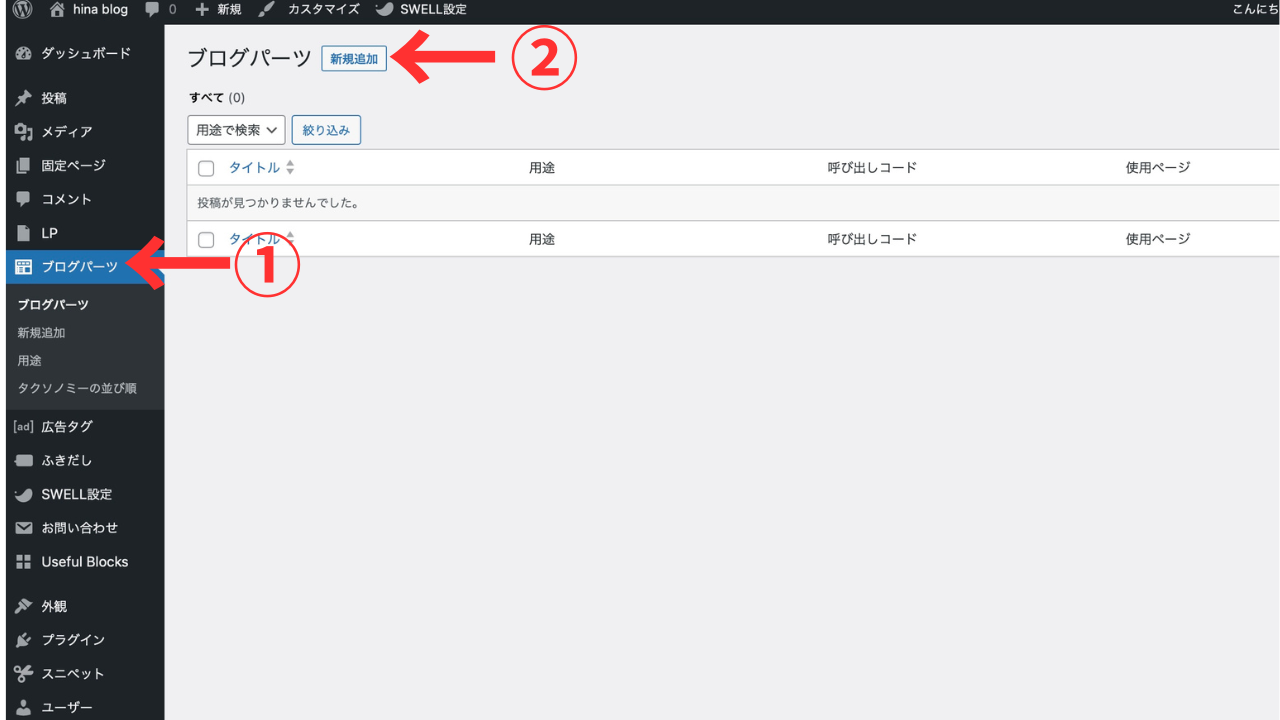
SWELLブログパーツの設定方法
ブログパーツの設定方法を以下に説明します。


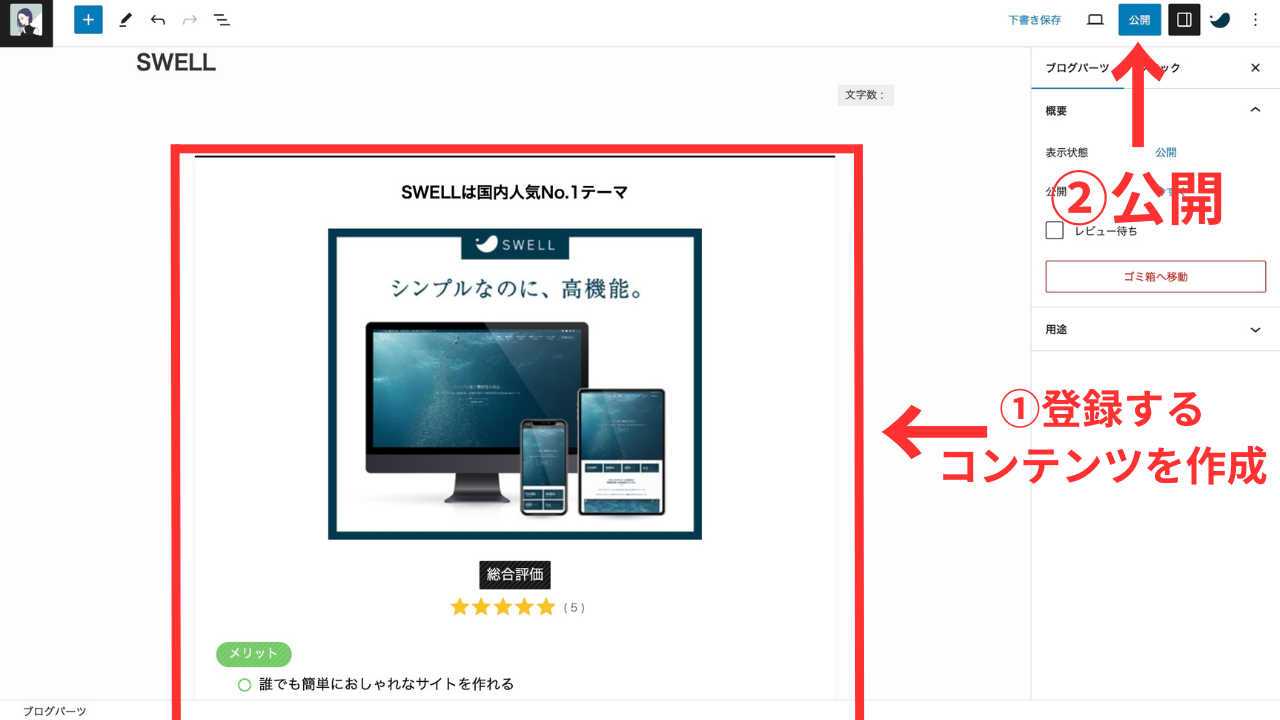
 ひな
ひなここまででブログパーツの登録は完了です!
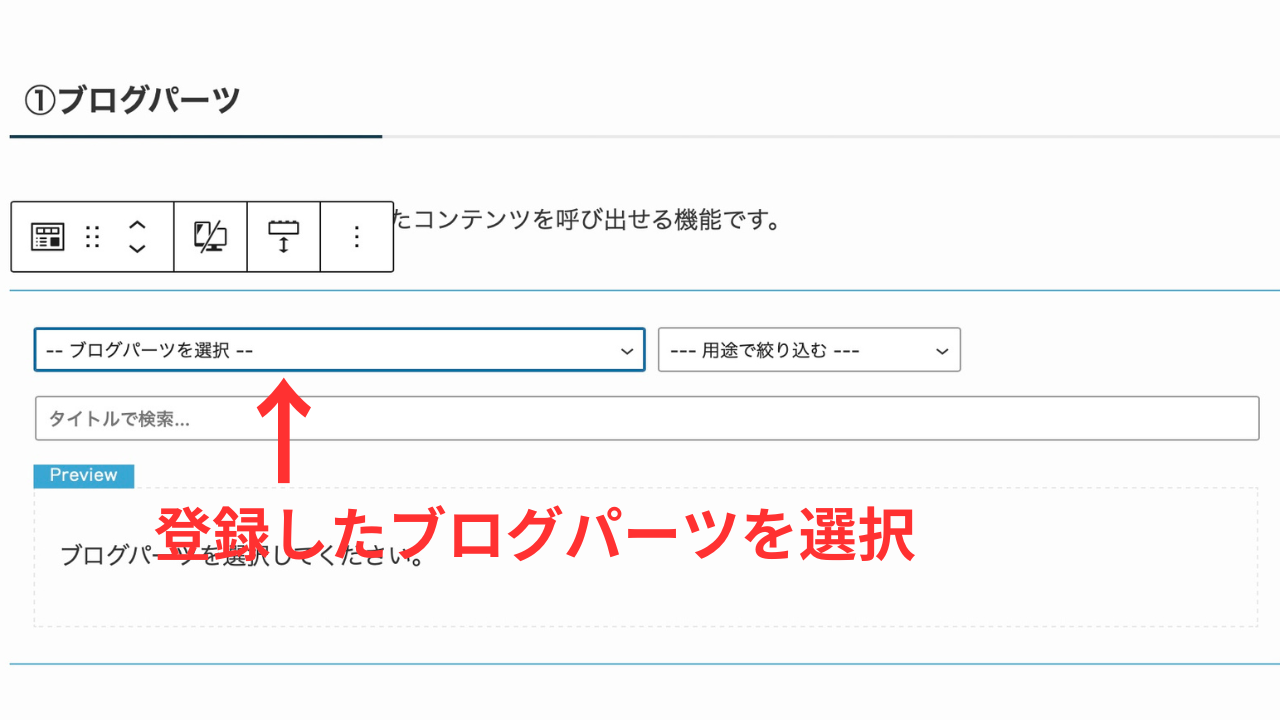
記事内でブログパーツを使いたい場合は、「+」ボタンよりブログパーツ選択し、登録したブログパーツをクリックすることで反映させられます。

 ひな
ひな上記の流れで、いつでも簡単に登録したコンテンツを使えるようになります!
SWELLブログパーツの使い方
SWELLのブログパーツの使い道は記事内だけではなく他にもあります。
以下におすすめの使い道をさらに3つ説明します。
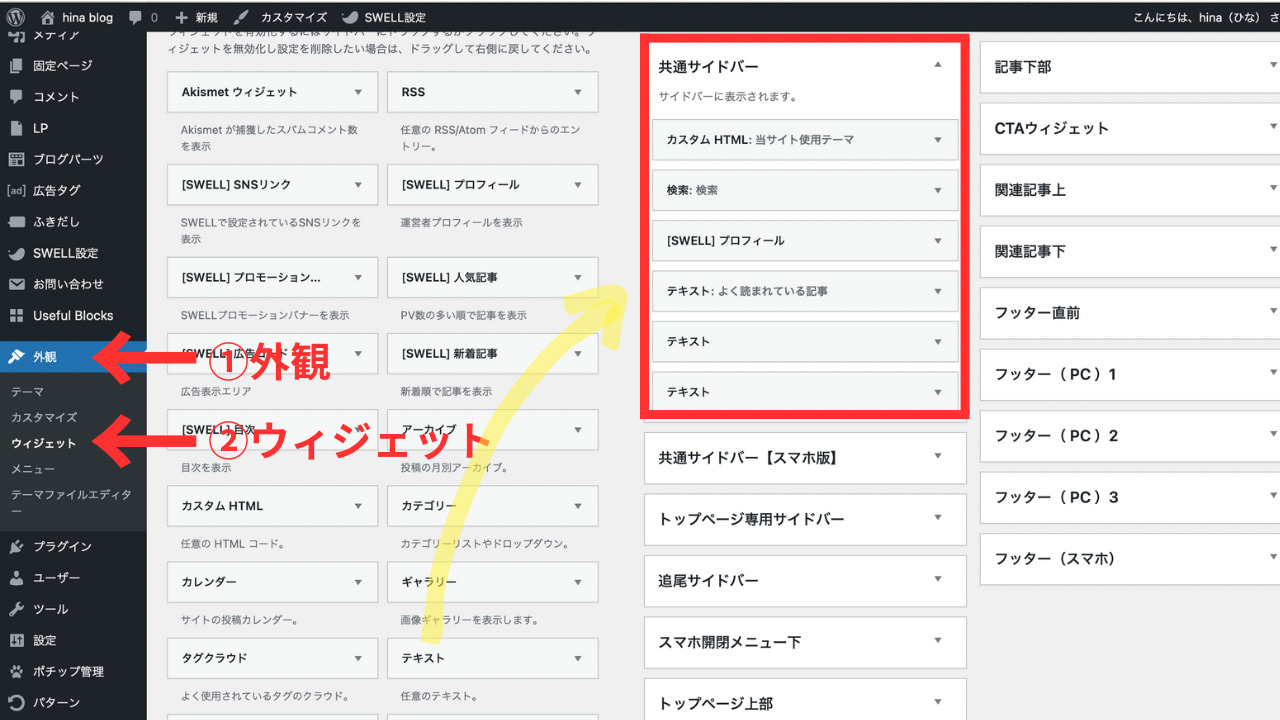
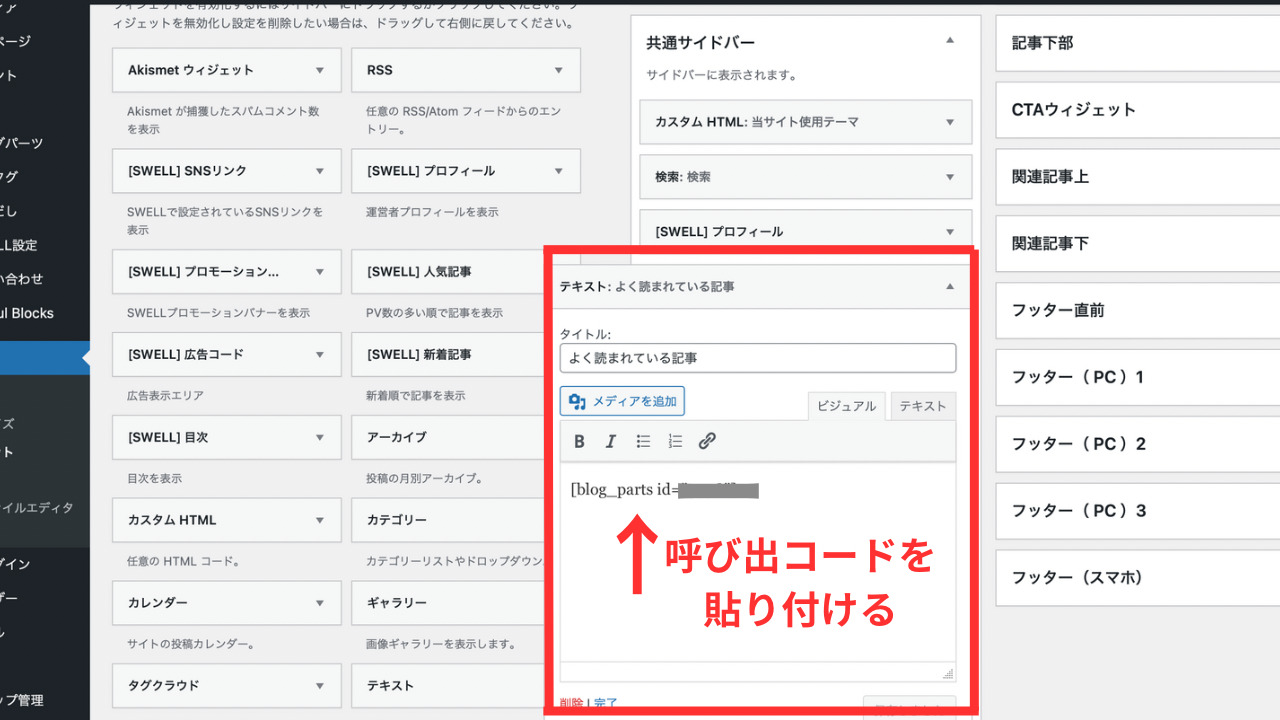
①サイドバー
例えば、サイドバーにおすすめ記事を載せると、見てほしい記事に注目を集められます(下記画像参照)。

以下に設定手順を説明します。




以上で完了です!
②CTA
CTAとは、ユーザーにとってもらいたい行動を誘導するためのボタンリンクなどのことを指します。
例えば、以下の内容を記事の最後に貼ることで、行動を促すことができます。

- 誰でも簡単におしゃれなサイトを作れる
- SEOに強いサイトを作れる(サイトスピードの改善やユーザビリティ向上など)
- アップデート対応やサポート機能が優れている
- 価格が少し高め
- クラシックエディタには不向き
上記は、商品レビューを使って作成したものですが、ブログパーツとしてあらかじめ作成しておくことで、毎回作成せずに記事内に貼り付けることができます。
 ひな
ひな他にもASPおすすめ5選などのようなボックスを登録しておくと便利ですね。
使い道はたくさんあります!
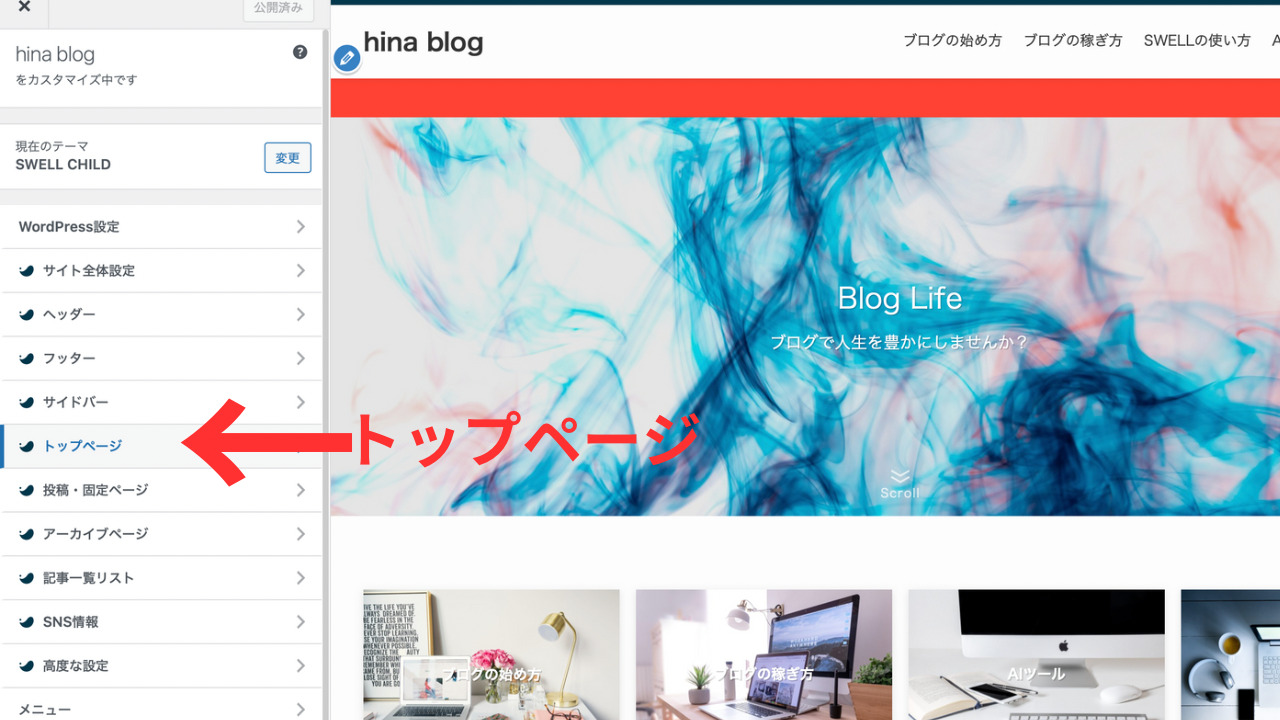
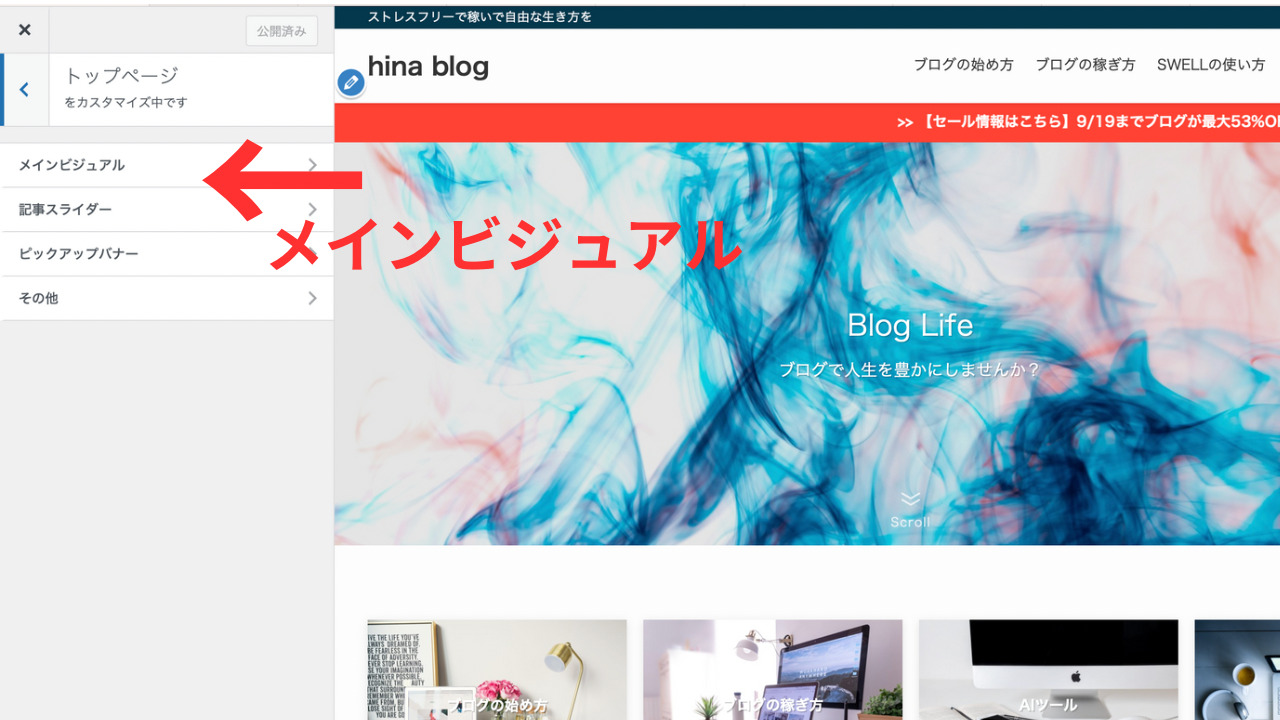
③メインビジュアル
メインビジュアルにボタンを設置する際には、ブログパーツを活用します。
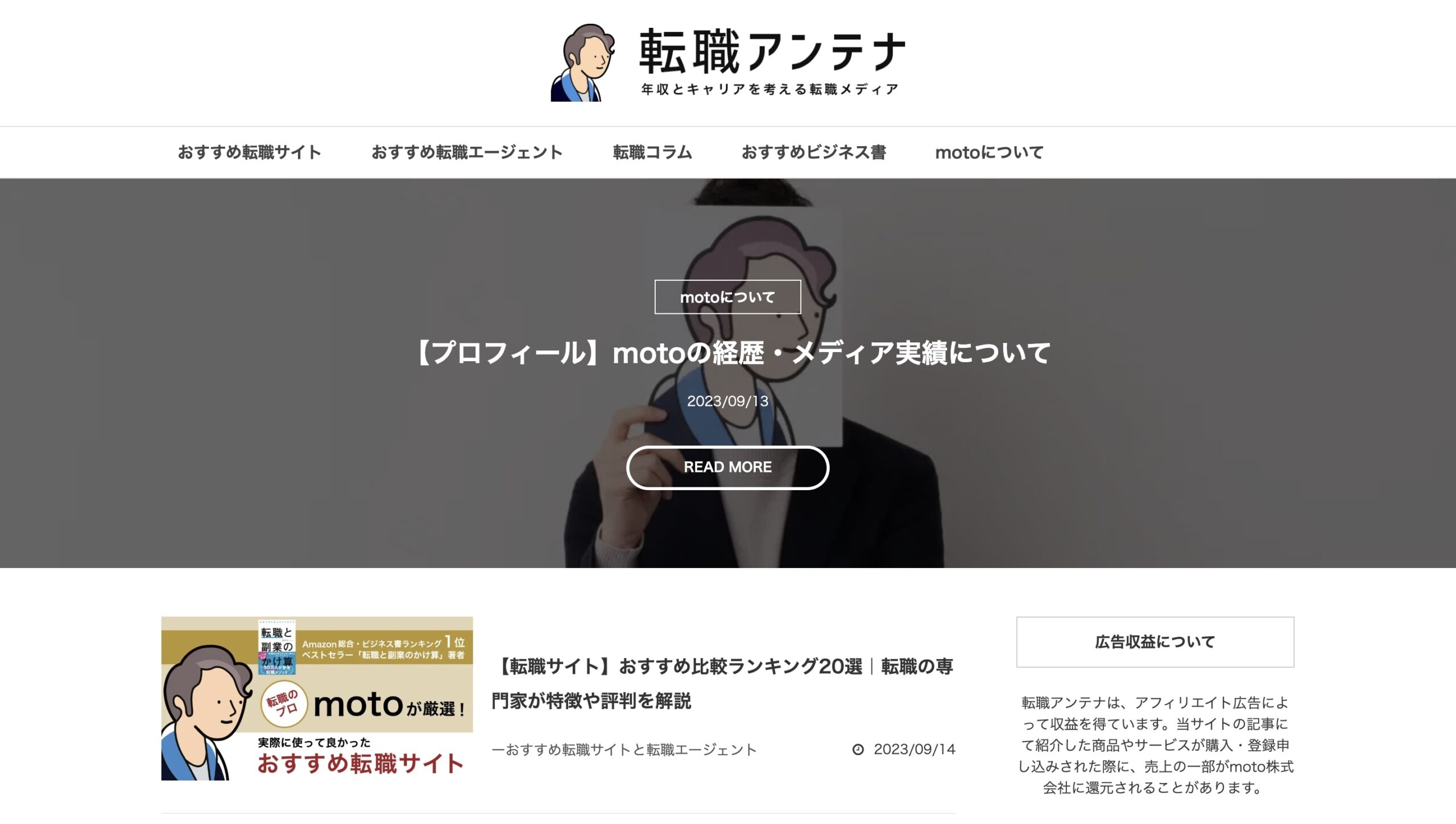
例えば、最も目につくメインビジュアルから、特に読んでほしい記事へ誘導したい場合などに効果的です。
 ひな
ひなたとえば以下のような使い方は上手ですよね!

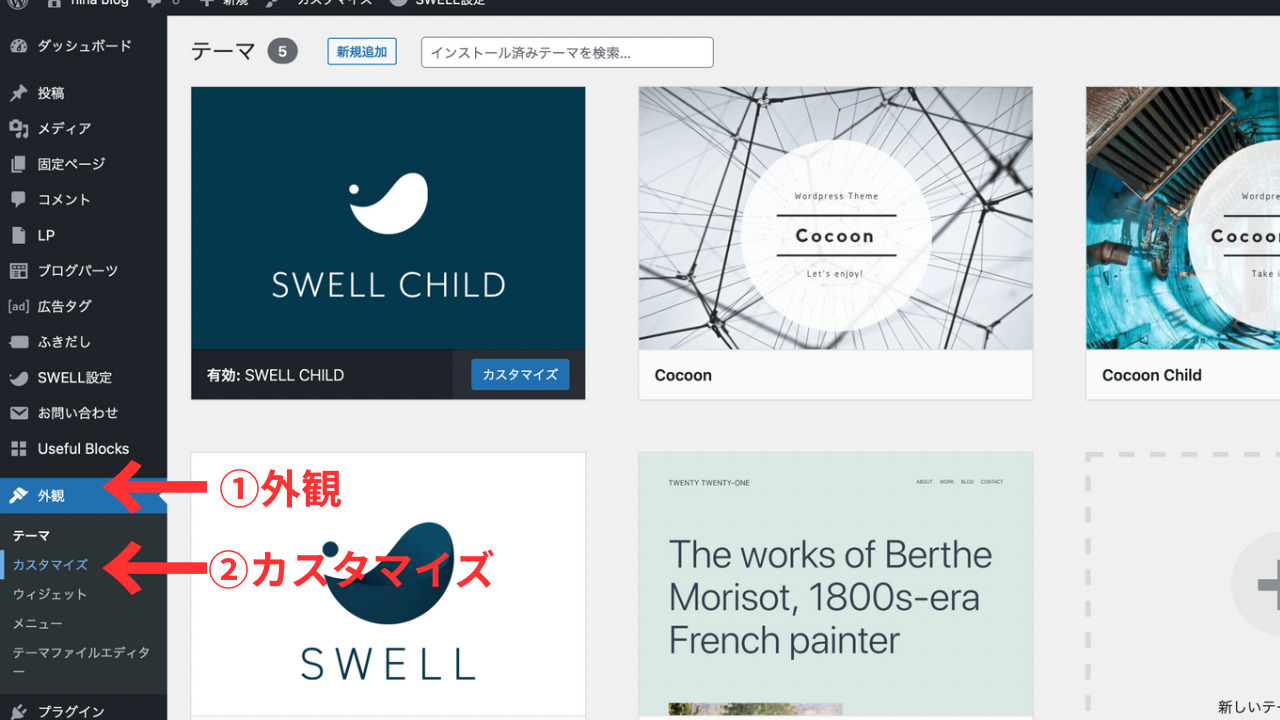
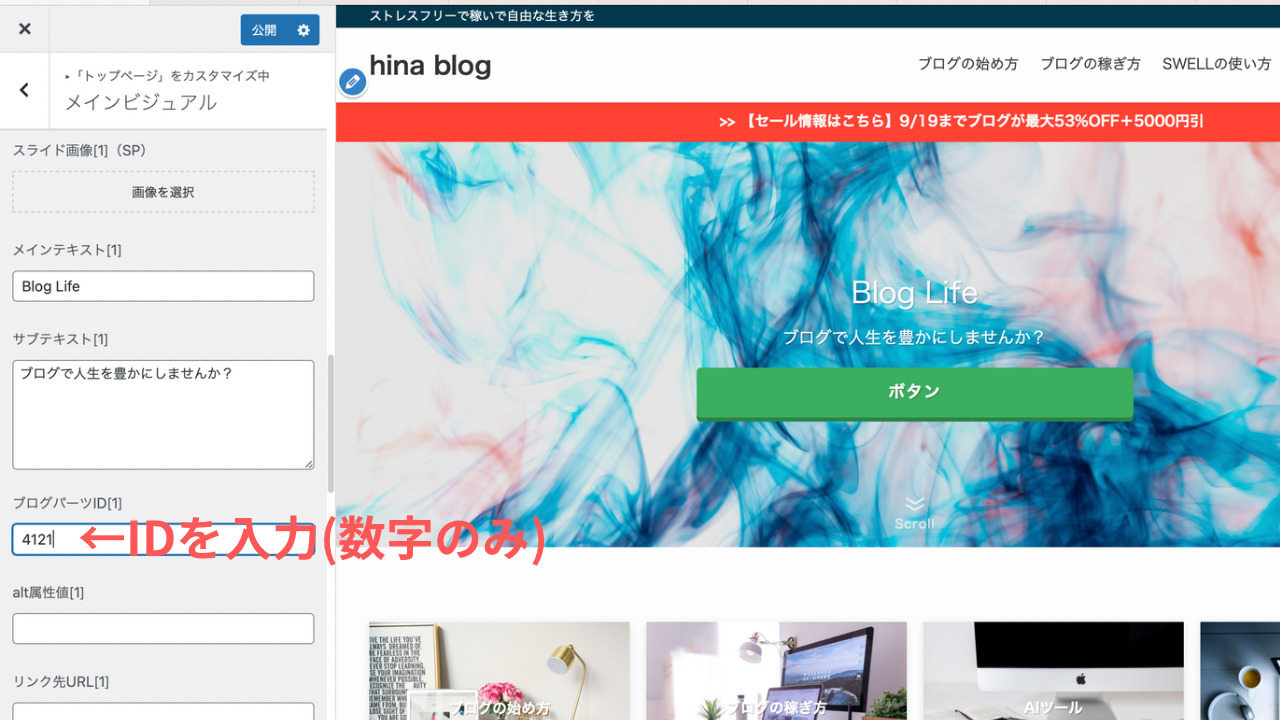
以下に設定方法を解説します。
 ひな
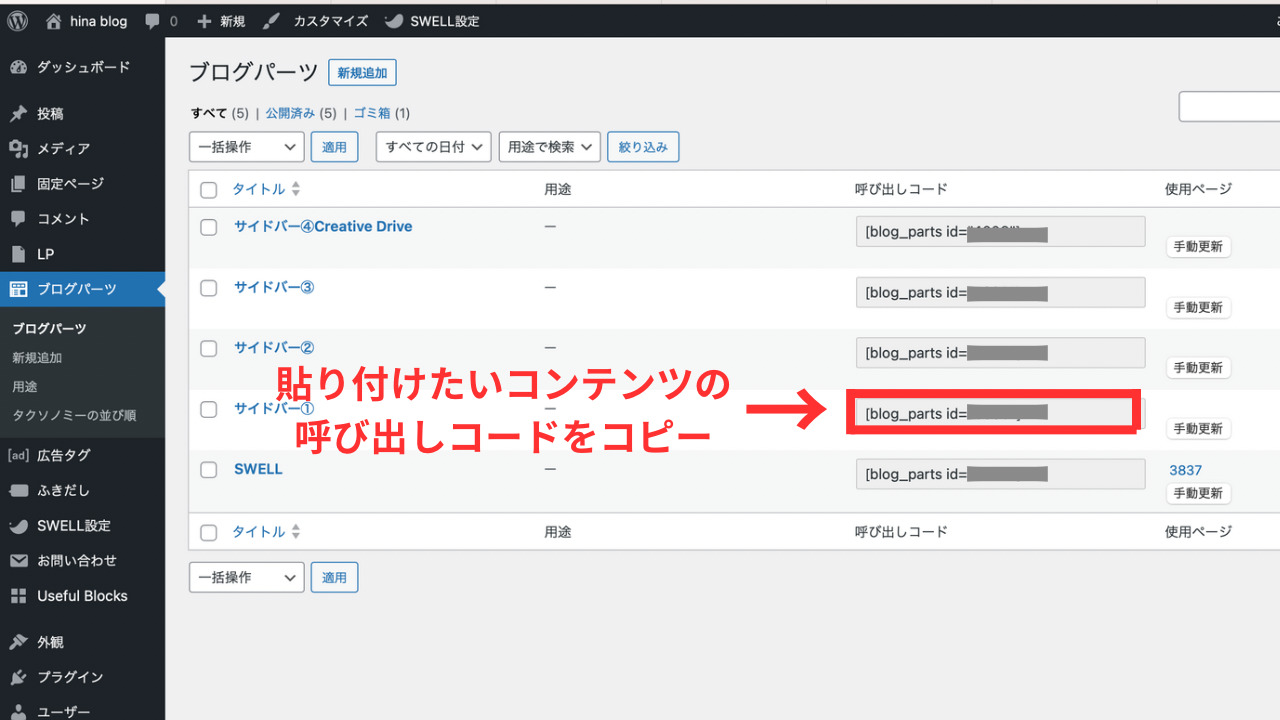
ひなブログパーツでボタンを作成し、IDをコピーしておいてください(詳しい方法はブログパーツの設定方法を参考にしてください)。




 ひな
ひな設定は以上です!
SWELLのブログパーツを使いこなして作業効率アップ!
SWELLのブログパーツを使いこなせるようになると、トップページを作る際のカスタマイズ性が広がるほか、記事を書く際の作業効率が格段に上がります。
非常に便利な機能なので、ぜひ使いこなしていきましょう!
また、SWELLには他にも便利な機能がたくさんあります。
以下の記事で機能や使い方を説明しているので、よかったら参考にしてください。










コメント