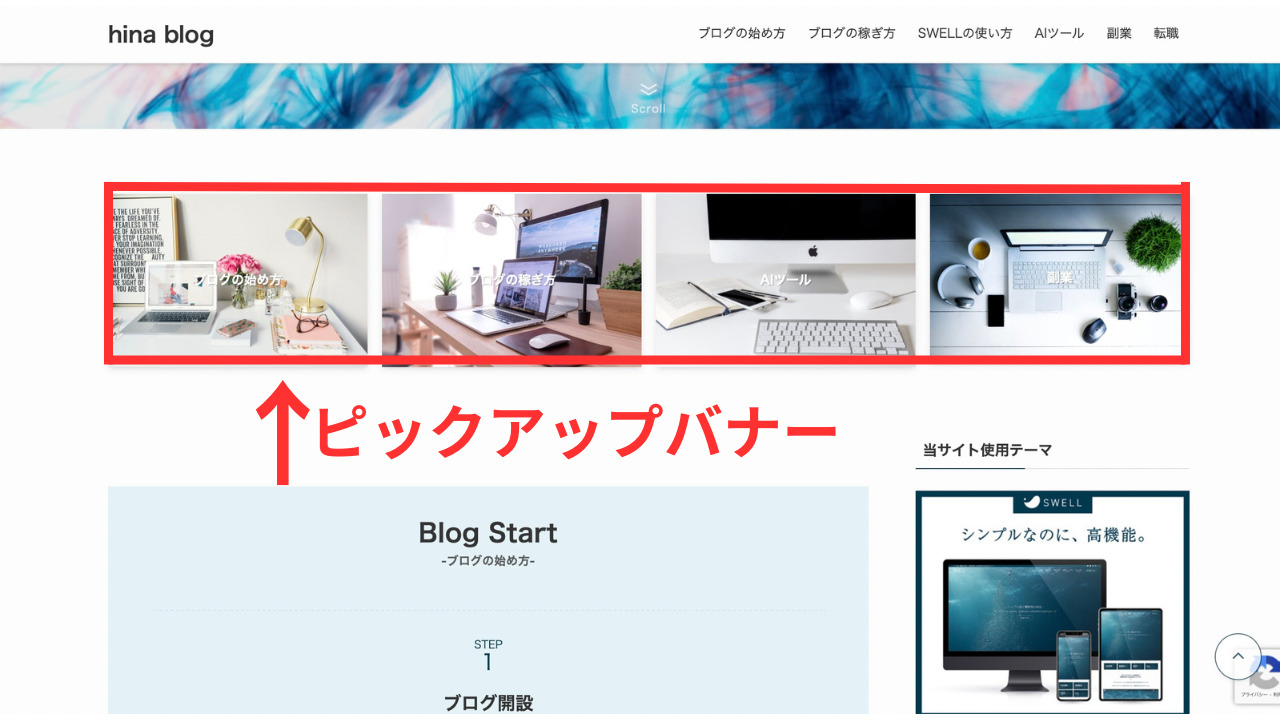
本記事では、SWELLのピックアップバナーの設定方法を解説します。

ピックアップバナーは、バナー形式で目につきやすい形で表示できるため、読んでほしい記事に読者の注目を集められます。
設定は5分ほどで完了するので、SWELLを導入したら設置しておきましょう!
\ 国内人気No.1テーマ /
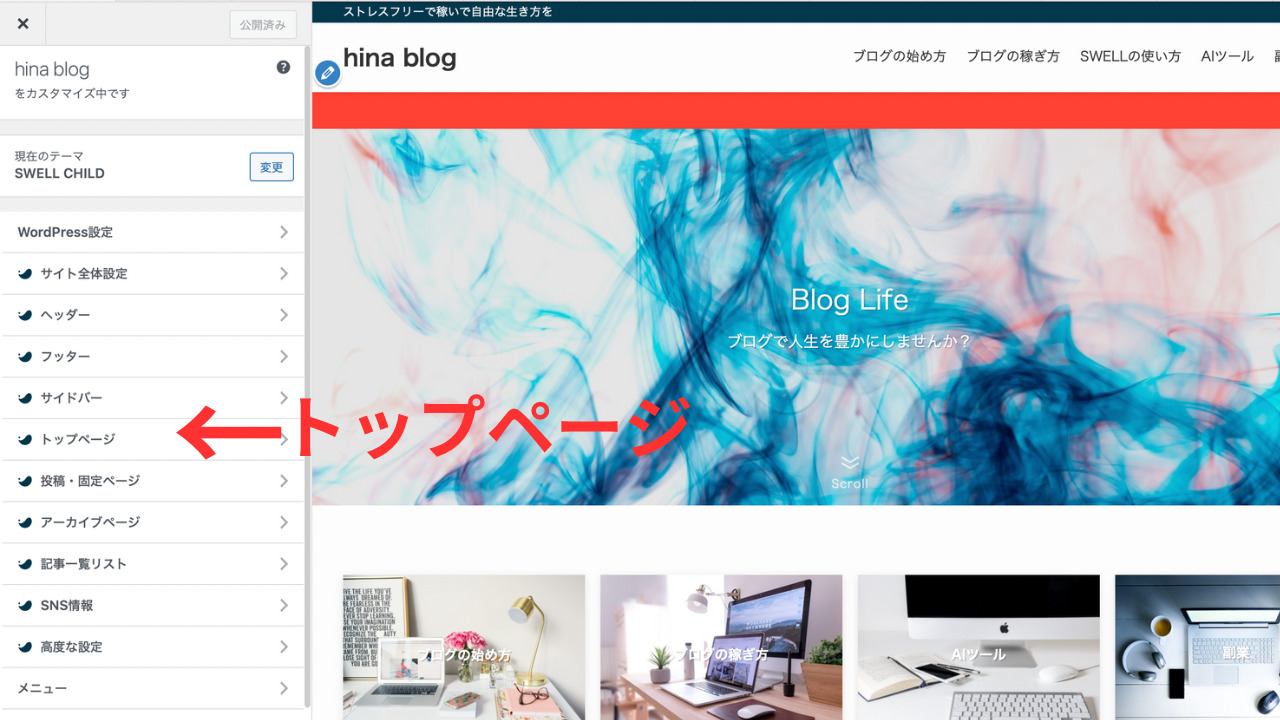
SWELLピックアップバナーの設定方法
SWELLのピックアップバナーを設定するためには、あらかじめ使用する画像を用意しておきます。
写真でもいいですし、アイキャッチ画像でも構いません。
 ひな
ひな画像の準備ができたら、早速ピックアップバナーの設定をしていきましょう!
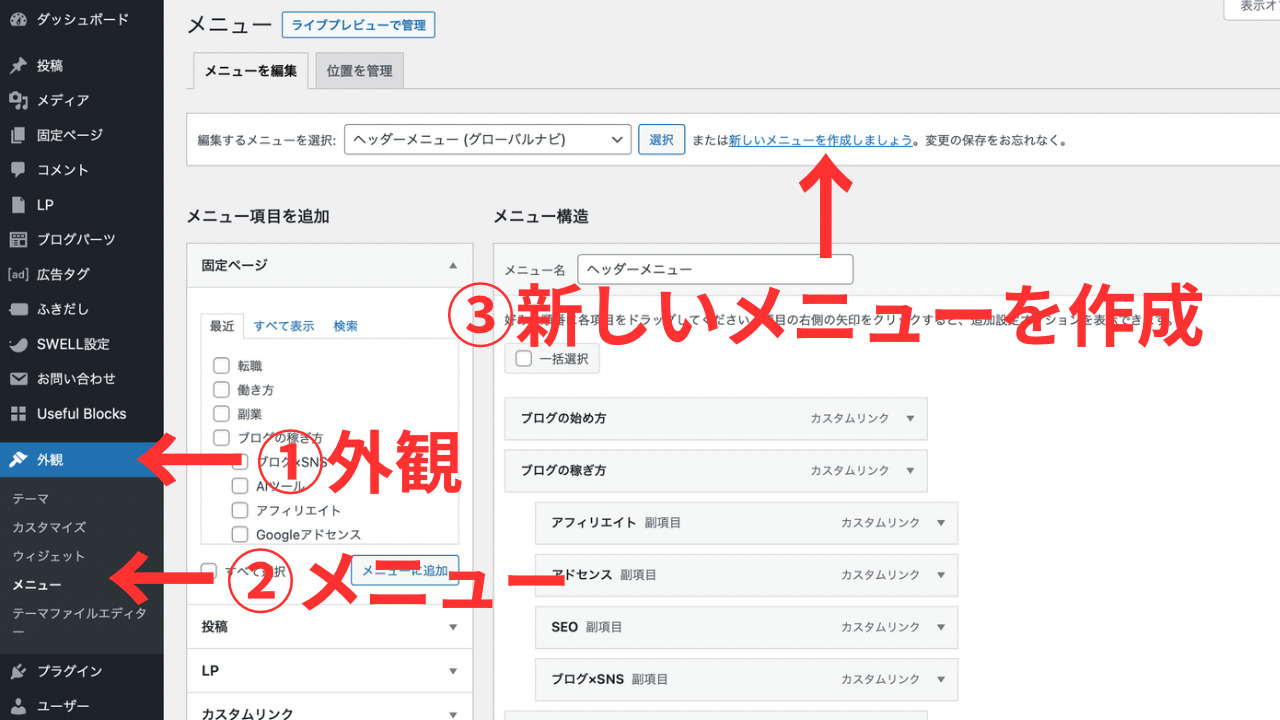
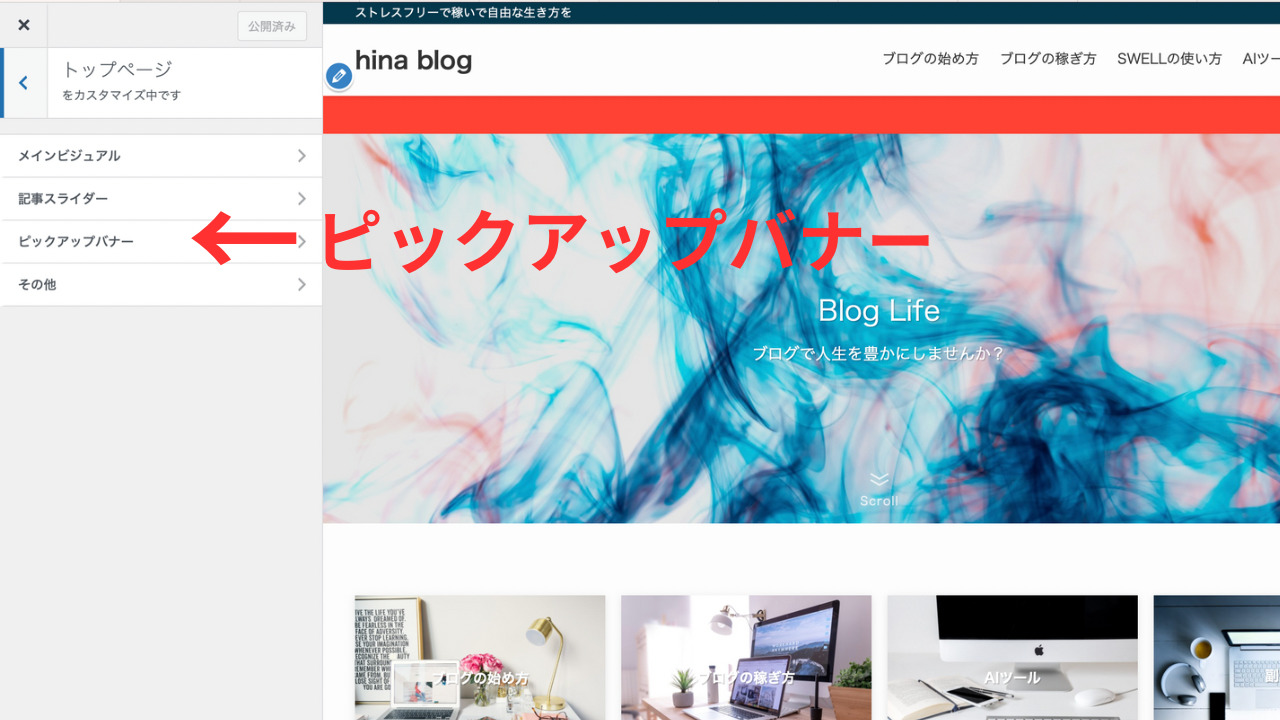
ピックアップバナーの設定方法の手順を以下に説明します。

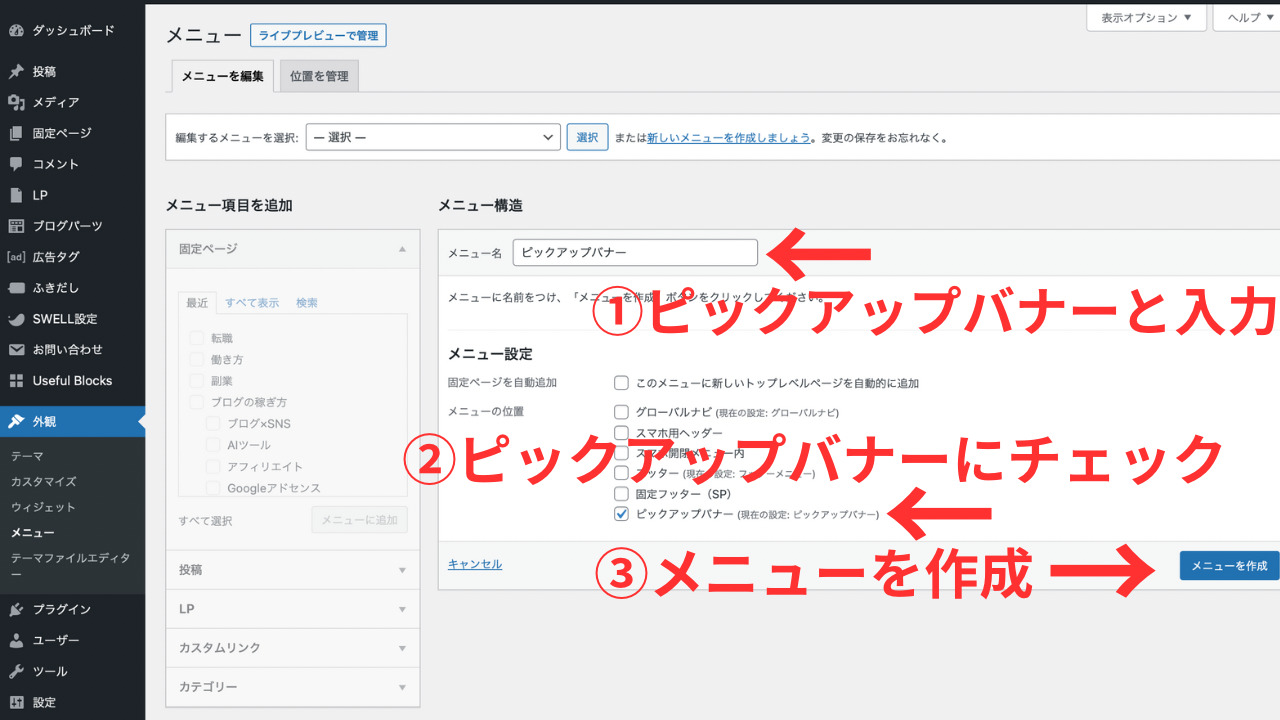
②ピックアップバナーにチェック
③メニューを作成をクリック

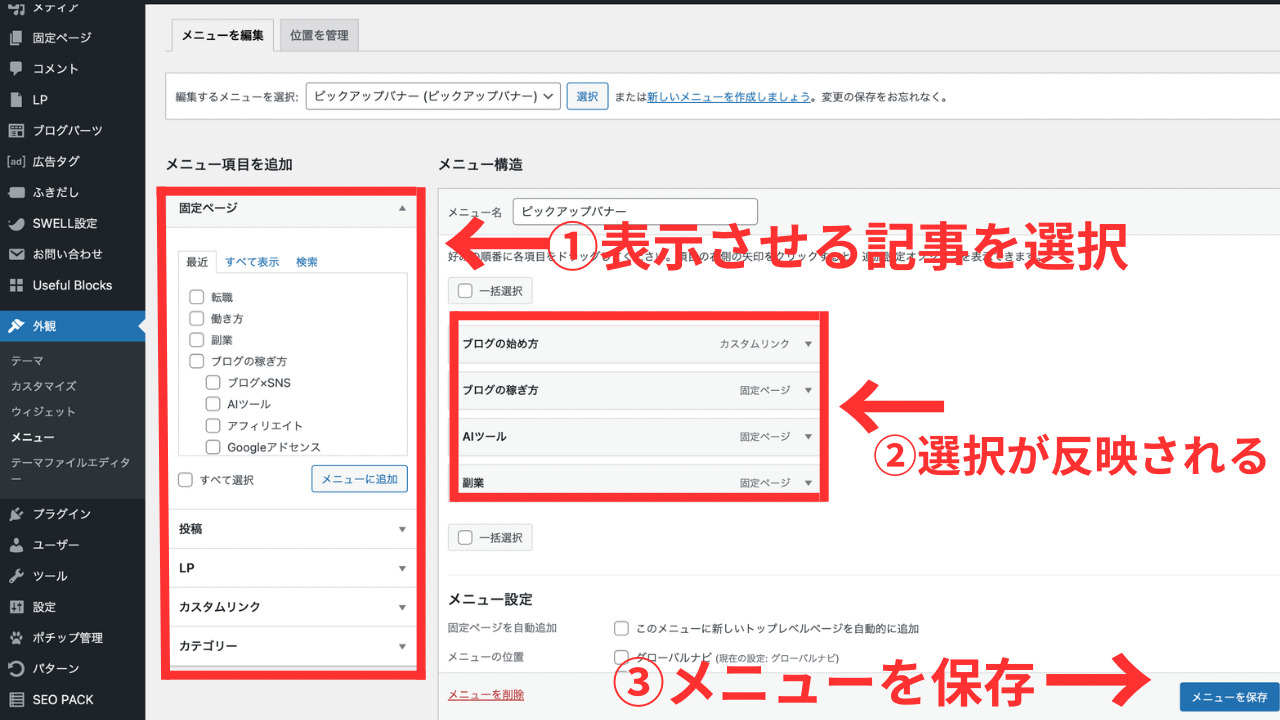
②右側に選択が反映されたら③メニューを保存

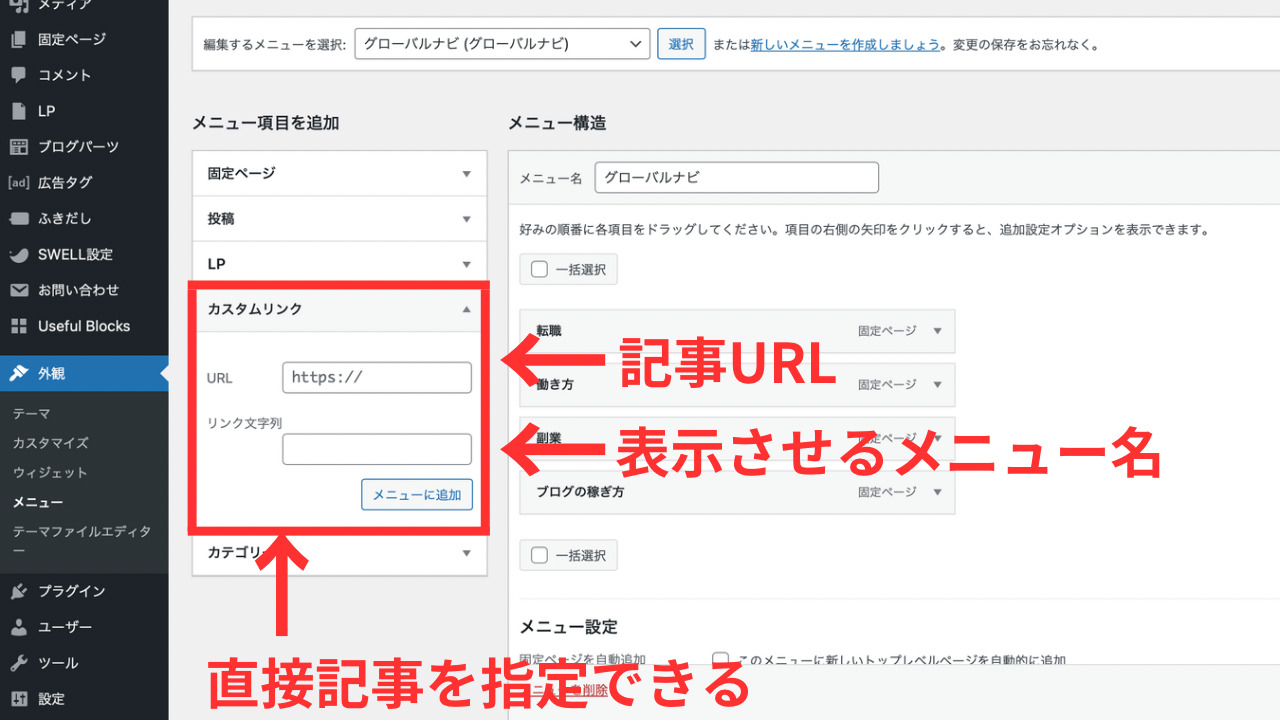
カスタムリンクから記事URLと表示さセルメニュー名を入力すると、直接記事を選択できます。

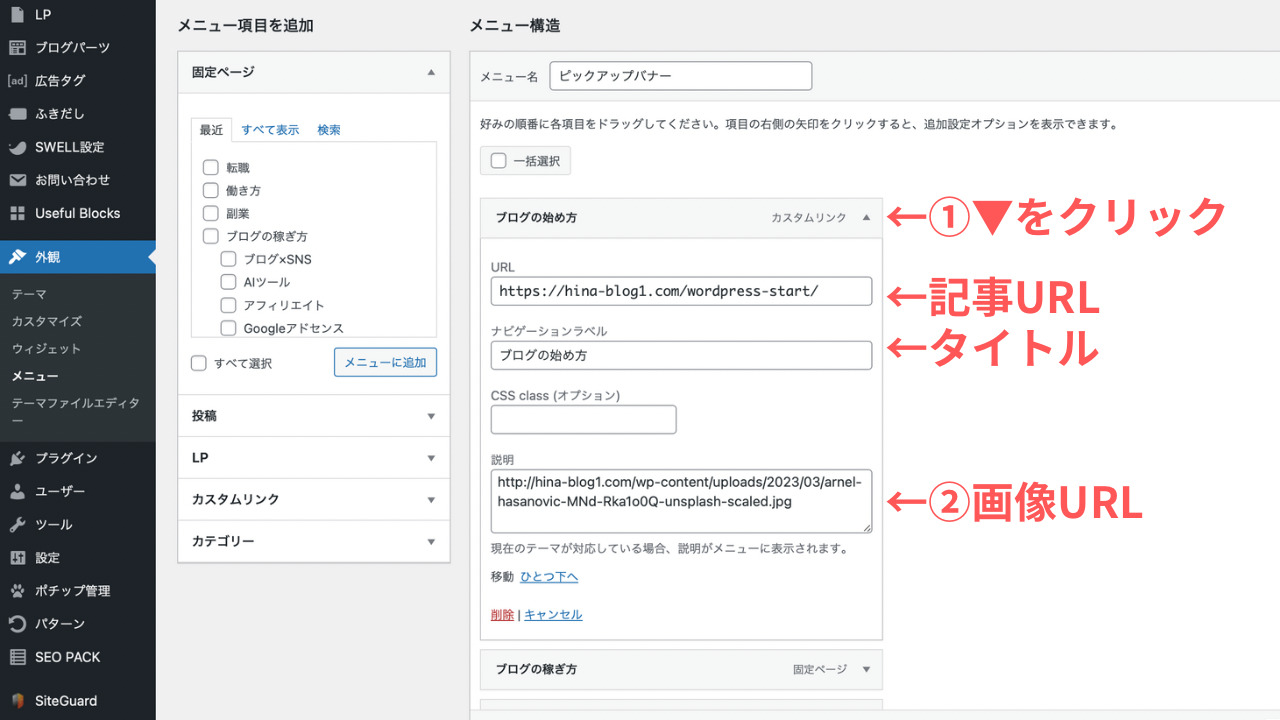
▼をクリックして開き、「説明」に画像のURLを入力する。

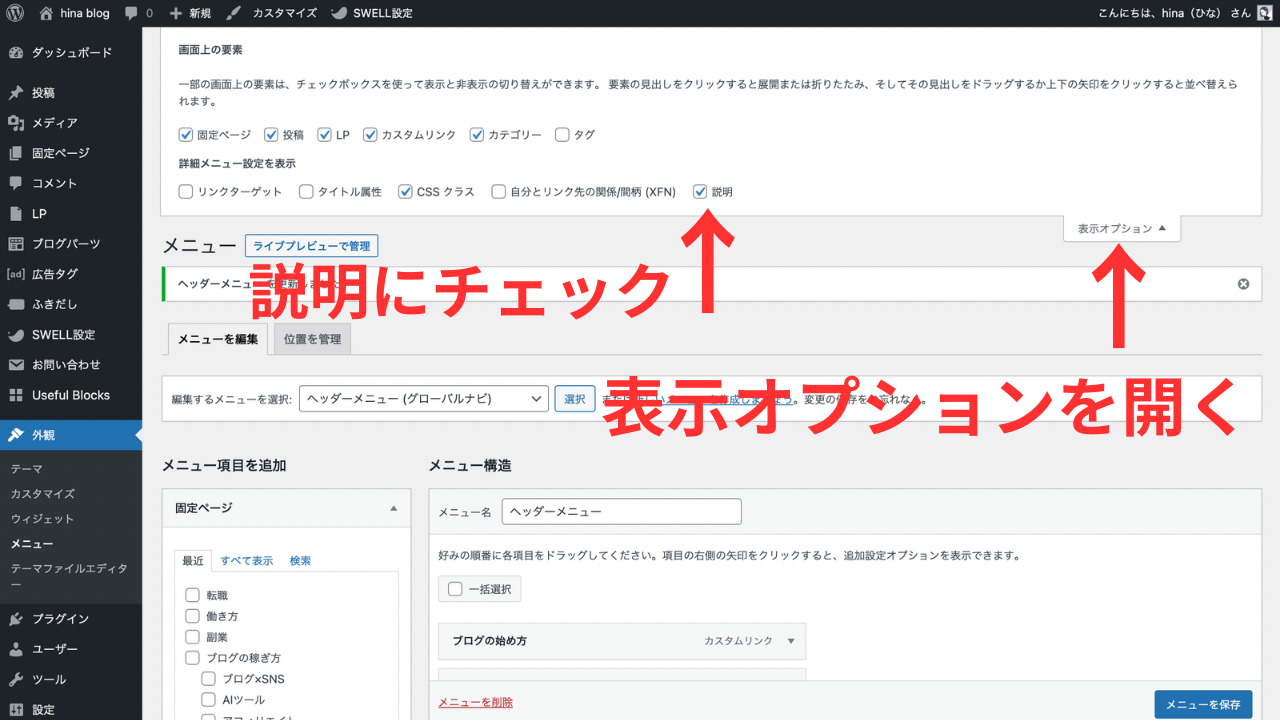
説明が表示されない場合は、画面右上の表示オプションを開き、「説明」にチェクを入れれば表示されます。

 ひな
ひなピックアップバナーの設定自体は以上です!
次に、カスタマイズ方法を説明していきます。
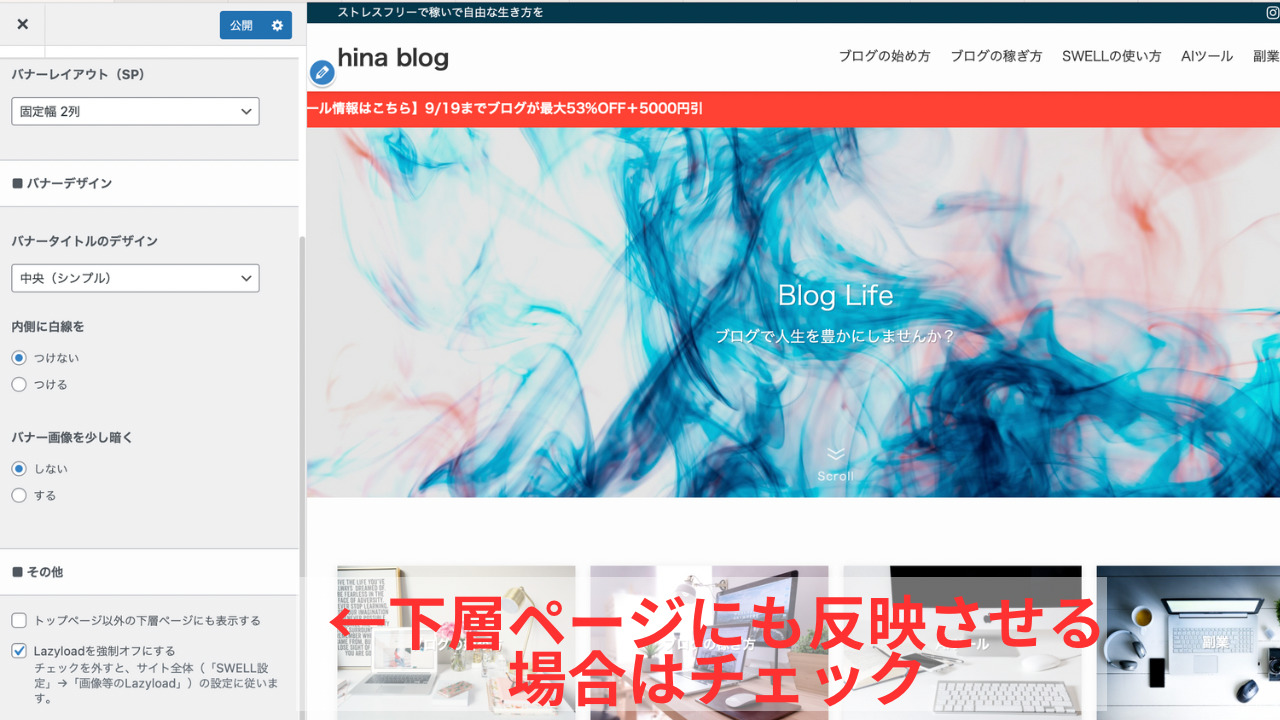
SWELLピックアップバナーの設定方法【カスタマイズ】
SWELLのピックアプバナーのカスタマイズ方法を解説します。





ピックアップバナーを特定のページでのみ「表示・非表示」させたい場合は、各記事の編集画面のサイドメニューバーから設定ができます。
 ひな
ひな以上でピックアップバナーの設定は完了です!
SWELLピックアップバナーの設定方法まとめ
SWELLのピックアップバナーの設定方法について解説しました。
ピックアップバナーを設置することで、記事やカテゴリーを目立たせることが可能となりますね。
SWELLはカスタマイズ性が優れているので、他にもさまざまな便利機能があります。
ぜひSWELLを使いこなして見やすいお洒落なサイトを作っていきましょう!










コメント