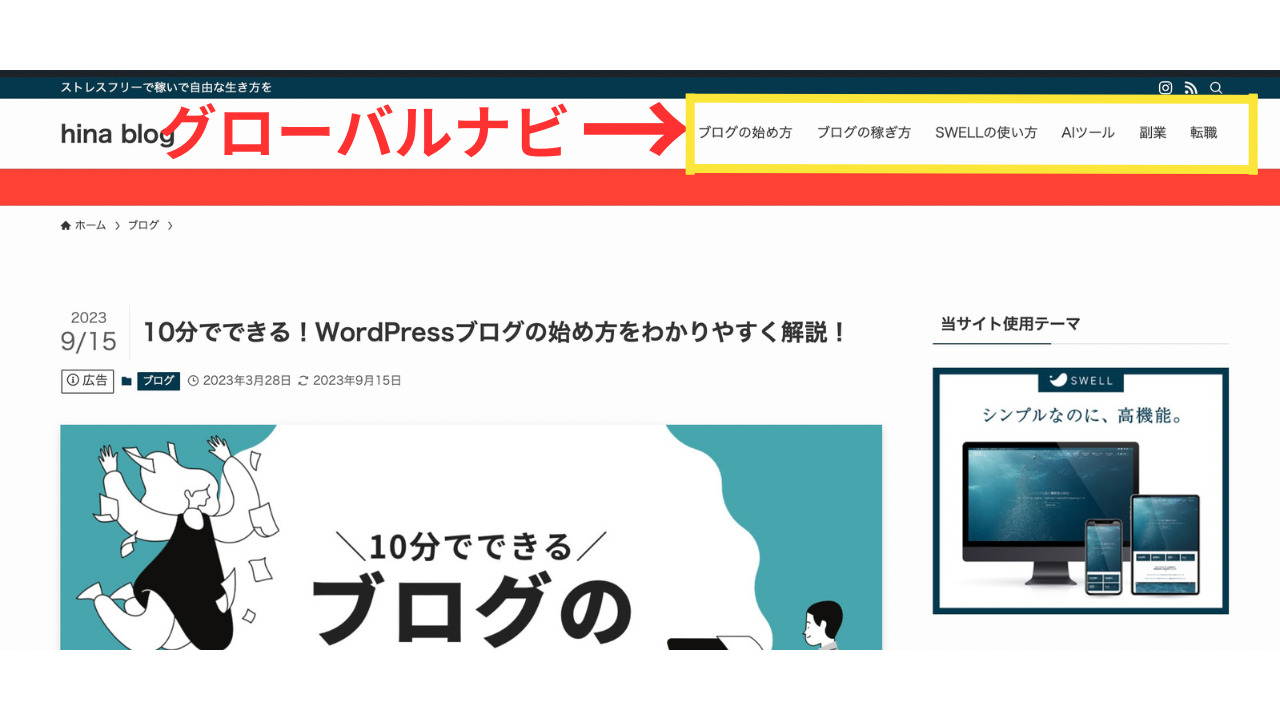
SWELLのグローバルナビの設定方法について、画像を用いながら解説します。
グローバルナビがあることで、読んでもらいたい記事やカテゴリーを一目で分かりやすくできます。

ぜひSWELLを導入したら設定しておきましょう!
\ 国内人気No.1テーマ/
SWELLグローバルナビの設定方法
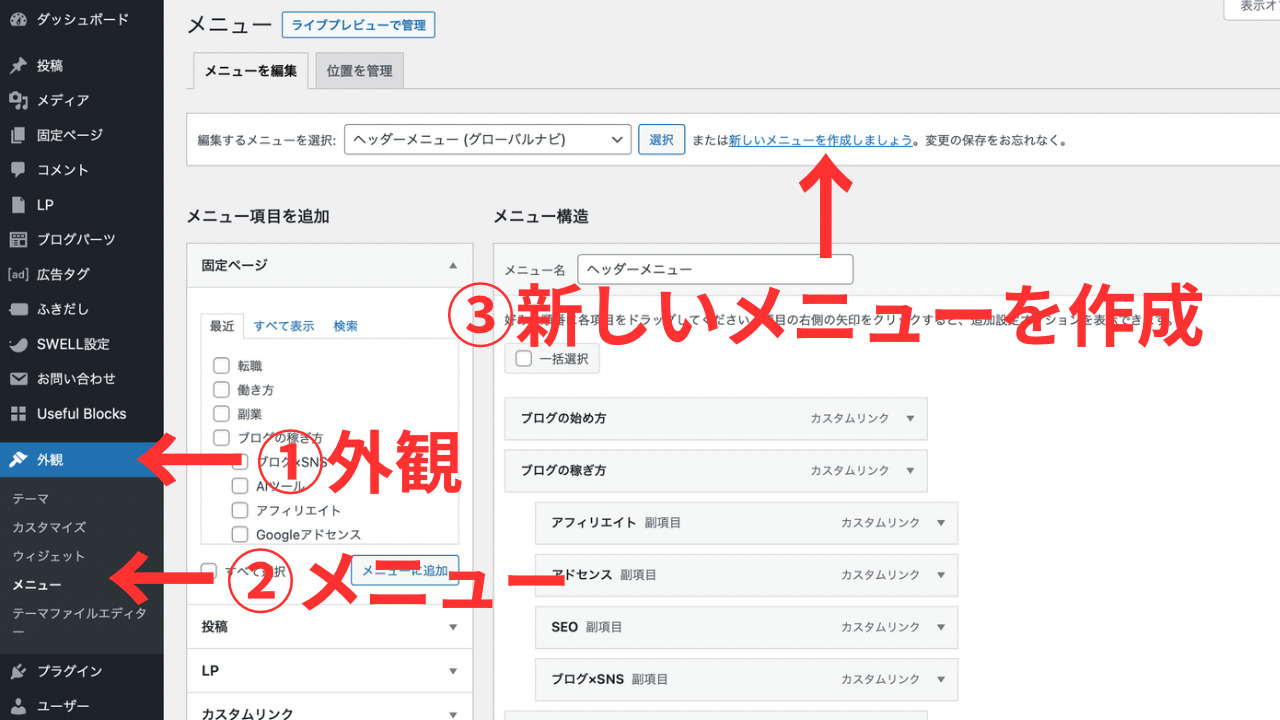
以下に、SWELLのグローバルナビの設定手順を説明します。

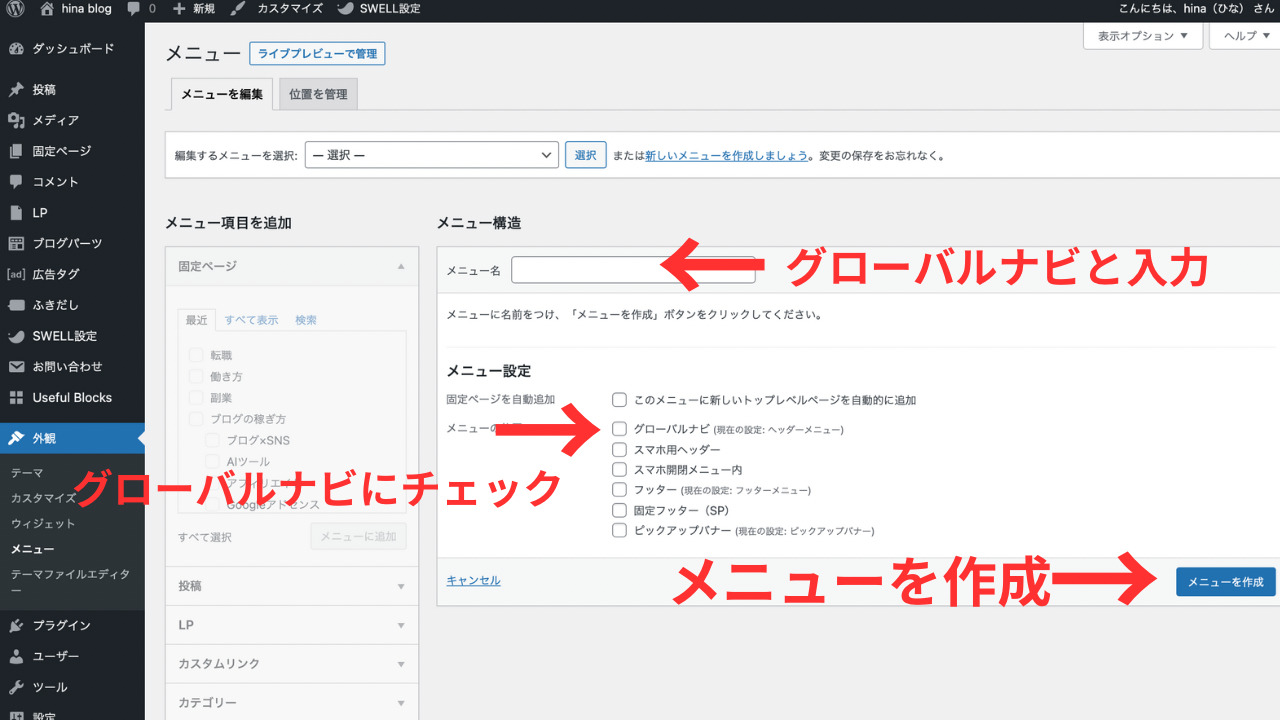
グローバルナビにチェック
メニューを作成をクリック

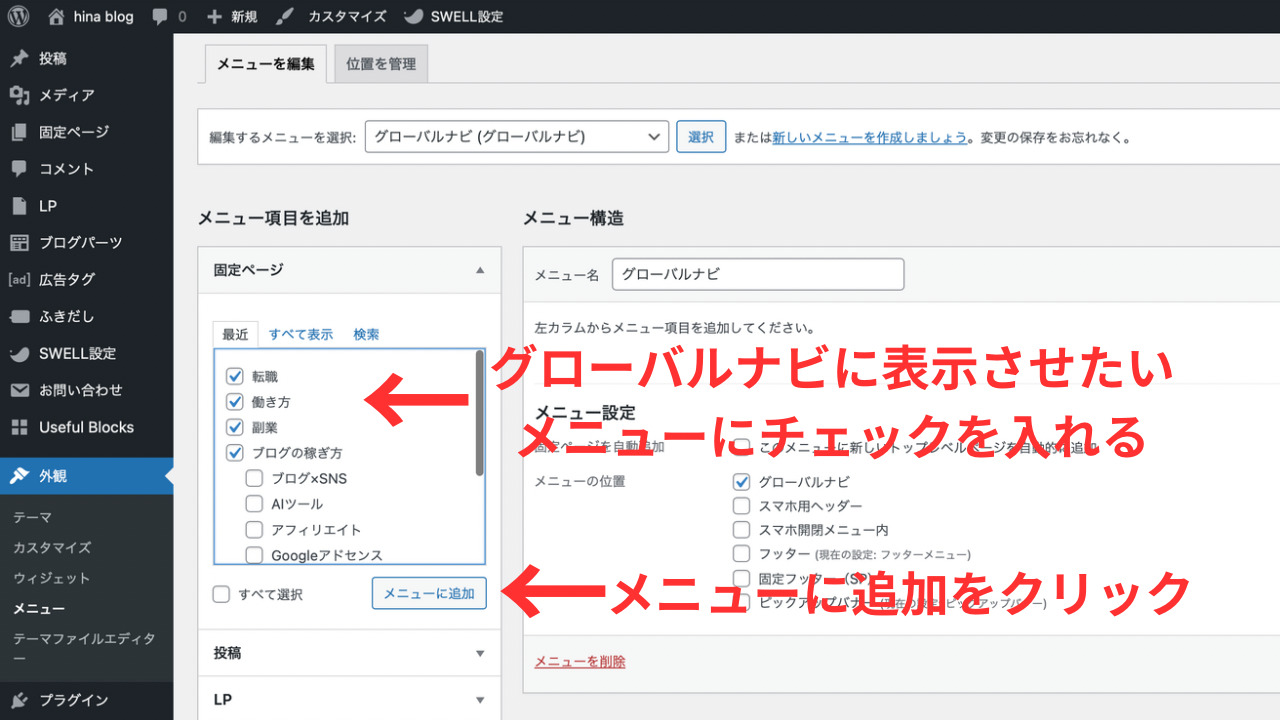
メニューに追加をクリック

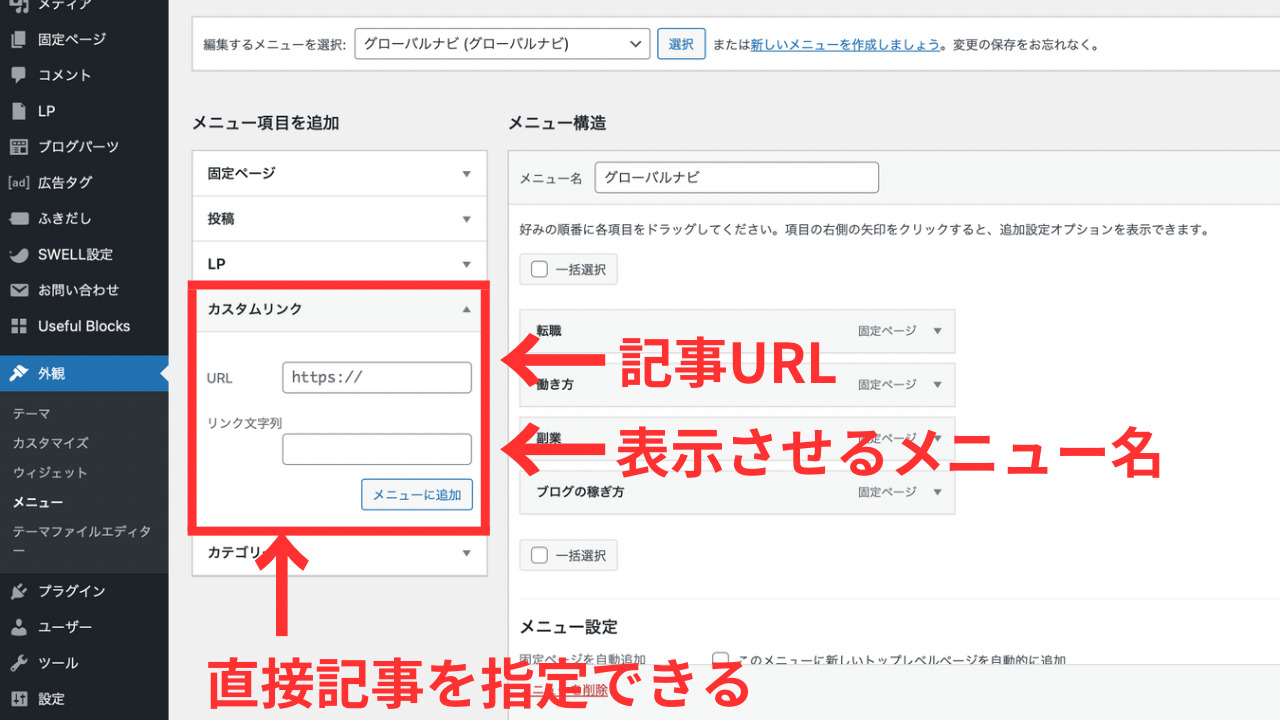
また、カスタムリンクから記事URLと表示させるメニュー名を入力して、グローバルナビに追加することもできます。

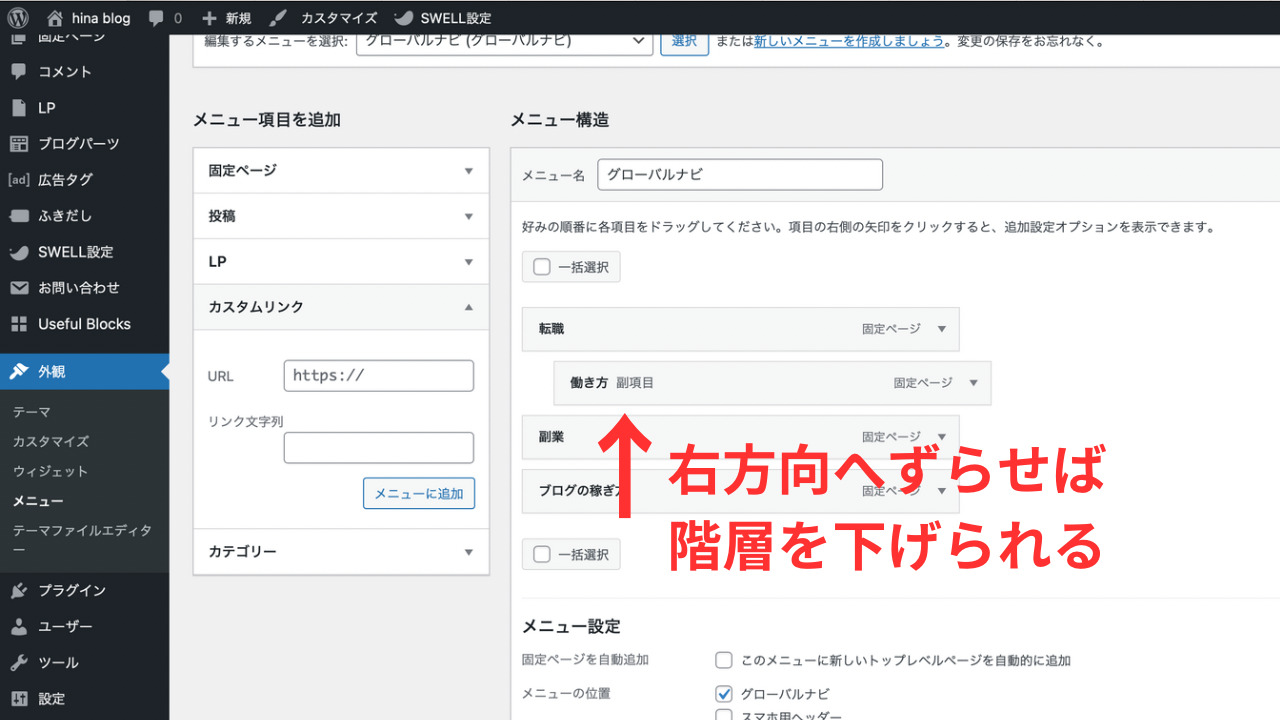
さらに、小メニューを設定する場合は、メニューを右にドラッグさせるだけで設定できます。

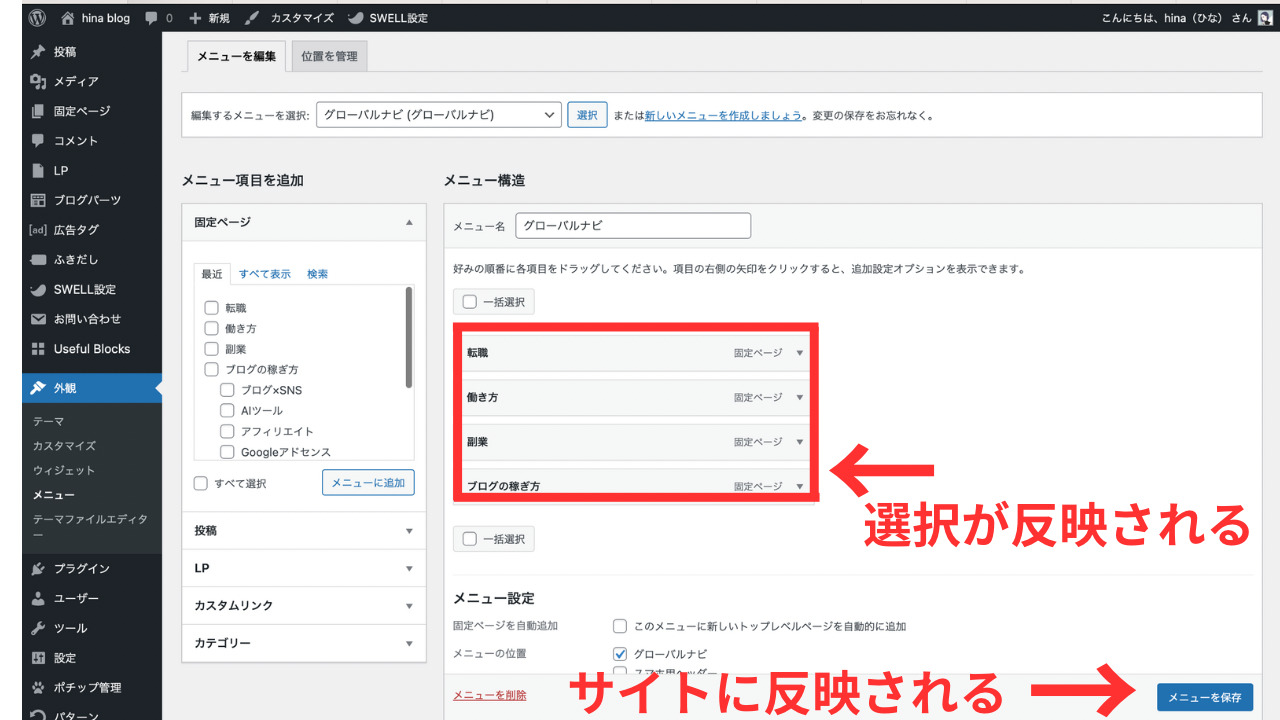
メニューを保存をクリックするとサイトに反映される

 ひな
ひなグローバルナビの設定は以上です!
あといくつか細かい設定があるので、以下に説明していきます。
SWELLグローバルナビをスマホでも表示させる方法
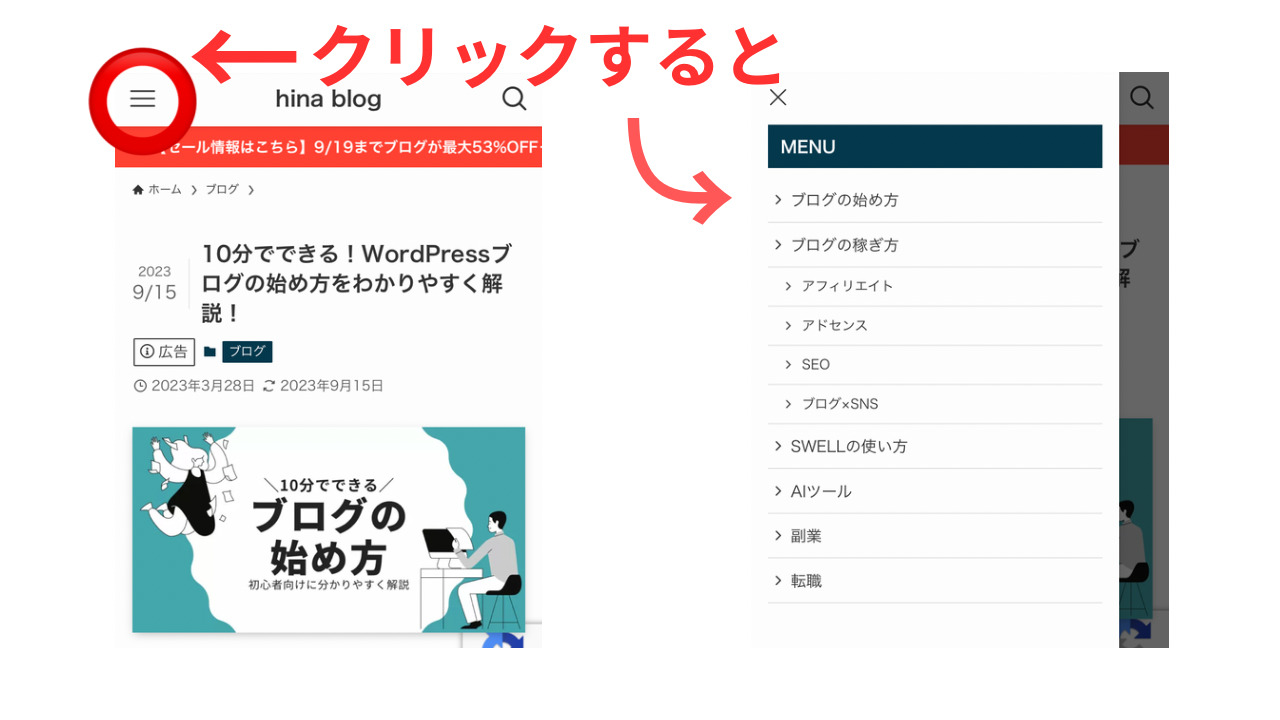
SWELLのグローバルナビは、スマホでは通常以下のように表示されます。

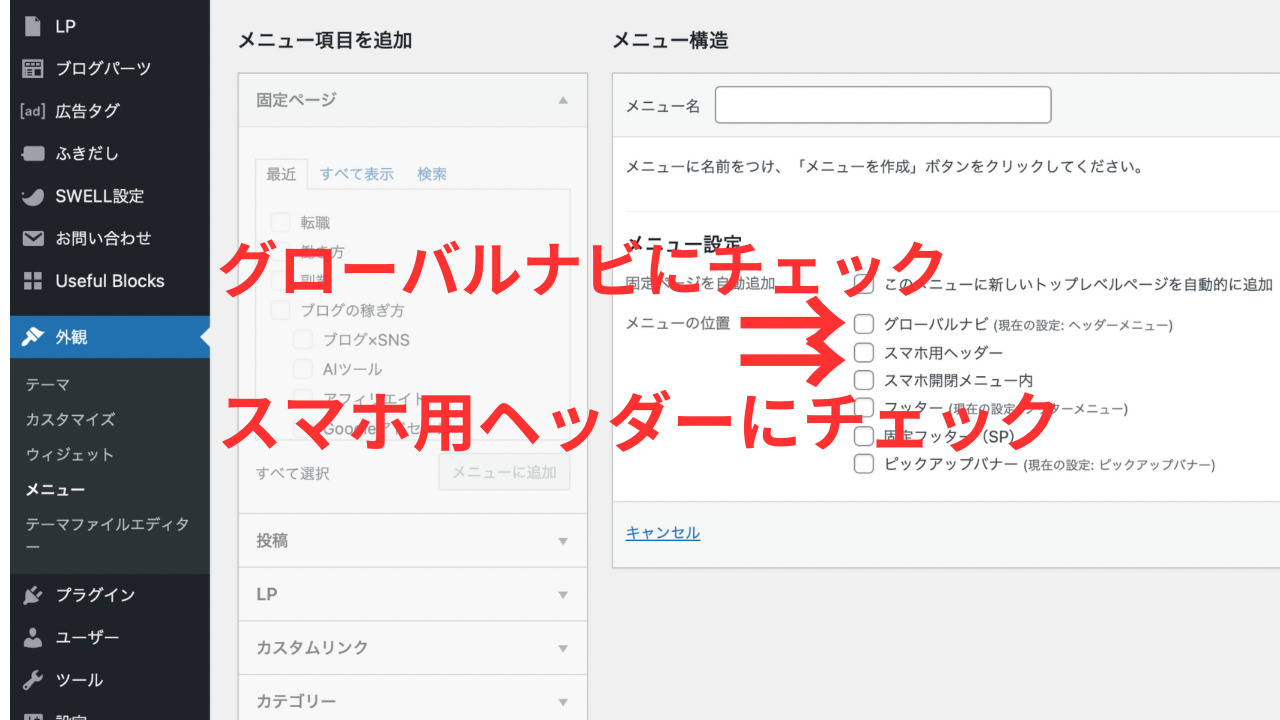
もしPCと同じようにヘッダー部分に表示させる場合は、以下のようにチェックを入れます。

すると、スマホでもPCと同様にグローバルナビが表示されます。
SWELLグローバルナビに英語を追加する方法
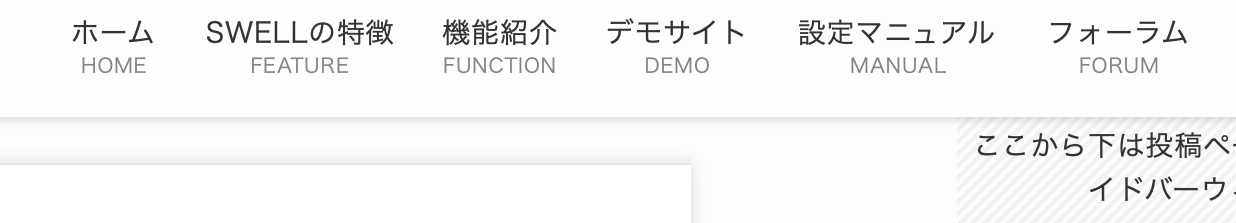
グローバルナビには、日本語メニューの下に英語を表示させられます(下記はSWELL公式サイト)。

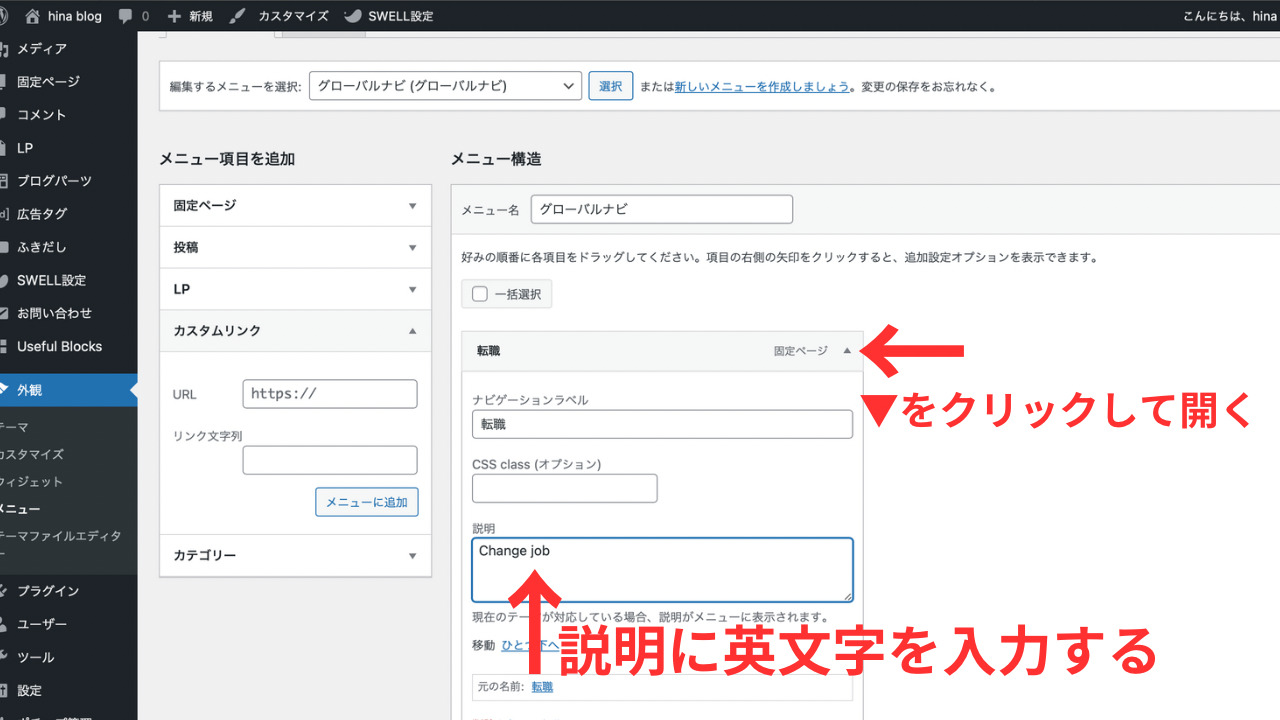
設定方法は簡単で、メニューの▼をクリックして開き、「説明」の部分に表示させたい英語を入力すれば反映されます。

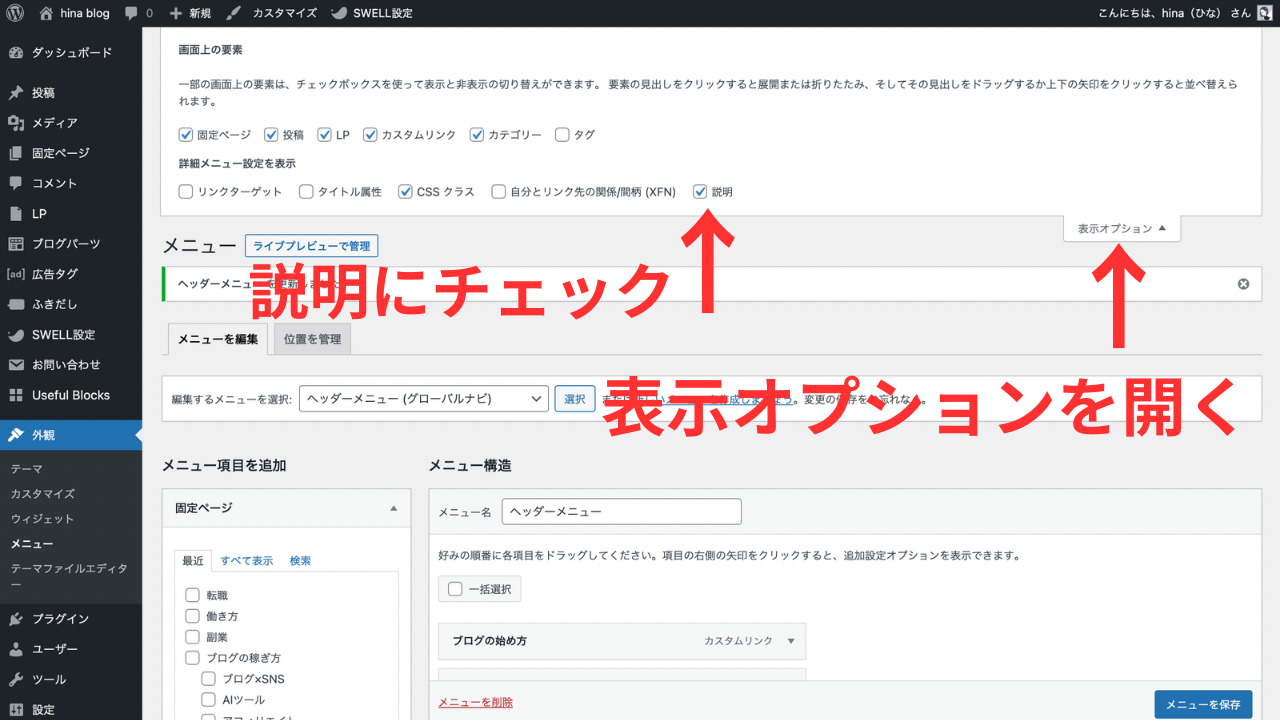
説明が表示されない場合は、画面右上の表示オプションを開き、「説明」にチェックを入れてください。

SWELLグローバルナビの設定方法のまとめ
SWELLのグローバルナビの設定方法について説明しました。
SWELLはカスタマイズ性に長けており、使い方次第では非常にお洒落なサイトに作り上げることができます。
下記記事では、SWELLの使い方やトップページの作り方について、画像を用いながら説明しているので、ぜひ参考にしてくださいね!










コメント