SWELLでサイト型のトップページを作る方法について、画像を用いながら手順を分かりやすく解説していきます。
 ひな
ひなサイト型のメリットは、分かりやすい動線設計が可能となり、ユーザーにとって見やすいブログになることです。
本ブログもサイト型で設計しており、ユーザーが迷うことなく目的の記事に辿り着けるように日々改善をしています。
本記事では、本サイトのトップページをもとにカスタマイズ方法を説明してきます。
また、お洒落サイトを参考にしたカスタマイズ方法も解説しています。
お好きなところから読み進めて、ぜひお洒落なサイトにアレンジしてくださいね!
※お好きなところから読めます
SWELLサイト型トップページの作り方【基本構成と全体概要】
SWELLでトップページをカスタマイズしていく前に、サイトの基本構成について簡単に説明します。
サイトの構成は、大きく以下のように分類できます。

さらに、本ブログを参考にすると以下のように分けられます。



以下には、ヘッダーやメイン部分に分けて、必要なカスタマイズ機能をそれぞれ解説していきます。
参考になるものがあれば、ぜひ自分のサイトに取り入れてくださいね!
SWELLサイト型トップページの作り方①ヘッダー
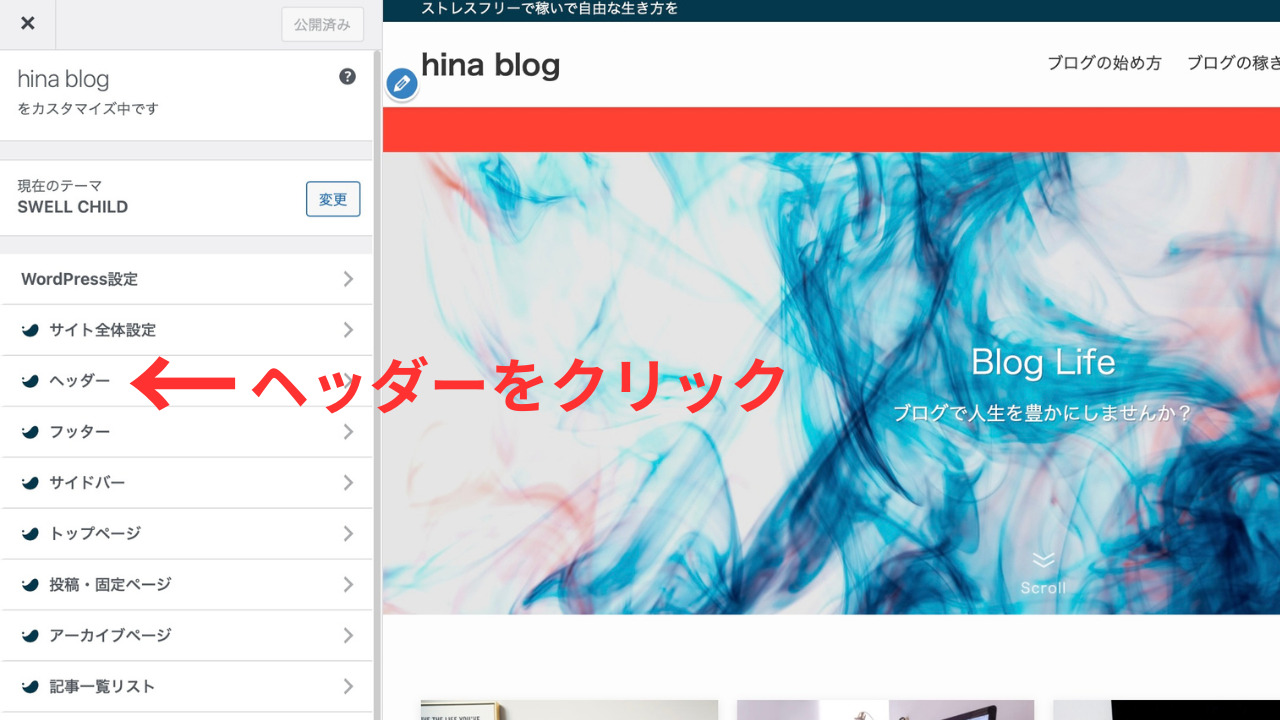
ヘッダーの作り方について説明します。
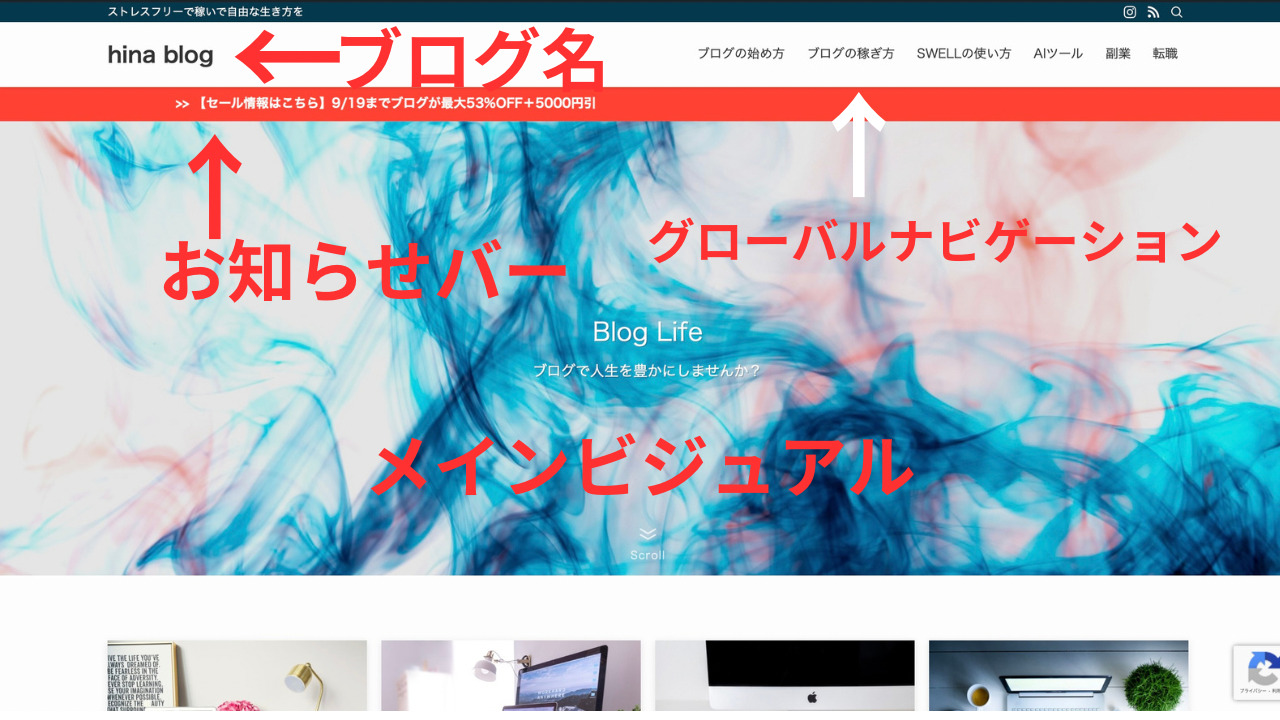
本サイトを参考にヘッダーを細分化すると、以下のようになります。

・ブログ名(ロゴ)
・グローバルナビゲーション
・お知らせバー
・メインビジュアル
それぞれの作り方を以下に説明します。
ブログ名(ロゴ画像)
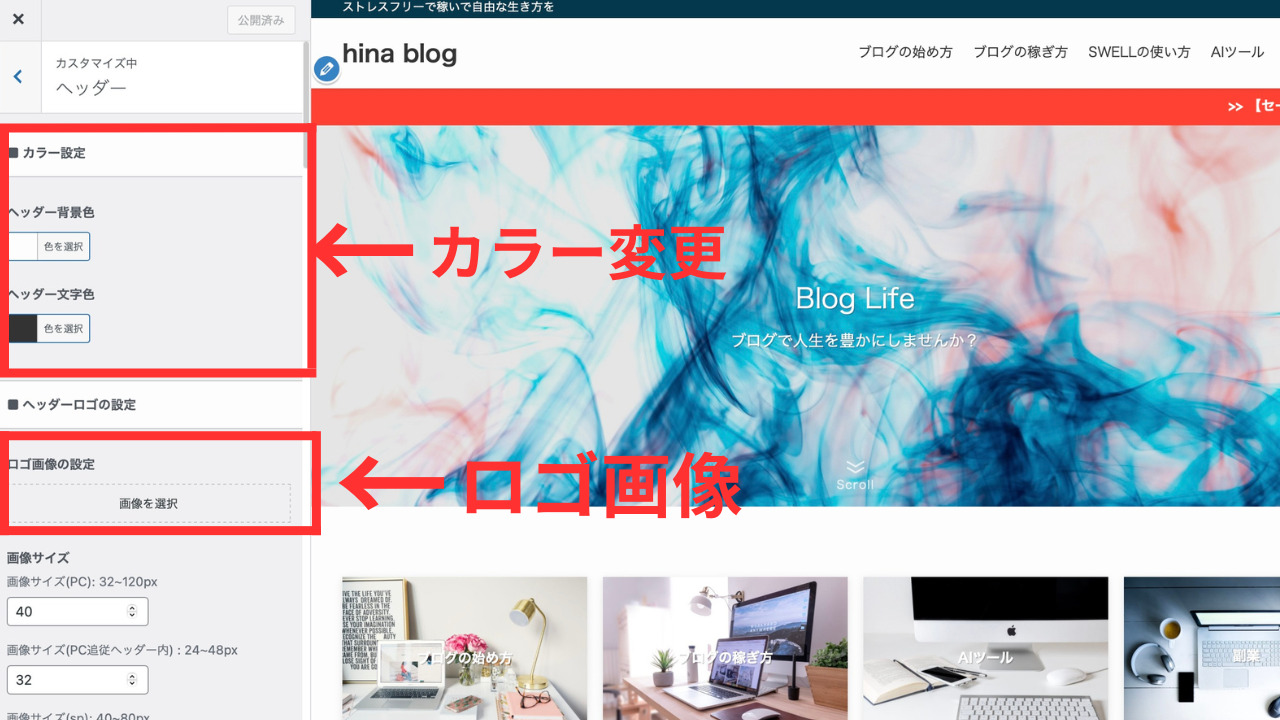
ブログ名(ロゴ画像)の設定について手順を解説します。


あらかじめCnavaなどでロゴ画像を作成しておき、「画像を選択」からロゴ画像を挿入します。
カラーや配置なども設定できます(下記画像では見切れてしまっていますが、下へスクロールすると設定画面が表示されます)。

 ひな
ひな本サイトはロゴ画像を挿入していないので、ブログ名が反映されています。
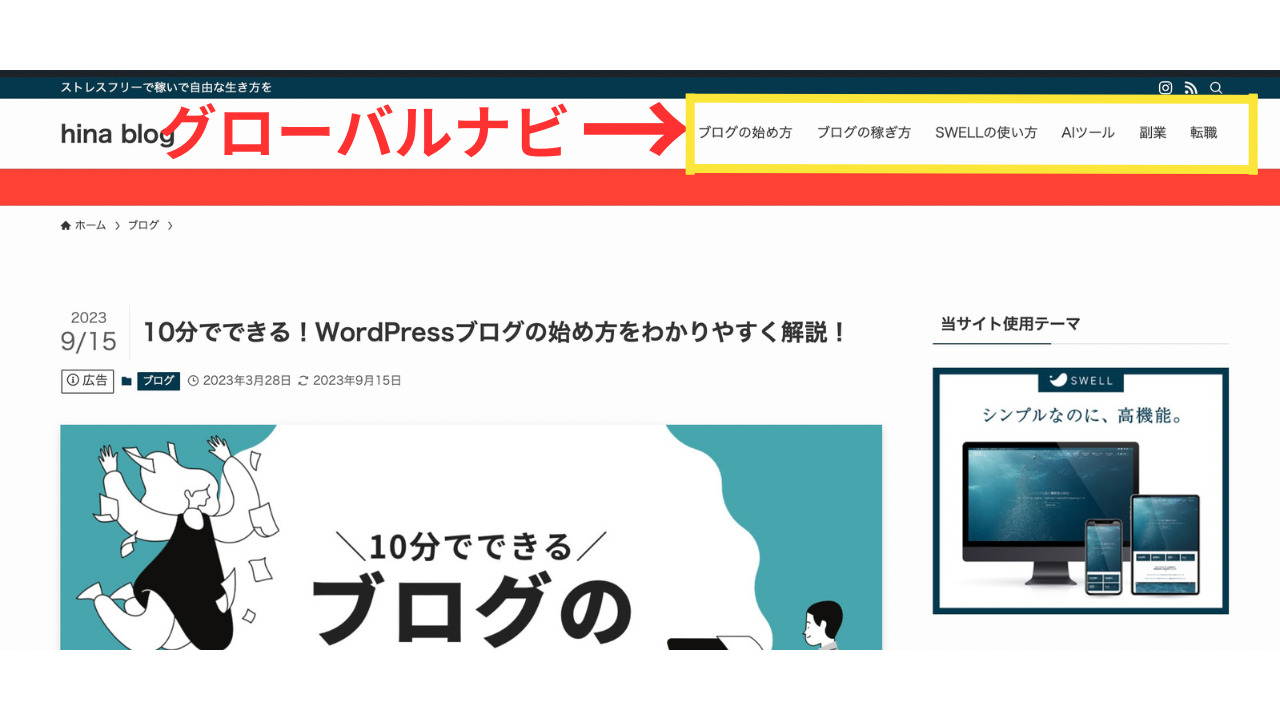
グローバルナビゲーション
グローバルナビゲーションは、フッターに表示されるメニューで、トップページに限らず全ページに反映されます。

設定方法は、下記の記事にて解説しているので参考にしてください。

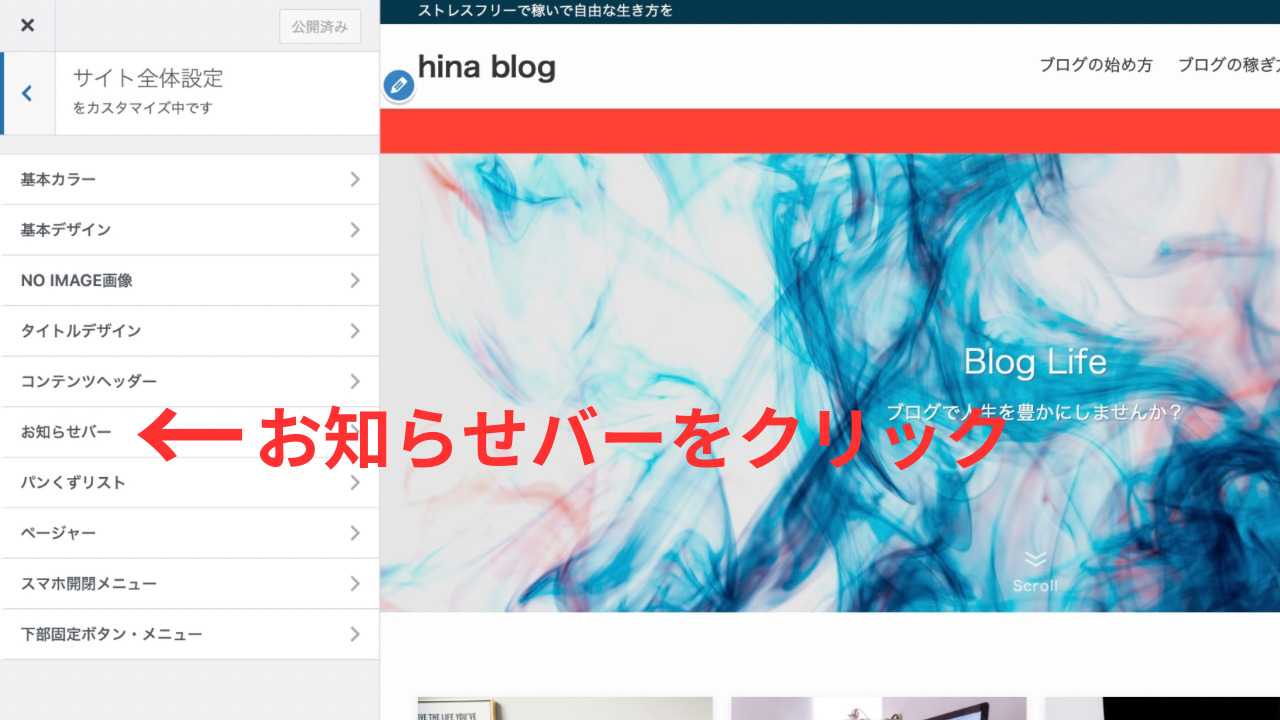
お知らせバー
お知らせバーは、設定するかどうかお好みにはなりますが、セール情報を流したい場合には非常に重宝します。
以下に設定方法を説明します。

表示位置、文字の大きさ、表示タイプ(静止か動画か)など、詳細設定が可能です。

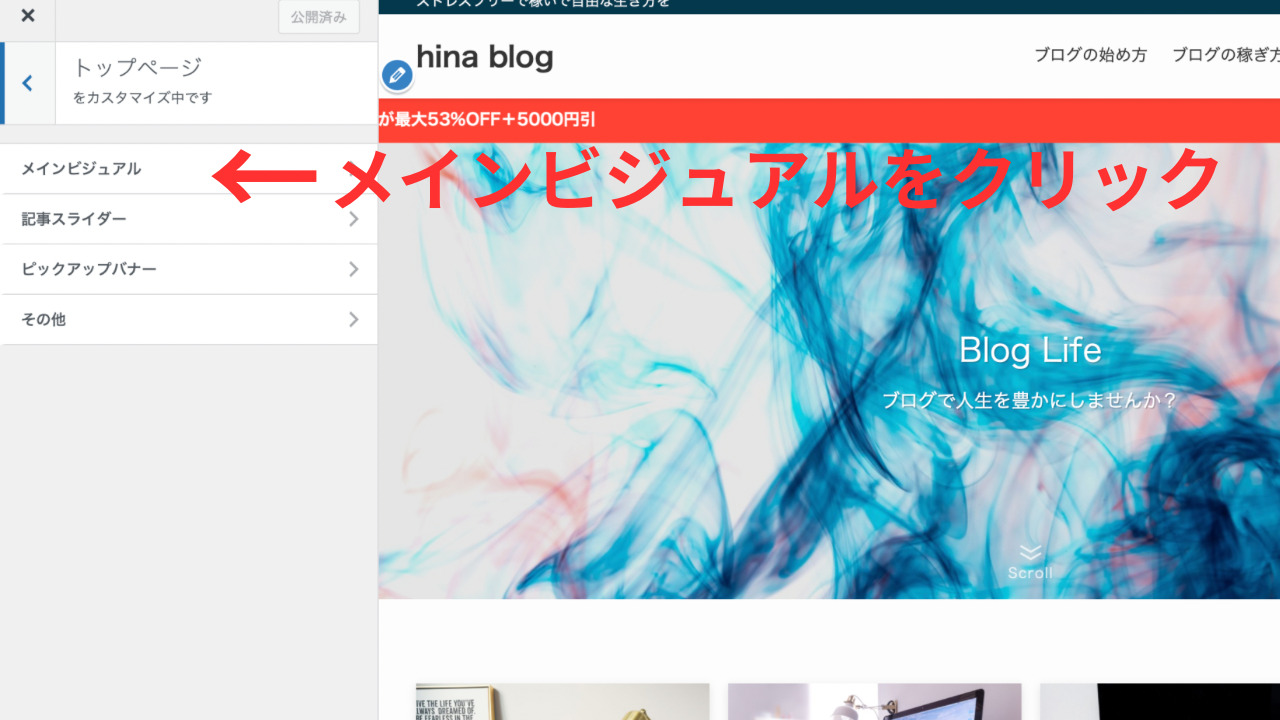
メインビジュアル
メインビジュアルの設定について説明します。
メインビジュアルは、画像だけでなく動画も可能です。
また、複数画像を挿入して、自動的に画像が切り替わるように設定することもできます。


選択したメインビジュアルの詳細設定を行う

画像(動画)の上にテキストを表示させる場合は入力。

 ひな
ひなヘッダーの基本的な設定は以上です!
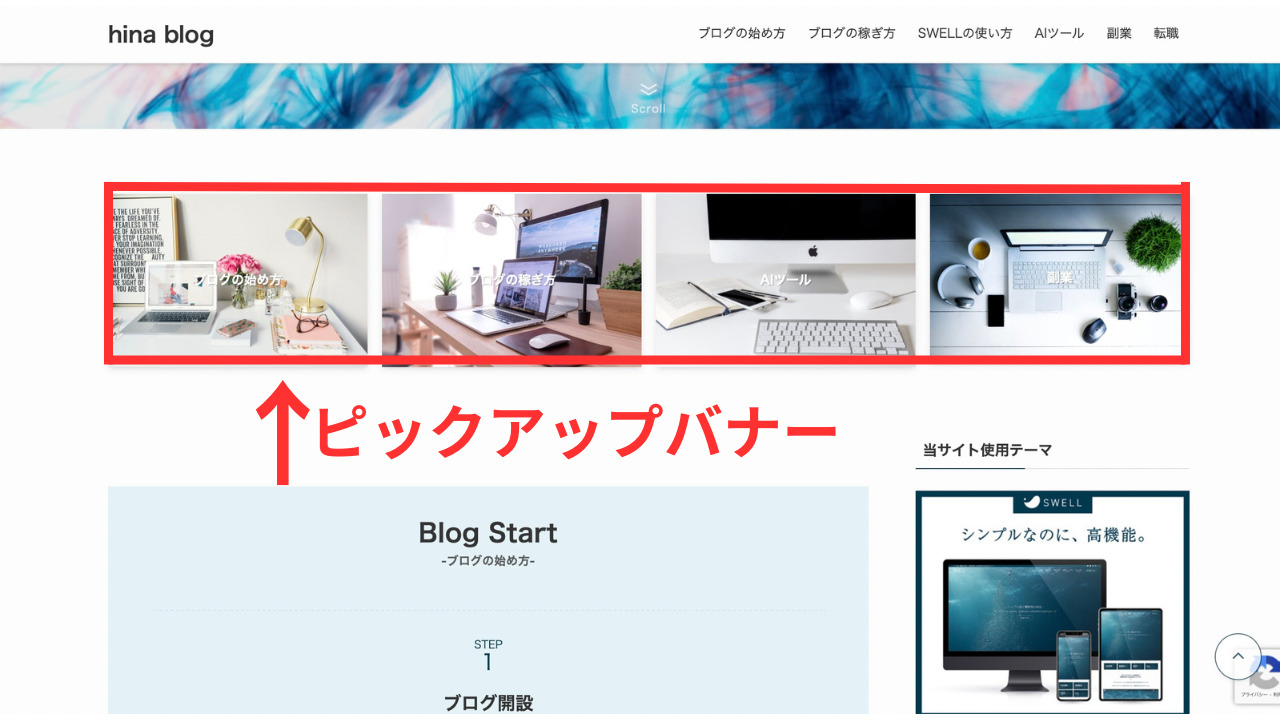
SWELLサイト型トップページの作り方②ピックアップバナー
ピックアップバナーは、トップページに表示できる画像式のナビゲーションメニューで、ヘッダーとメインの間に表示させます。

もちろんサイトに載せなくてもいいのですが、特に見てほしい記事やカテゴリーなどがあれば、注目を集められるので設定しておくといいでしょう。
設定方法は以下の記事で紹介しているので、参考にしてください。

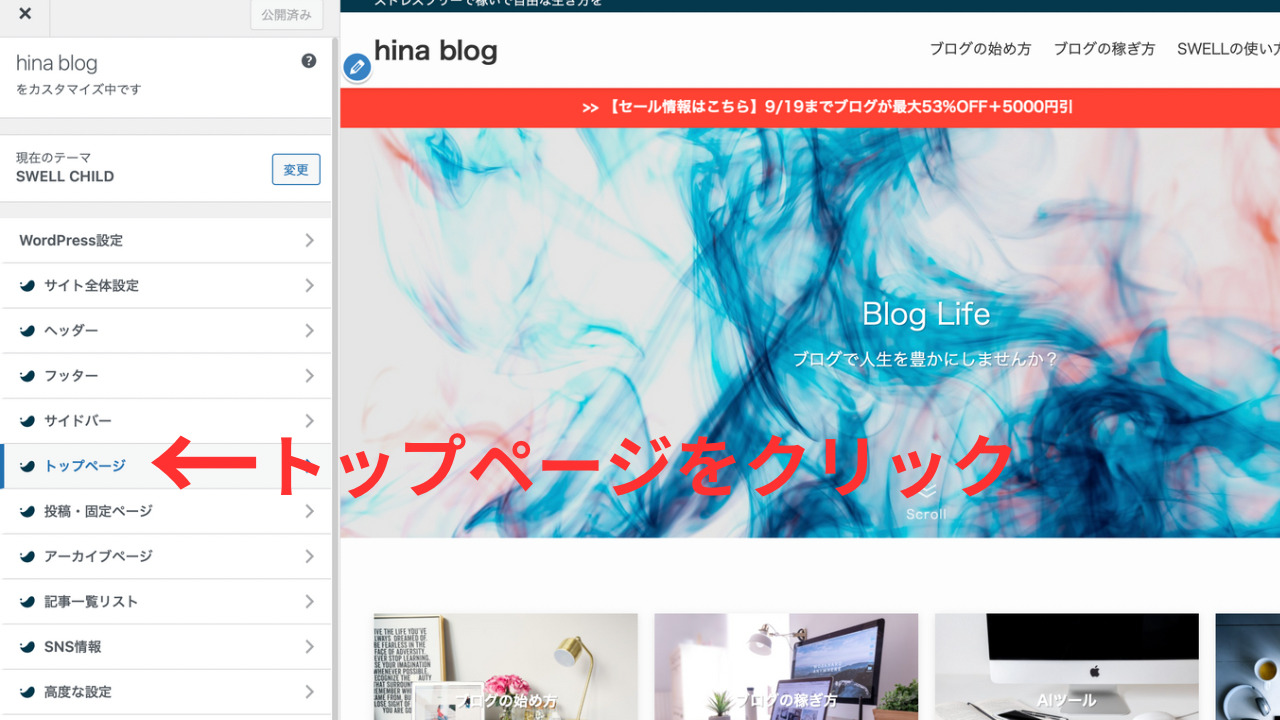
SWELLサイト型トップページの作り方③メイン
メイン部分のカスタマイズ方法はたくさんあるのですが、本サイトをもとによく使われる機能に絞って説明します。
 ひな
ひな今回説明する4つの機能を組み合わせるだけでお洒落なトップページを作れます!
メインは固定ページで作成していきます。
トップページに反映させる方法に関しては、後ほど解説します。
フルワイドブロック
本サイトでも使用していますが、フルワイドブロックを活用することで、画面いっぱいにエリアを表示させられます。
フルワイドブロック
本サイトではサイドバーエリアを設けているため、横幅いっぱいにはできませんが、サイドバーなしだと下記画像のように、画面の端から端までエリア表示が可能となります。

「+」ボタンからフルワイドブロックを追加して、サイドメニューから詳細設定を行えます。
詳しい使い方は、下記記事にて説明しています。

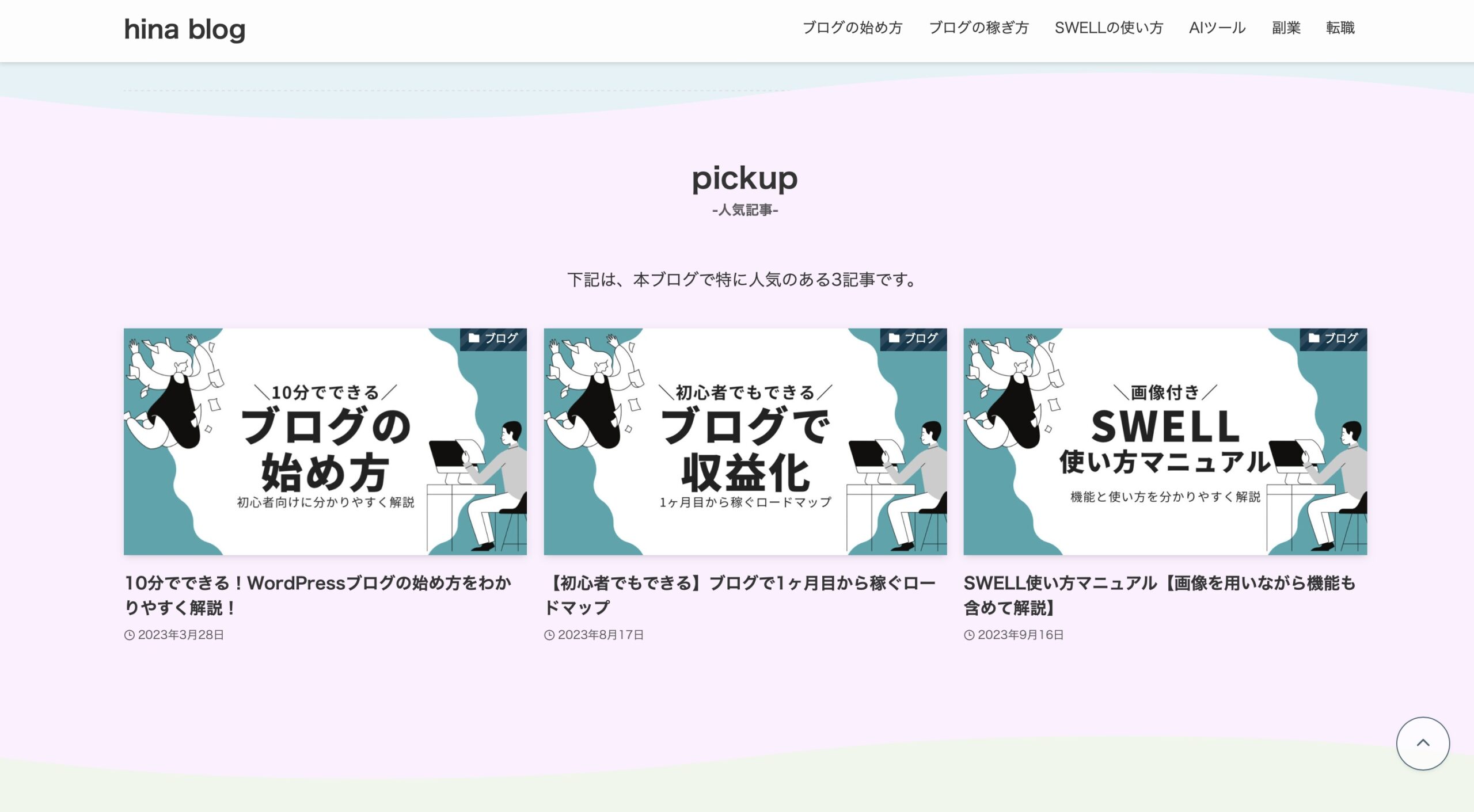
投稿リスト
投稿リストは、人気記事や新着記事を表示するときに使えます。
以下の記事は、「カテゴリーブログ+人気順」で指定しているため、サイト内のブログカテゴリー1〜3位の記事が自動的に表示されています。
「+」ボタンから投稿リストを追加し、サイドメニューから以下のような詳細を設定できます。


リッチカラム
リッチカラムは、記事を横並びで表示させたい場合に使えます。
スマホでも最大8列まで横並びで表示させることが可能です。
以下のように記事を横並びで配置させられます。
他にも、以下のようにアイコンを表示させてメニューのようにすることもできます。

ショッピング

お知らせ

お問い合わせ

設定

SNS
「+」ボタンからブロックを追加して、サイドバーやブロックから自由に設定ができます。
ステップ
ステップは、本記事でも活用してますが、トップページで何か手順解説をしたい場合には重宝します。
ステップで順番をわかりやすくすることで動線ができあがり、ユーザーも行動を取りやすくなります。
「+」ボタンからブロック追加をして、詳細設定はサイドメニューから行えます。
 ひな
ひなメインの説明は以上です。
今回の4つの機能をうまく組み合わせることで、素敵なサイト作りにチャレンジしてみてくださいね!
SWELLサイト型トップページの作り方④サイドバー
次にサイドバーの作り方を解説します。
サイドバーに載せたいものは人それぞれだと思いますが、今回説明する機能を使いこなせれば、大抵なんでも自由にアレンジできるので、ぜひ参考にしてください!
SWELLバナー設置
まずよく使われているSWELLのバナー設置の方法です。

本サイトでも目立つトップの位置にSWELLのバナーを置いています。
広告バナーを設置するためには、SWELLの広告リンクを取得する必要があります。
取得するには、SWELLのマイページでアフィリエイト登録に進み、「もしもアフィリエイト」でSWELLと提携する必要があります。
詳しくは、SWELLの使い方で解説しています。
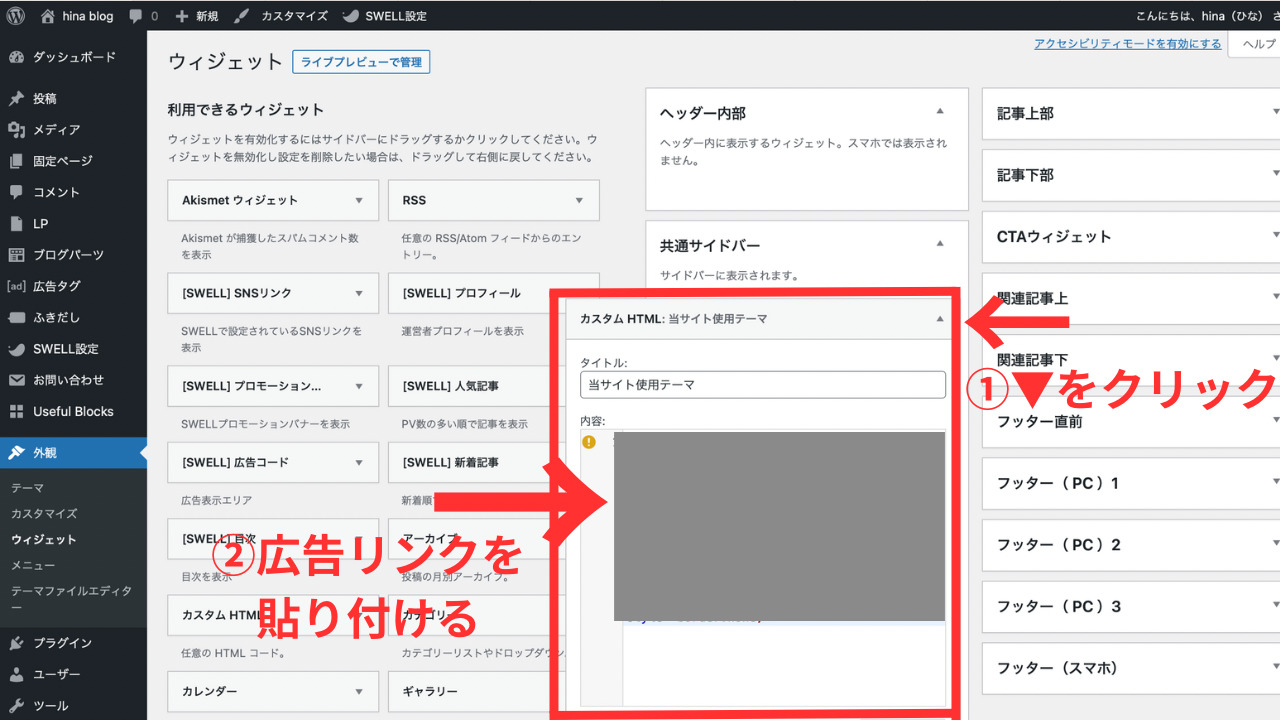
広告リンクを取得したら、以下の手順でサイドバーに設置していきます。


 ひな
ひな以上でサイドバーにSWELLの広告バナーが表示されます!
ちなみに、検索やプロフィールの設置も同様の方法でできます。
記事やメニューの設置
特に読んでほしい記事やメニューをサイドバーに設置したい場合(下記画像参照)は、「ブログパーツ」という機能を使います。

ブログパーツは、あらかじめメニューやサムネイルを作っておくことで、どこにでも挿入できる機能です。
ブログパーツの作り方とサイドバーへの挿入方法は、下記記事にて解説しています。

SWELLサイト型トップページの作り方⑤フッター
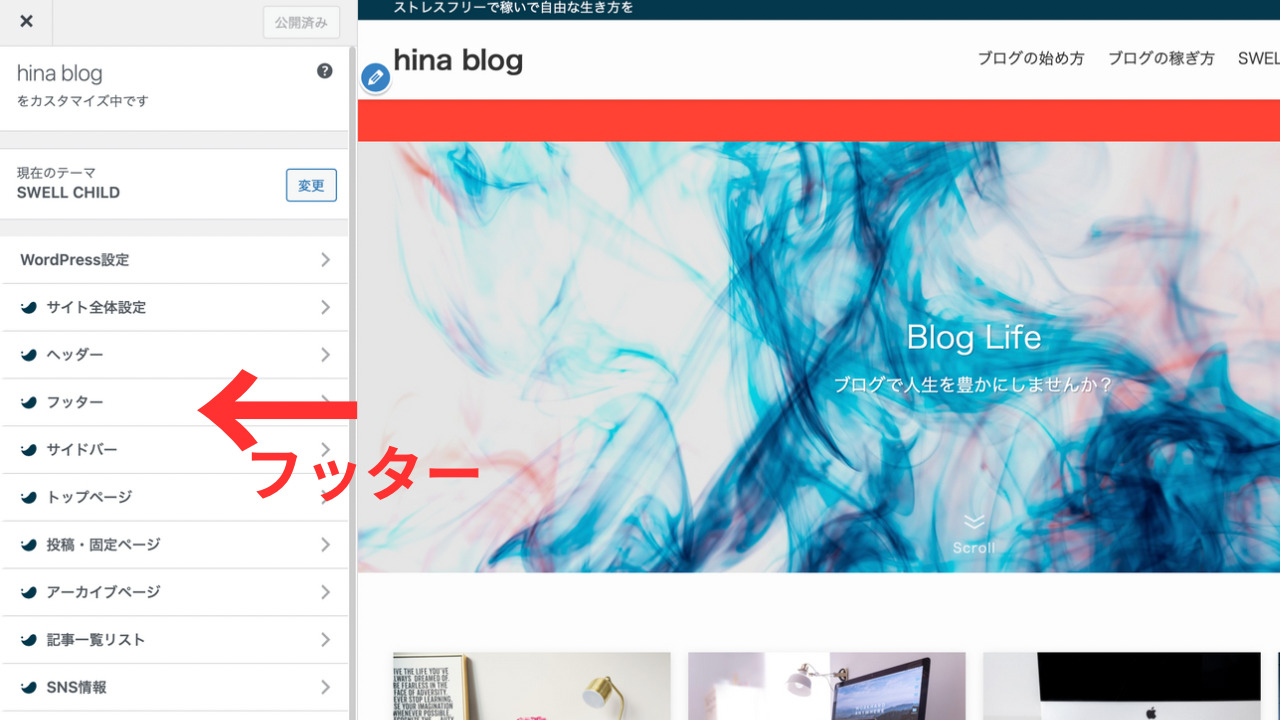
フッターの作り方を解説します。
好きな部分を取り入れてくださいね!

・コピーライト・SNSアイコンの設置
・フッターメニューの設置
・フッターのウェジェット
コピーライトの設置・SNSアイコンの設置
コピーライトは、著作権を有することを表す表記で、以下のようにサイトの下部に表記されるものです。
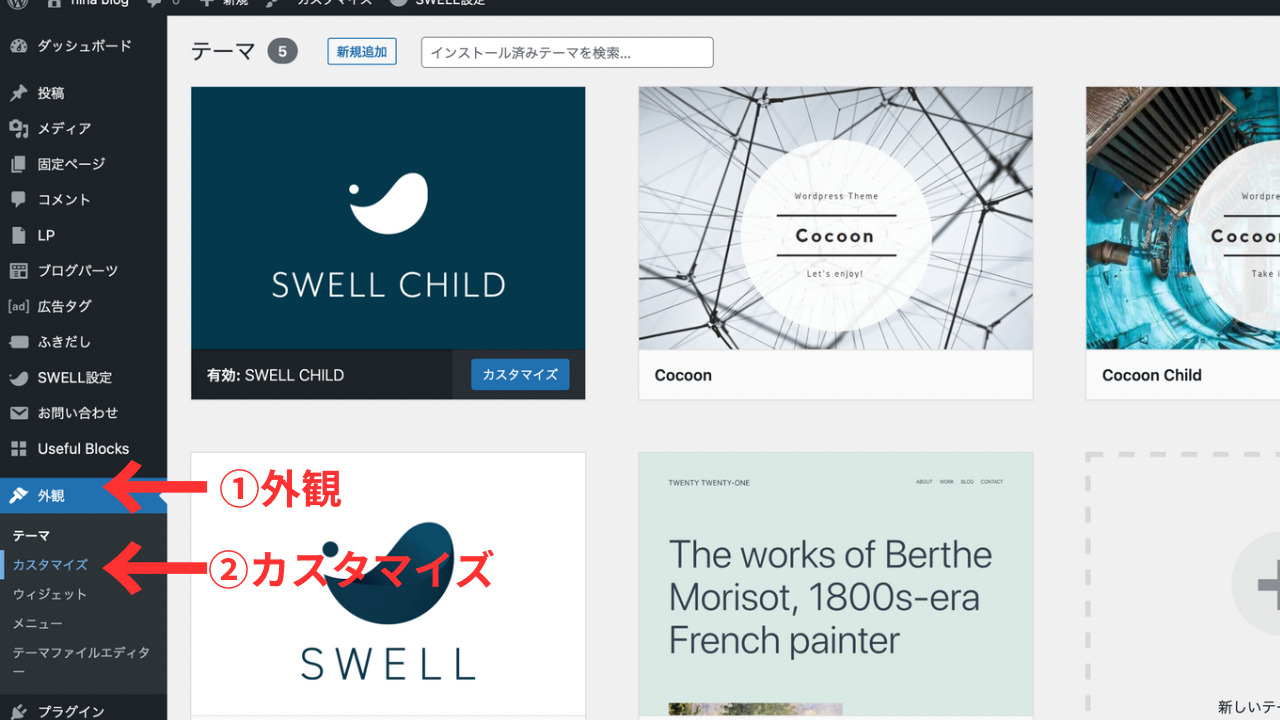
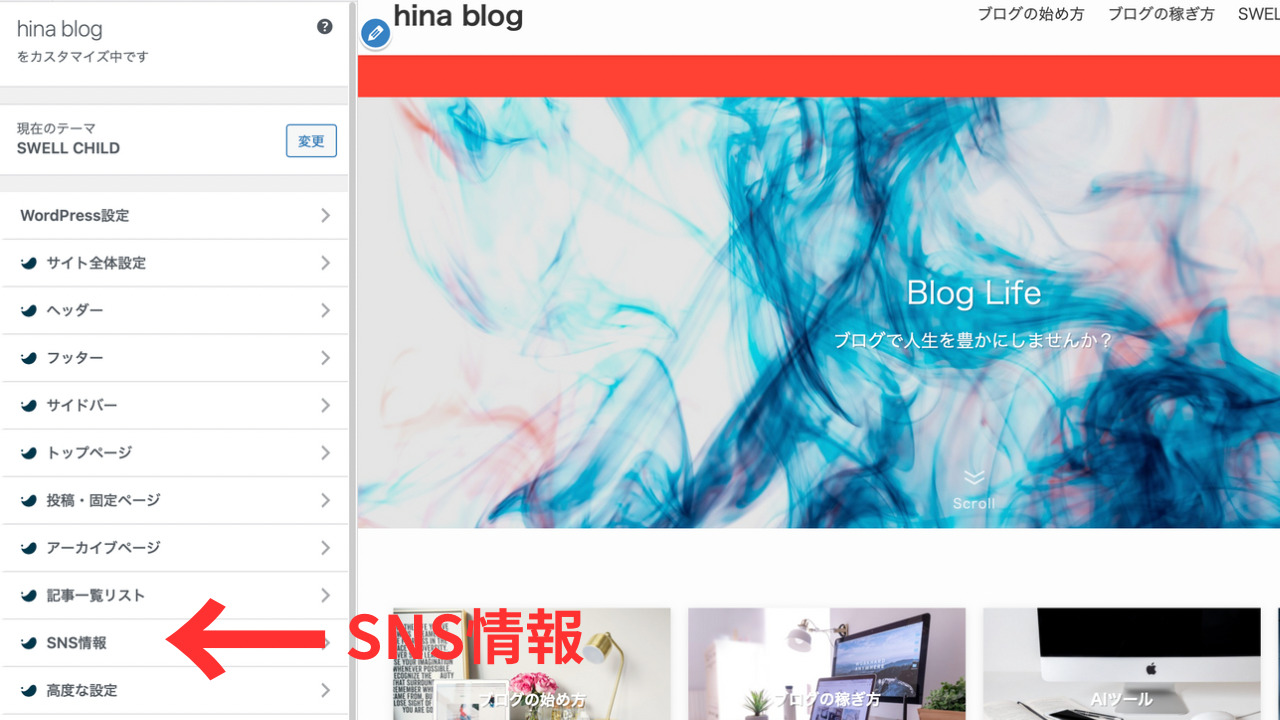
以下に設定方法を解説します。



また、上記の「その他の設定」の「フッターにSNSアイコンリストを表示する」にチェックを入れると、フッター部分にSNSを表示できます。
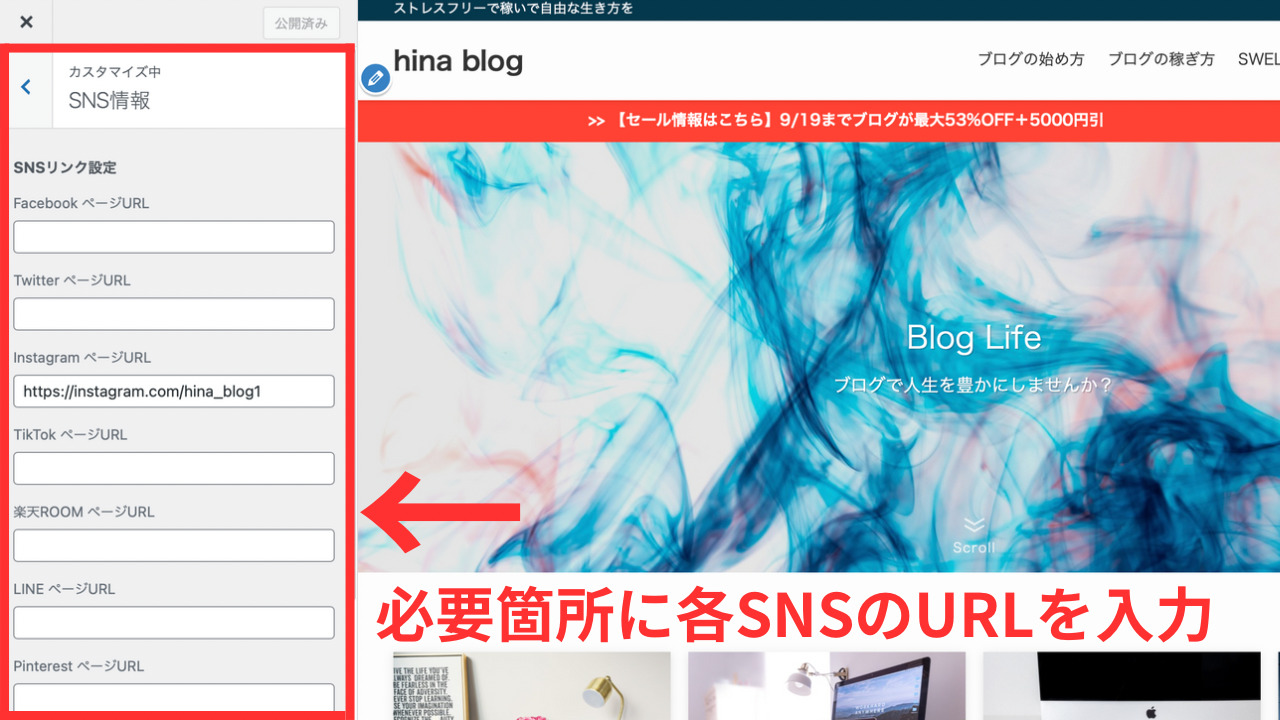
表示させるSNSは、下記手順で設定します。


 ひな
ひな以上で、フッター部分にSNSアイコンが反映されます。
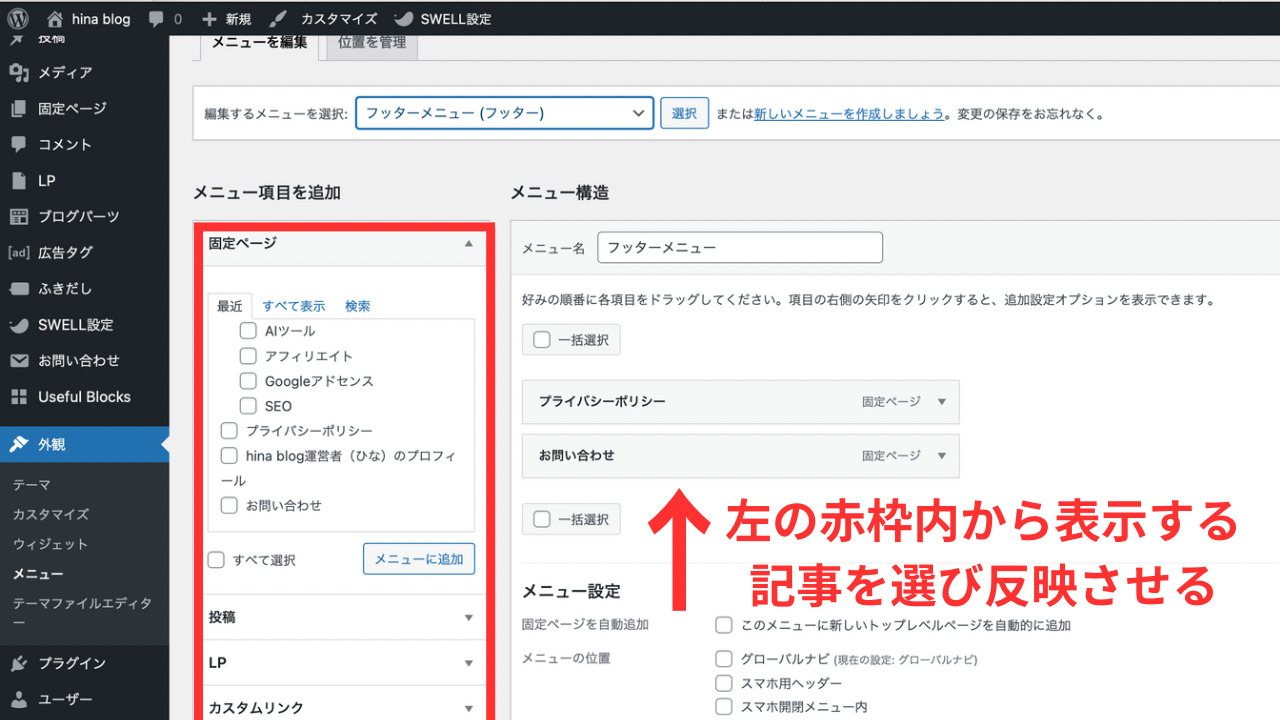
フッターメニューの設置
フッターメニューは、フッター部分に表示するメニューで、主にプライバシーポリシーやプロフィール、お問い合わせなどを表示させることが多いです。
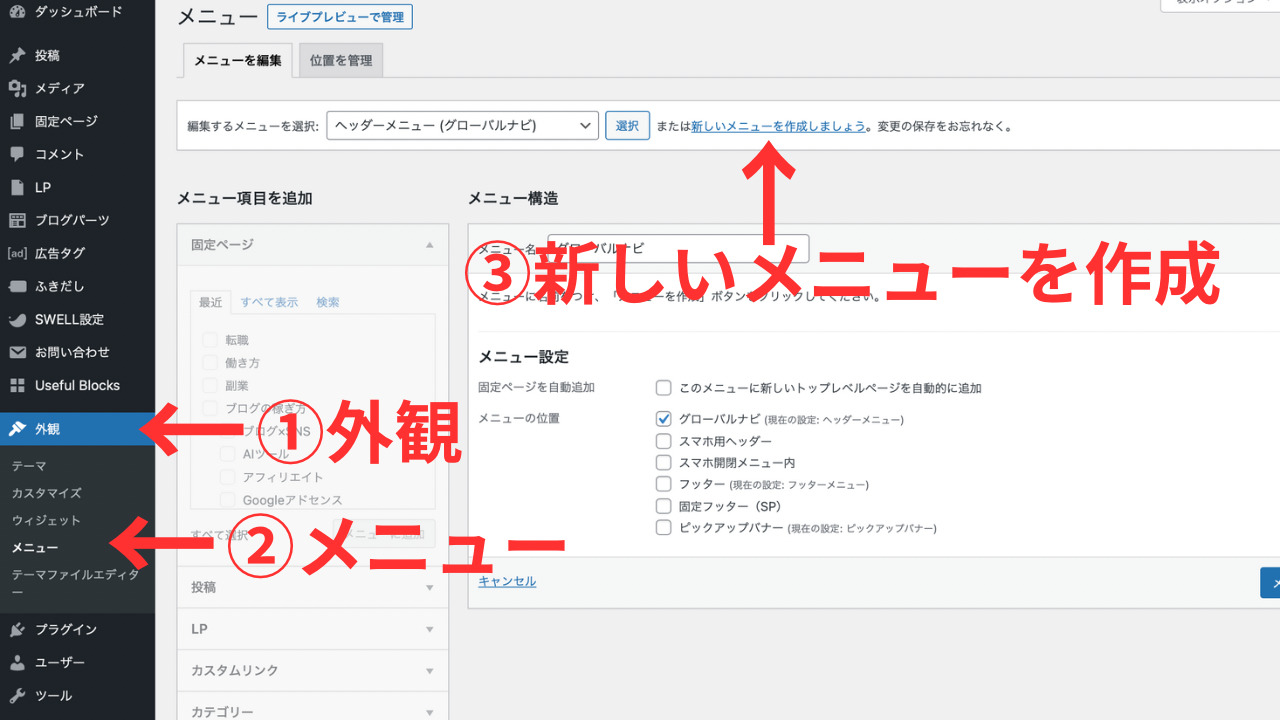
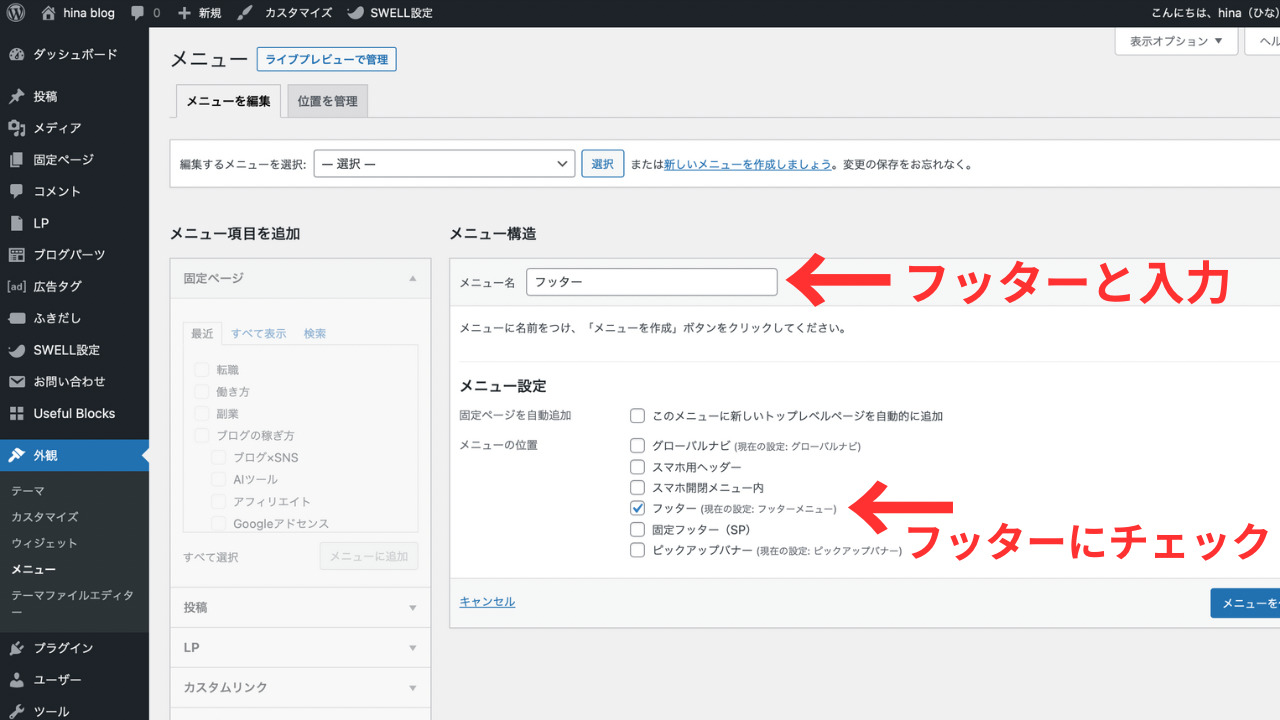
以下に設定手順を解説します。

フッターにチェックを入れる


 ひな
ひなフッターメニューの設定は以上です!
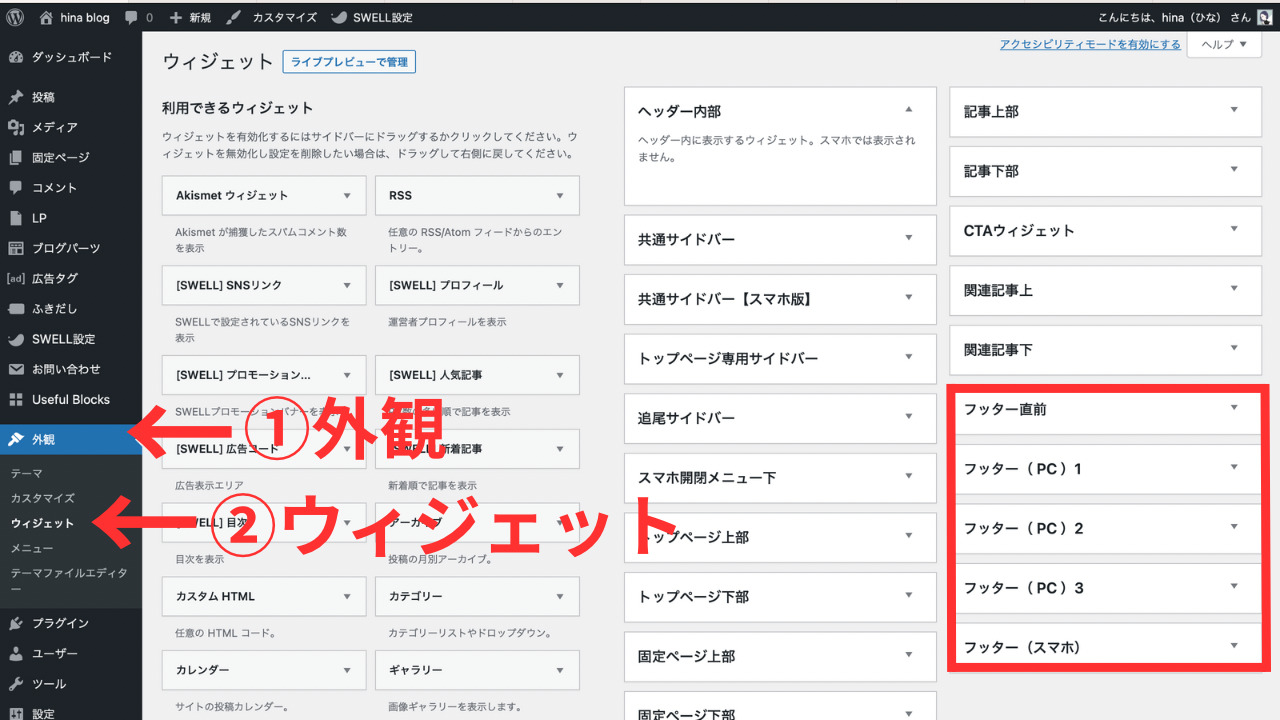
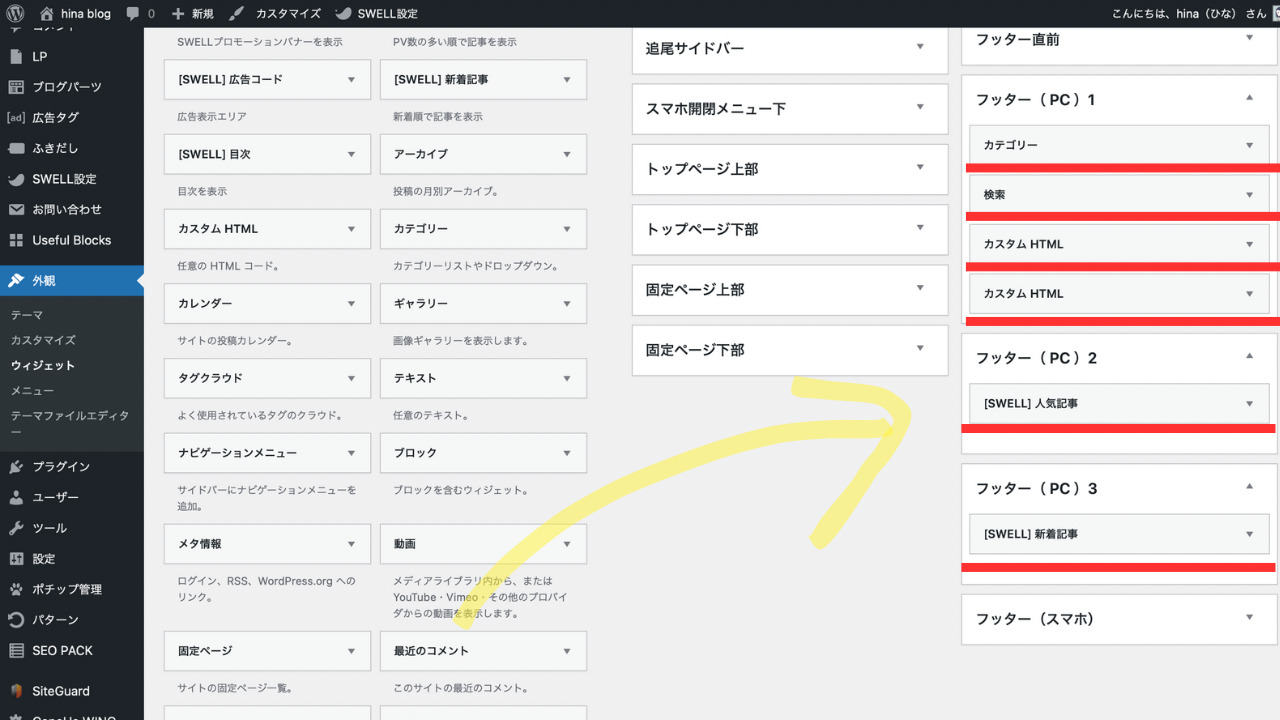
フッターのウェジェット
フッター部分には、以下のように、新着記事や広告、カテゴリーなどを表示させることもできます。
方法を以下に説明します。
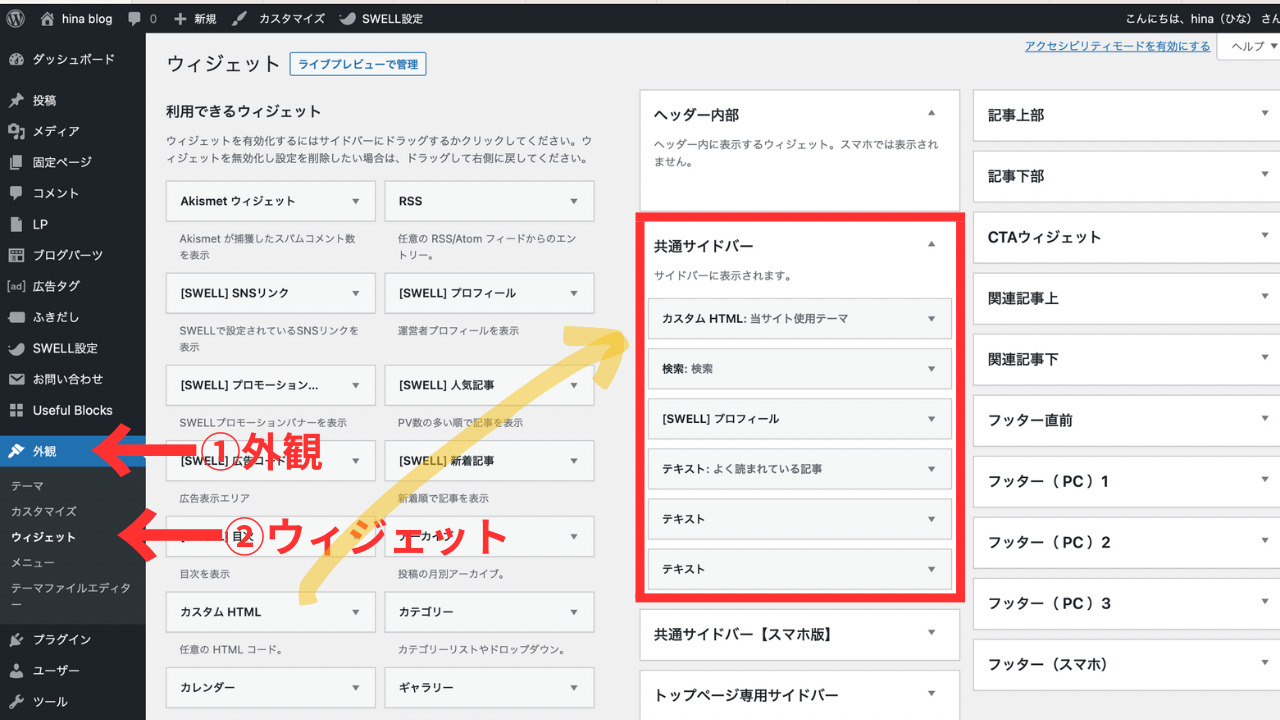
外観→ウィジェットと開き以下の画面を表示させます。

赤枠で囲った部分に、それぞれ表示させたいウィジェットを左側から選択しドラッグさせます(下記画像参照)。

 ひな
ひな以上でフッター周りのウィジェットを設定できます。
SWELLサイト型トップページの作り方【おまけ:お洒落カスタマイズ2選】
上記では本サイトで使用しており、よく使われている機能をメインに解説してきました。
最後に追加で、さらに2つほどカスタマイズ方法を紹介します。
よかったら参考にしてください。
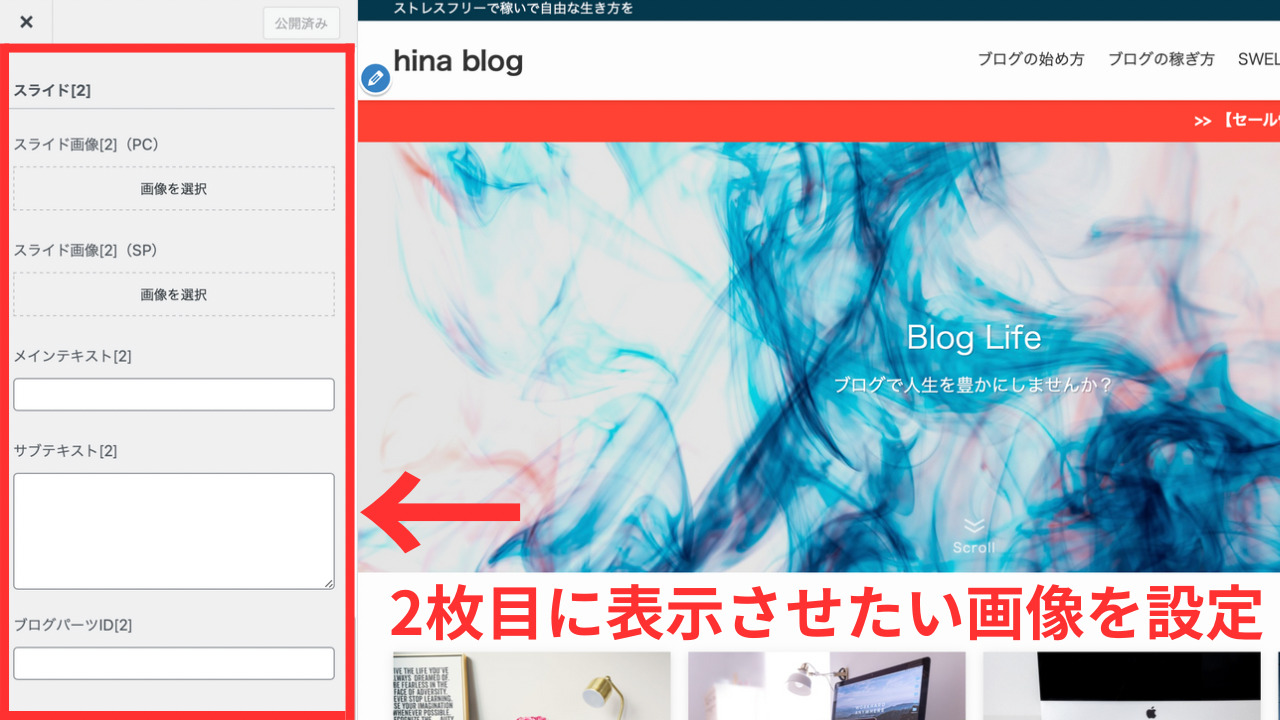
①メインビジュアルの切り替え
メインビジュアルをスライドショーのように切り替えるためには、複数の画像を設定する必要があります。
設定方法は簡単です。
外観→カスタマイズ→トップページ→メインビジュアルと設定に進み、「スライド[2]」で2枚目の画像を設置します。

3枚目を表示させたい場合は、2枚目の設定が終わると3枚目の設定画面が表示されます。
 ひな
ひな以上で画像のスライド設定は完了です!
記事スライダー
記事スライダーは、メインビジュアルの下に、記事をスライドショーのように表示させる機能です。
記事スライダーの設定も簡単です。
外観→カスタマイズ→トップページ→記事スライダーと設定に進み、「設置する」にチェックを入れます。
あとは詳細設定で、記事の並び順やスライドショーの速さを設定できます。

 ひな
ひな以上で記事スライダーの設定は完了です!
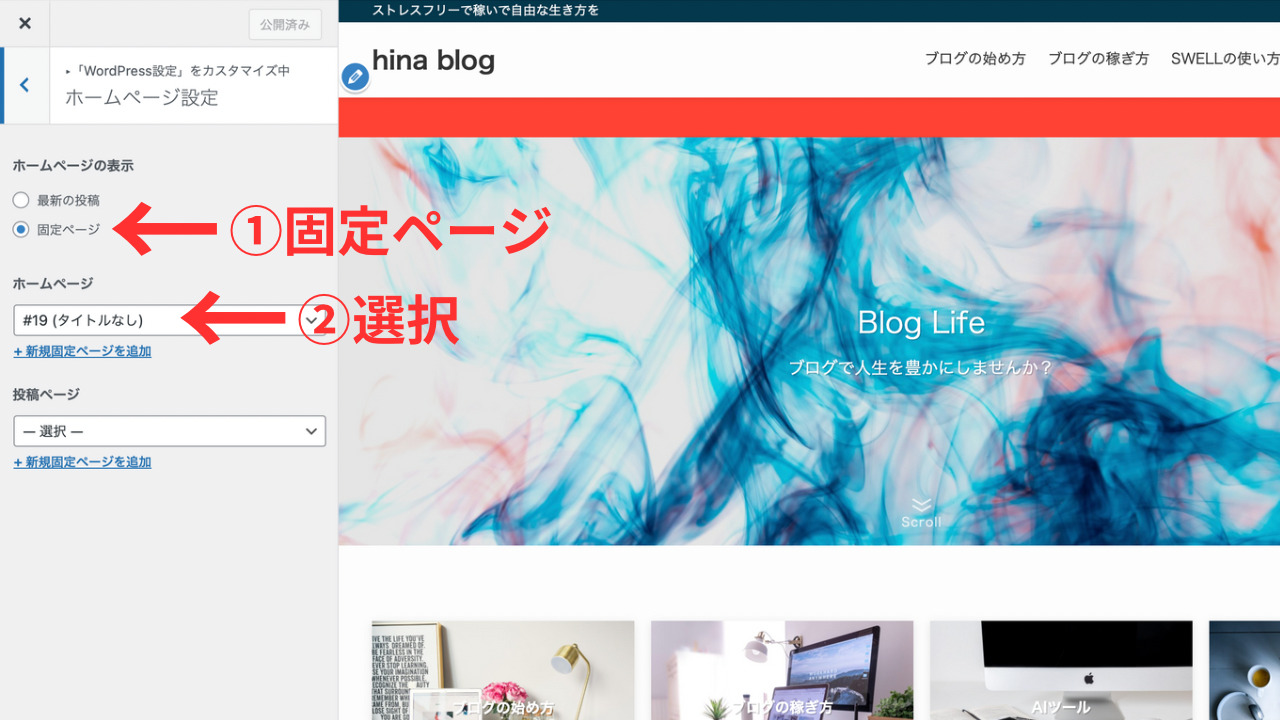
SWELLサイト型トップページの公開方法
SWELLのトップページの公開方法について解説します。
固定ページで作成したメイン部分をトップページとして公開していきます。

 ひな
ひな以上でトップページの公開は完了です!
SWELLでサイト型トップページにするメリットとは?ブログ型との違いも解説
そもそもサイト型とブログ型とは何か、どちらでサイトを作った方がいいのかと迷っている方向けに、簡単にそれぞれの特徴を解説します。
サイト運営の目的によって、おすすめできる型が変わるので、参考にしてください。
サイト型・ブログ型とは?特徴も解説
そもそもサイト型とブログ型とは何かということですが、簡単に説明すると以下の通りです。
| サイト型 | ブログ型 |
|---|---|
| ・会社や組織の公式サイトでよく見かける。 ・一般的にはメニューバーがあり、ユーザーがサイト内の各ページにアクセスするためにナビゲーションが提供される。 ・トップページには会社のロゴやキャッチコピー、重要な情報などが掲載される。 | ・個人ブログやニュースサイトでよく見かける。 ・最新の投稿が一覧表示されることが特徴。 ・新記事が上に表示され、過去の記事は下に移動していく。 ・読者が最新の情報を簡単にチェックできるようになっている。 |
さらに、サイト型のトップページとブログ型のトップページには、それぞれ異なるメリットや特徴があります。
| サイト型 | ブログ型 |
|---|---|
| ①情報の整理がしやすい ②ユーザーが目的の記事を見つけやすい ③サイトイメージやブランドをアピールできる | ①新着記事が即座に表示される ②ユーザーはいつでも最新情報を確認できる ③記事の更新頻度が高いとユーザーが何度も訪問する動機付けになる |
サイト型の方がSEOに有利と言われることもありますが、ブログ型でも結果を出している方はたくさんいますし、そこまで大きな差はないでしょう。
サイト型・ブログ型それぞれ向いている人は?
個人ブログの運営なら、最近の主流はサイト型です。
また、SNSにリンクを貼る場合などは、トップページを見られることが多いので、その場合はサイト型の方が好印象を持たれることが多いです!
しかし、トレンドブログなどは最新情報など旬な情報が求められるので、ブログ型の方がユーザーに求められる型になります。
 ひな
ひなユーザーにとってもらいたい行動に応じて、最適なサイトの型を選んでみてください!
SWELLサイト型トップページの作り方に関するよくある質問
最後に、よくある質問をまとめたので、参考にしてください。
- SWELLのサイト型の例はありますか?
-
SWELL公式サイトにデモサイトが公開されています。
- SWELLのブログの作り方は?
-
ブログの始め方は「SWELLの購入方法〜始め方を初心者向けに分かりやすく徹底解説!」、ブログの使い方は「SWELL使い方マニュアル【画像を用いながら機能も含めて解説】」で解説しているので参考にしてください。
誰でも簡単に使いこなせるので、参考にしながらブログをカスタマイズしてくださいね。
SWELLサイト型トップページの作り方のまとめ
SWELLでサイト型のトップページを作る方法について説明しました。
SWELLを使えば、誰でも簡単にお洒落なサイトが作れます。
さらに、今回説明したトップページの他にも、記事自体も見やすく作ることができます。
ぜひSWELLを使いこなして素敵なサイト作りをしていきましょう!











コメント
コメント一覧 (2件)
「SWELLサイト型トップページの作り方」使いたっぷりで良く分かりました。ありがとうございました。
よかったです!嬉しいコメントありがとうございます!!