
SWELLって使いやすくてお洒落にできるっていうけど、実際どんなことができるんだろう。
このような悩みを解決すべく、本記事ではSWELLの使い方について、機能とともに画像を用いながら解説します。
 ひな
ひなSWELLの導入を迷っている方は、実際にSWELLを購入する前に、どのようなことができるのか知っておくことでブログのデザインをイメージしやすく、安心して購入できると思います。
SWELLでよく使う機能から便利な機能また、また導入によるメリットも解説していくので、ぜひ参考にしてください!
\ 国内人気No.1テーマ /
SWELLの概要
SWELLはWordPressの有料テーマです。
高度なデザイン&カスタマイズ性を有し、ユーザー体験を向上させるために設計されています。
 ひな
ひなつまり、サイトを作る私たち側にとっては作業の効率化を図りながらサイトの質を上げられますし、ユーザーにとっても見やすいサイトを作れます。
さらに、後ほど説明しますが、以下のようなメリットもあります。
・高速で軽量(SEOで重要)
・モバイルフレンドリー
(スマホでも見やすくデザイン可能)
・サポートとアップデート
(サイトを最新の状態に保てる)
料金は、買い切りで17,600円です。
一度購入すればずっと使えますし、さらに複数のサイトで使用が可能となります。
 ひな
ひな少し高めの料金設定ではありますが、料金以上の価値がありますので、以下に説明する機能に目を通してもらえればと思います!
SWELLでよく使う機能&使い方
SWELLでよく使う機能は、主に以下の14個です。
①ボックス
②その他ボックス
③ふきだし
④ボタン
⑤ステップ
⑥関連記事&埋め込み
⑦文字装飾
⑧テーブル
⑨FAQ
⑩アコーディオンブロック
⑪リッチカラム
⑫フルワイドブロック
⑬SWELLタブブロック
⑭ブログパーツ
それぞれどのような機能があるのか、また使い方について説明します。
①ボックス
ボックスは全28種類です。
ボックス1
ボックス2
ボックス3
ボックス4
ストライプ
方眼
角に折り目
スティッチ
かぎ括弧
かぎ括弧(大)
窪み
浮き出し
左に縦線
付箋
吹き出し
吹き出し2
ポイント
チェック
バツ印
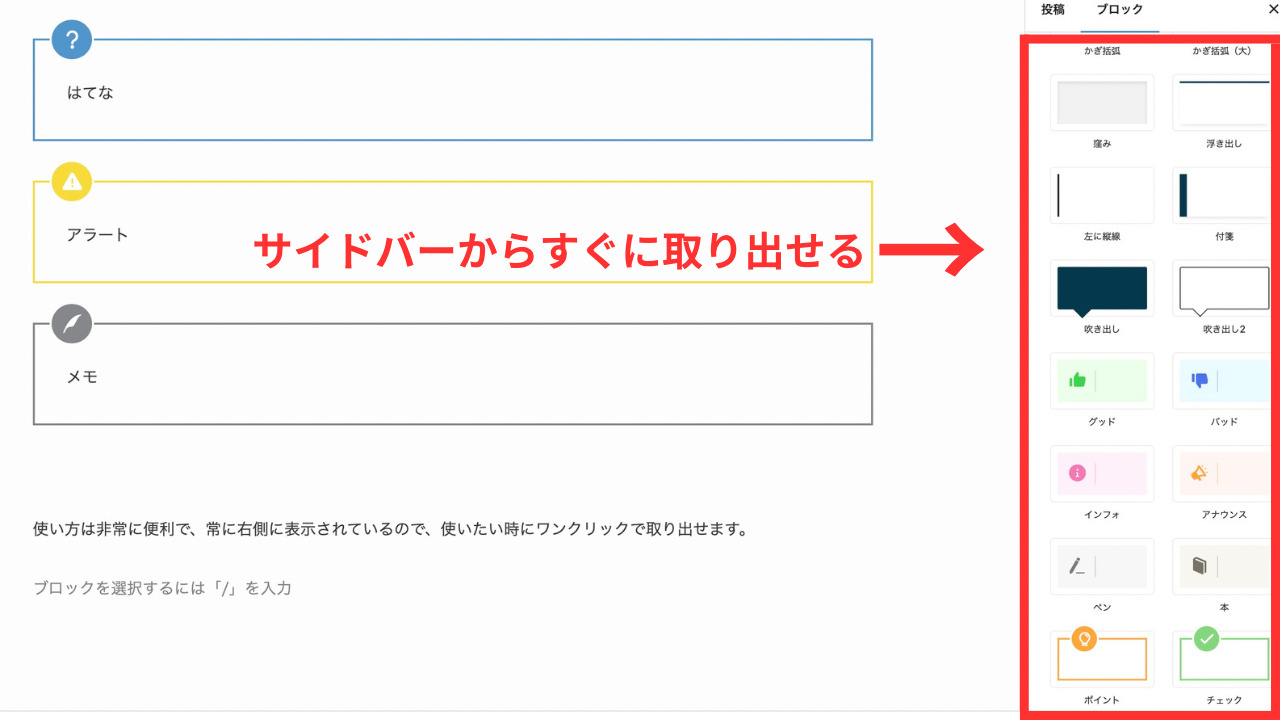
はてな
アラート
メモ
使い方は非常に便利で、常にサイドバーに表示されているので、使いたい時にワンクリックで取り出せます。

②その他ボックス
ボックスは他にも種類があります。
以下にはさらによく使う便利なボックスを2つを紹介します。
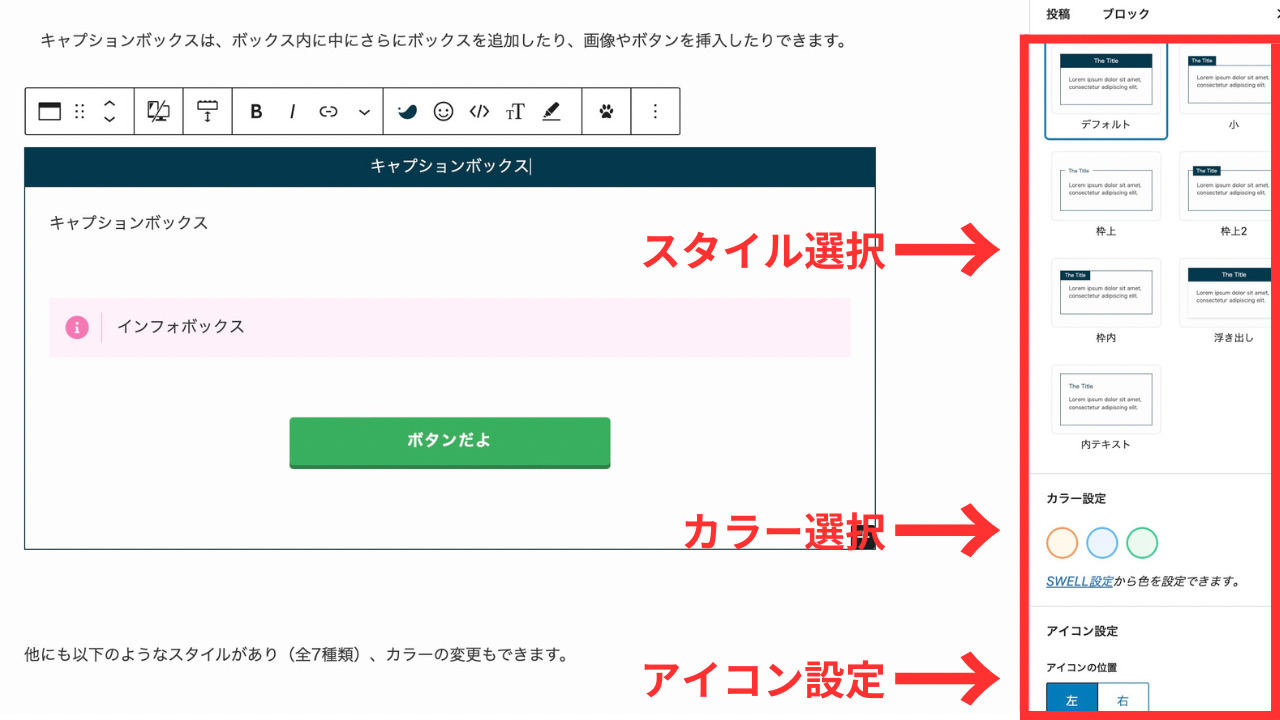
①キャプションボックス

キャプションボックスは、ボックス内に中にさらにボックスを追加したり、画像やボタンを挿入したりできます。
キャプションボックス
他にも以下のようなスタイルがあり(全7種類)、カラーの変更もできます。
キャプションボックス
キャプションボックス
サイドバーから簡単にスタイル変更などができます。

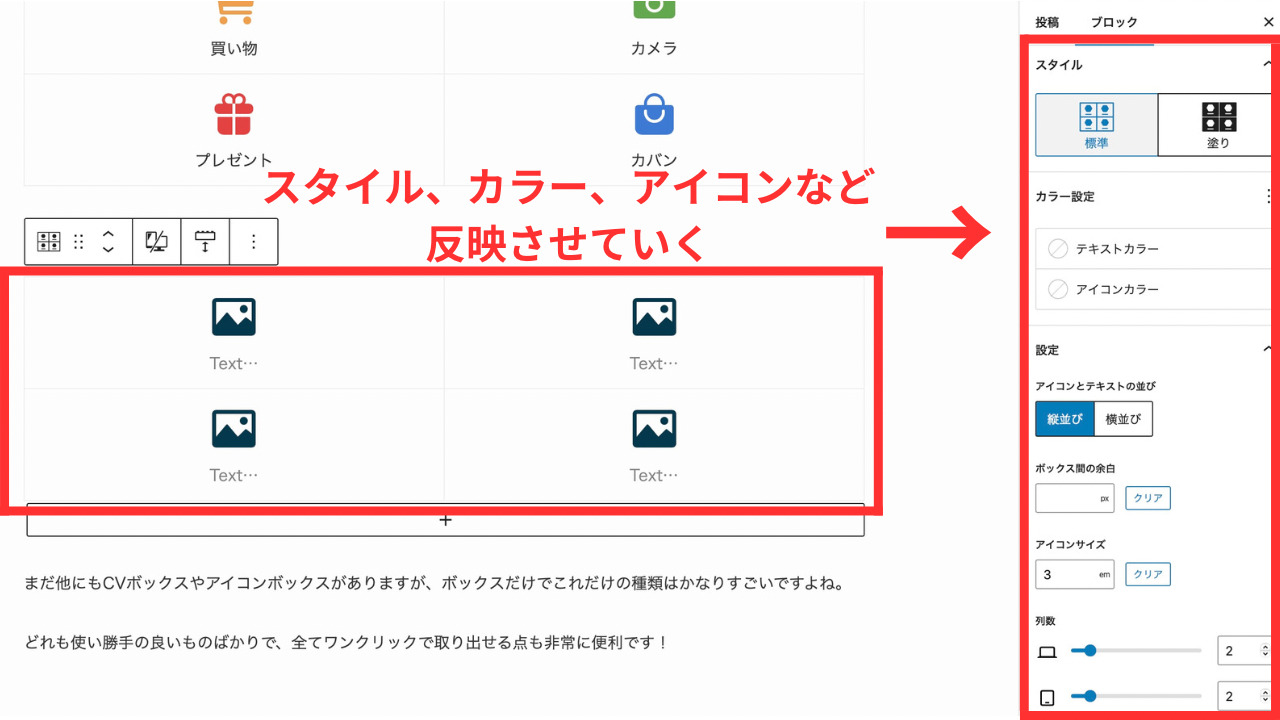
②ボックスメニュー

ボックスメニューは、記事内で使用する以外に、サイドバーに追加する際にも重宝します。
以下のようにアイコンとURLを設定して、サイドバーに設置することで、見やすくオシャレになります。
ボックスメニューの設定は、サイドバーから全て行えます。

まだ他にもCVボックスやアイコンボックスがありますが、ボックスだけでこれだけの種類はかなりすごいですよね。
 ひな
ひなどれも使い勝手の良いものばかりで、全てワンクリックで取り出せる点も非常に便利です!
③ふきだし

ふきだしは、デザインを細かく設定できます。
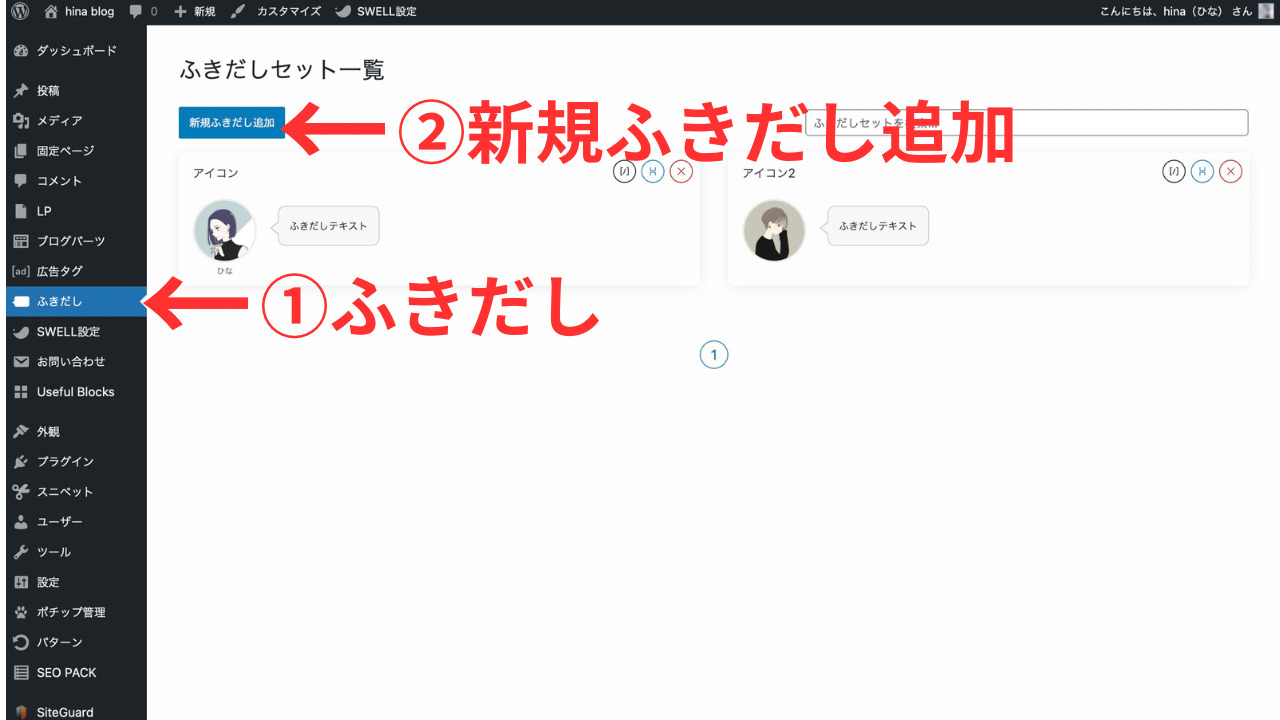
あらかじめよく使うふきだしを登録しておくことで、サイドバーから簡単に取り出せるようになります。
 ひな
ひなよく使うので、このふきだしはあらかじめ設定しています。
ワンクリックですぐに取り出せて便利です。
デザインの指定もできます。

たとえばこのふきだしは、心の声&アイコンのまる枠なしです。
①ふきだし→新規ふきだし追加

②ふきだしの詳細設定をして登録

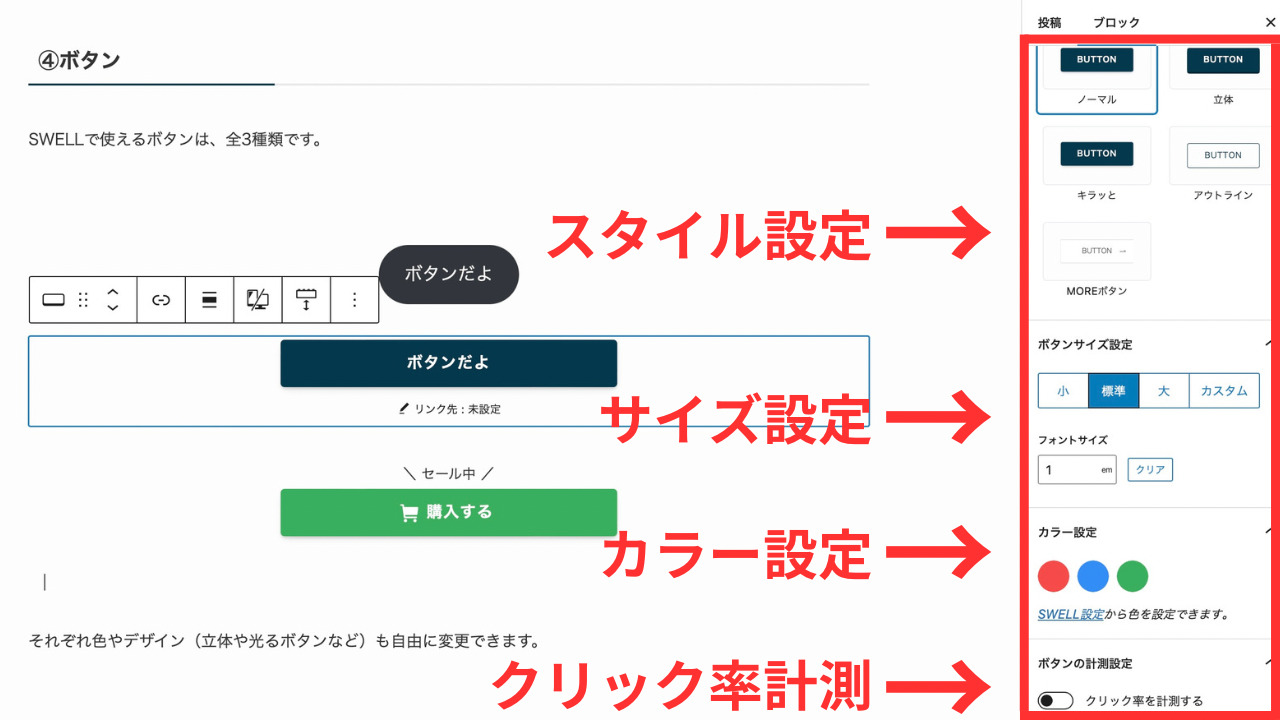
④ボタン

SWELLで使えるボタンは、全3種類です。
\ 国内人気No.1 /
サイドバーからカラーやデザイン(立体や光るボタンなど)も自由に変更できます。

さらに、クリック率を計測できるので、計測データを集めることも可能です。
・PV数
・表示回数
・クリック数
・ボタンまで読まれた割合
・表示回数に対するクリック率
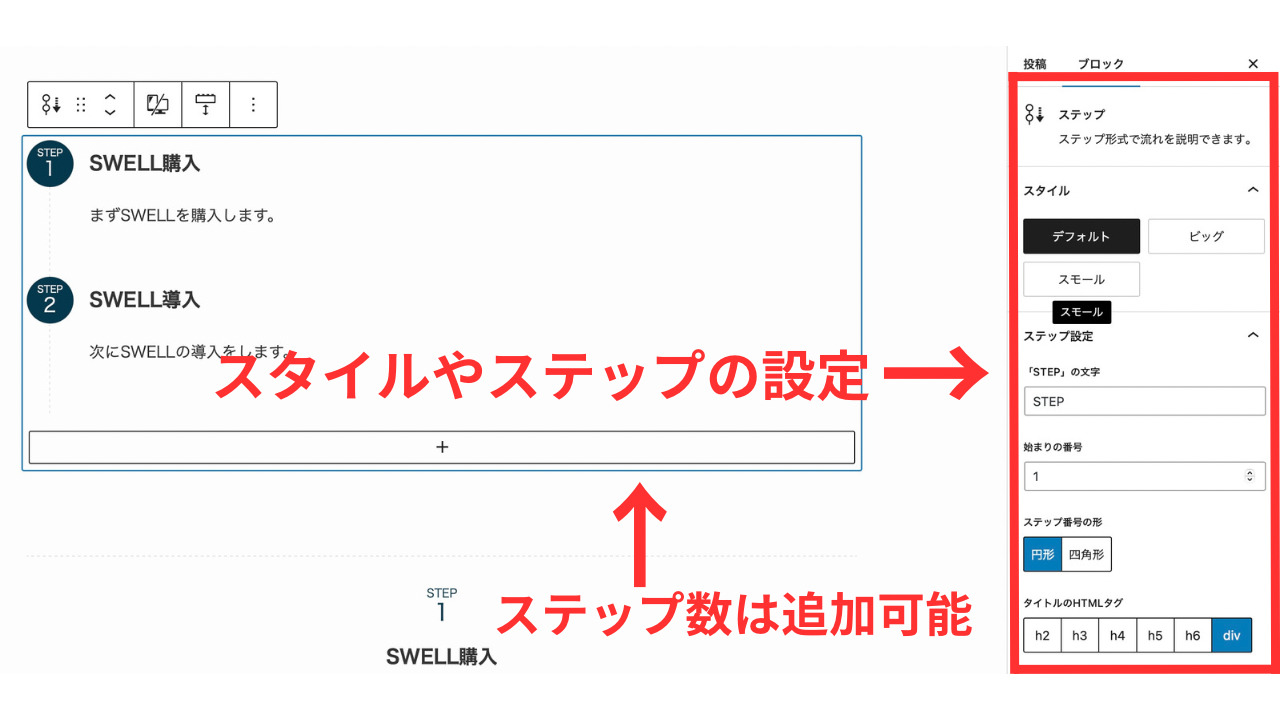
⑤ステップ

ステップは、解説手順などの説明に役立ちます。
ワンクリックで以下のフォーマットが表示されるので大変便利です。
スタイルは全3種類です(下記参照)。
まずSWELLを購入します。
次にSWELLの導入をします。
まずSWELLを購入します。
次にSWELLの導入をします。
まずSWELLを購入します。
次にSWELLの導入をします。
 ひな
ひなステップを使うことで非常に見やすくなりますね!
サイドバーからスタイルやステップの設定ができます。

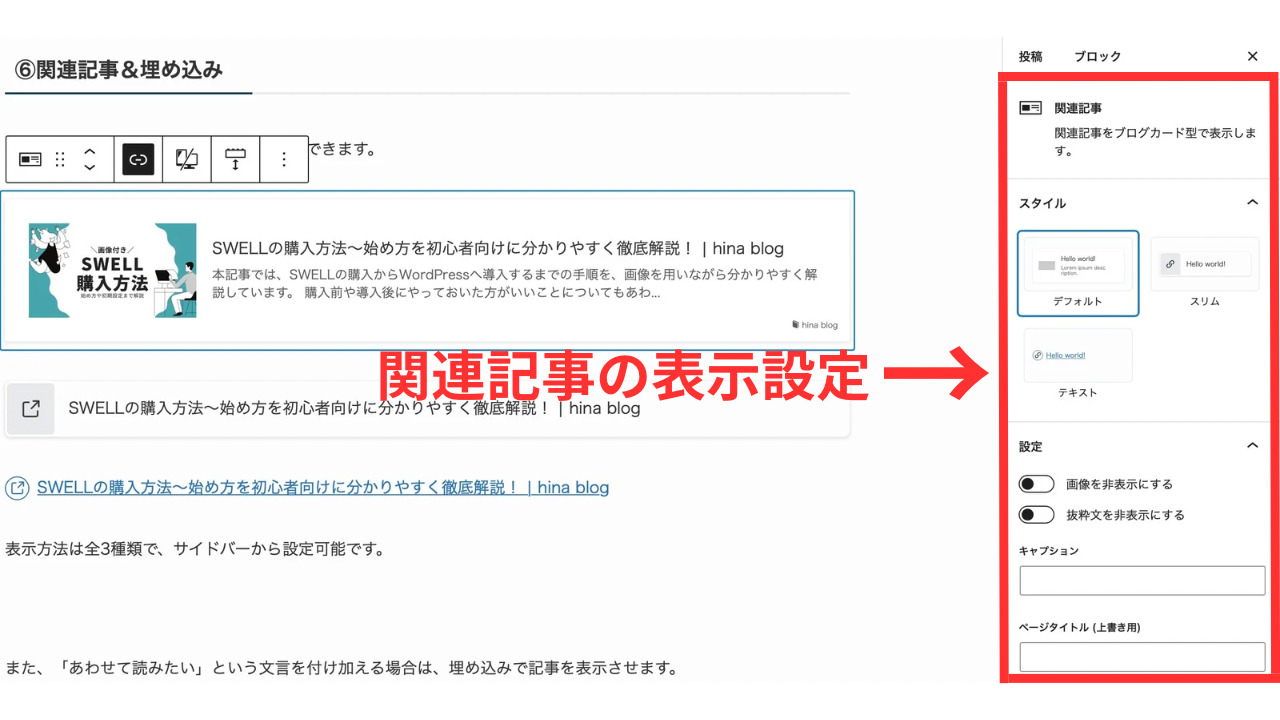
⑥関連記事&埋め込み

関連記事は、以下のようにシンプルに表示できます。

表示方法は全3種類で、サイドバーから設定可能です。

また、以下のように「あわせて読みたい」という文言を付け加える場合は、埋め込みで記事を表示させます。

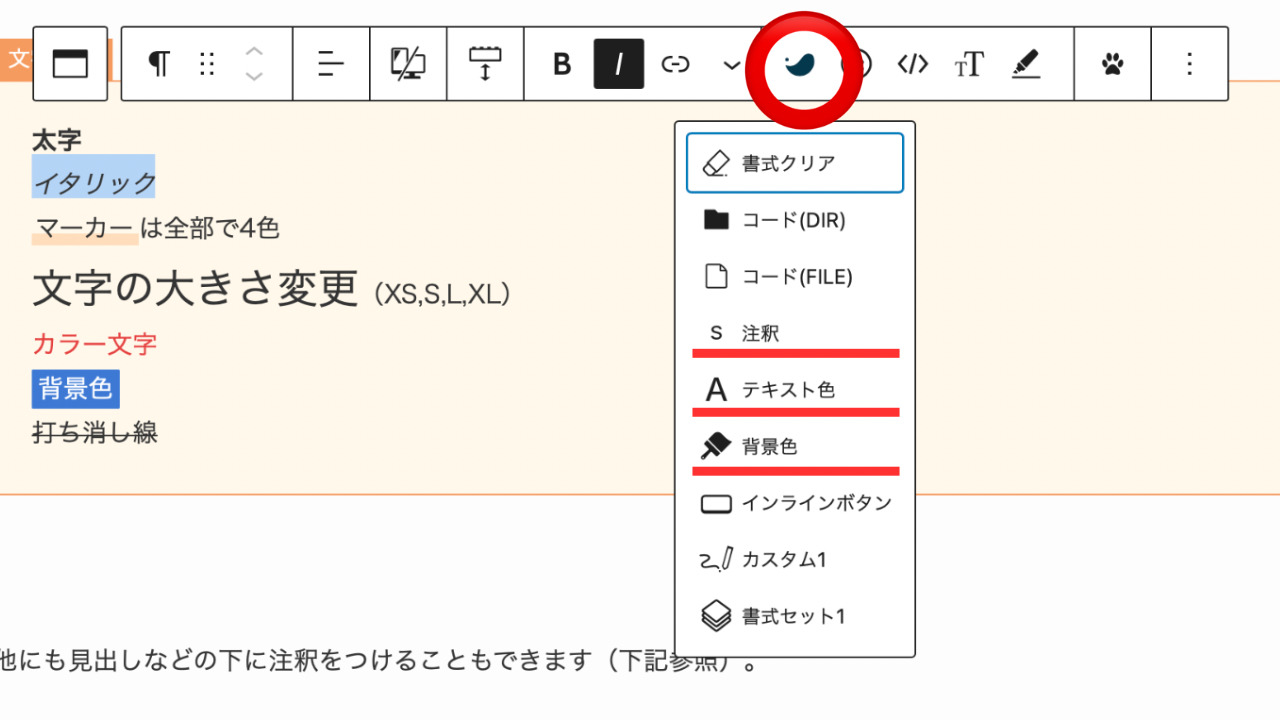
⑦テキスト装飾
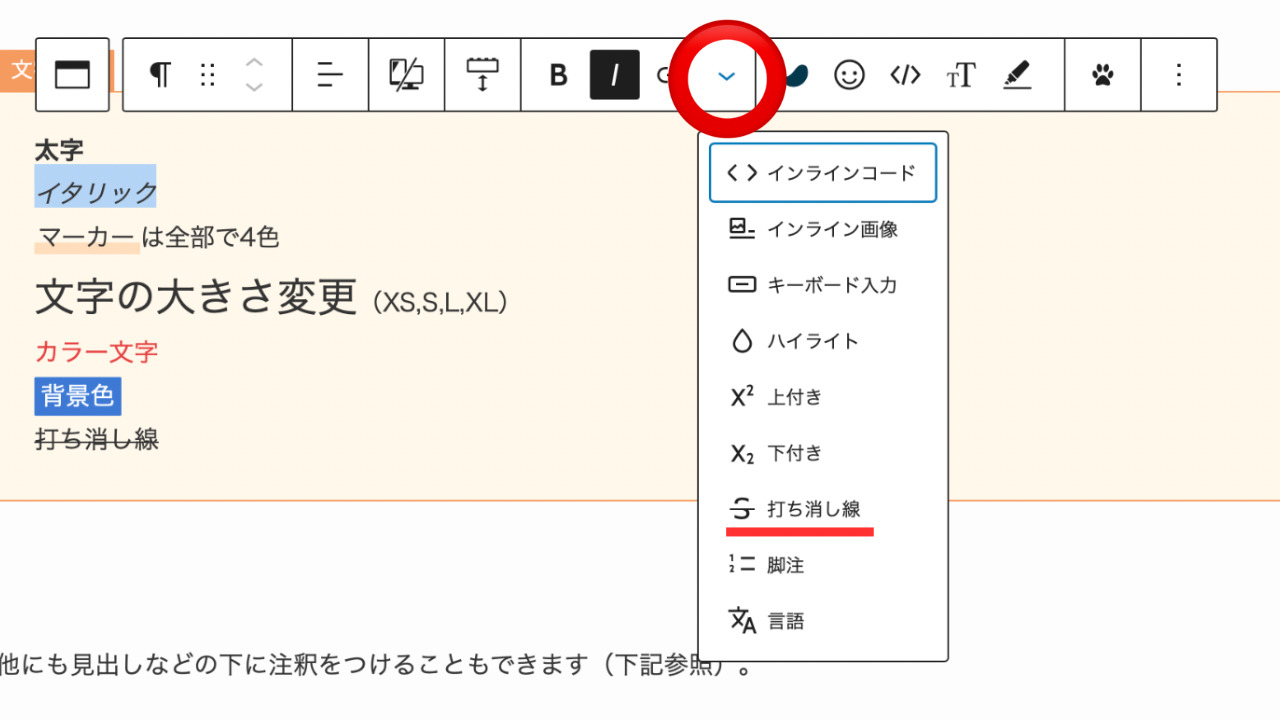
テキスト装飾は以下のように変更が可能です。
太字
イタリック
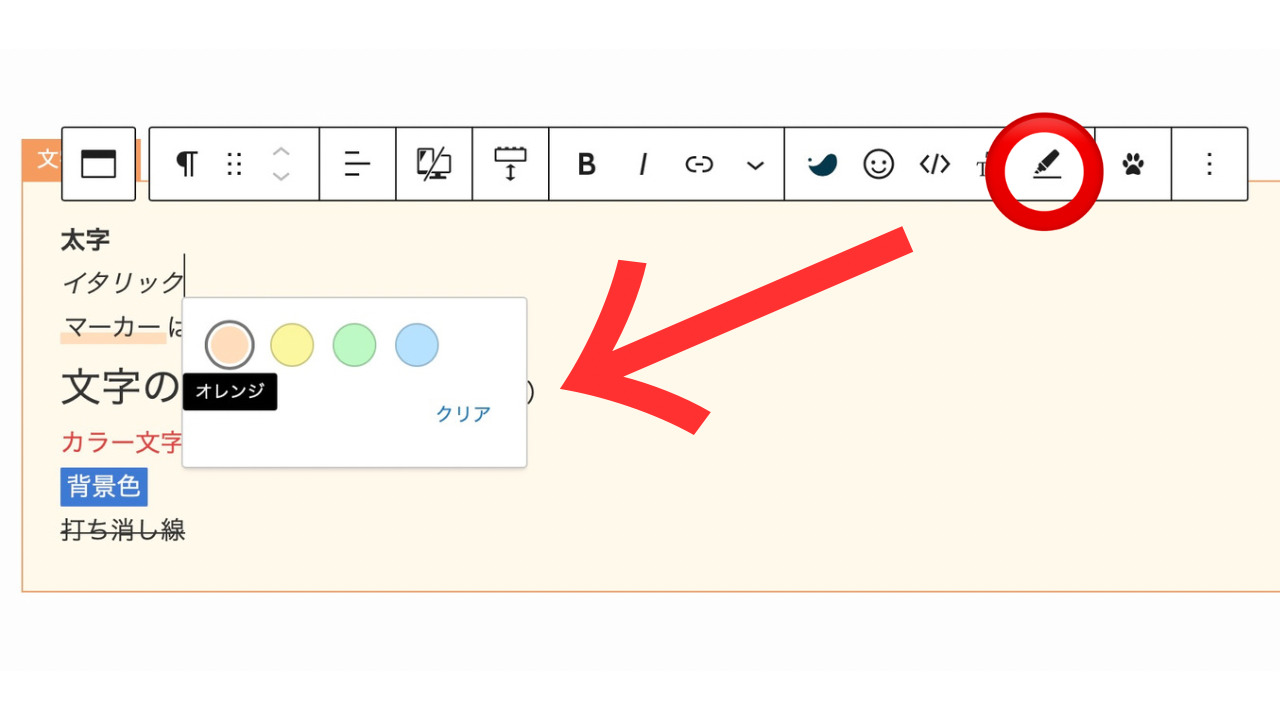
マーカーは全部で4色
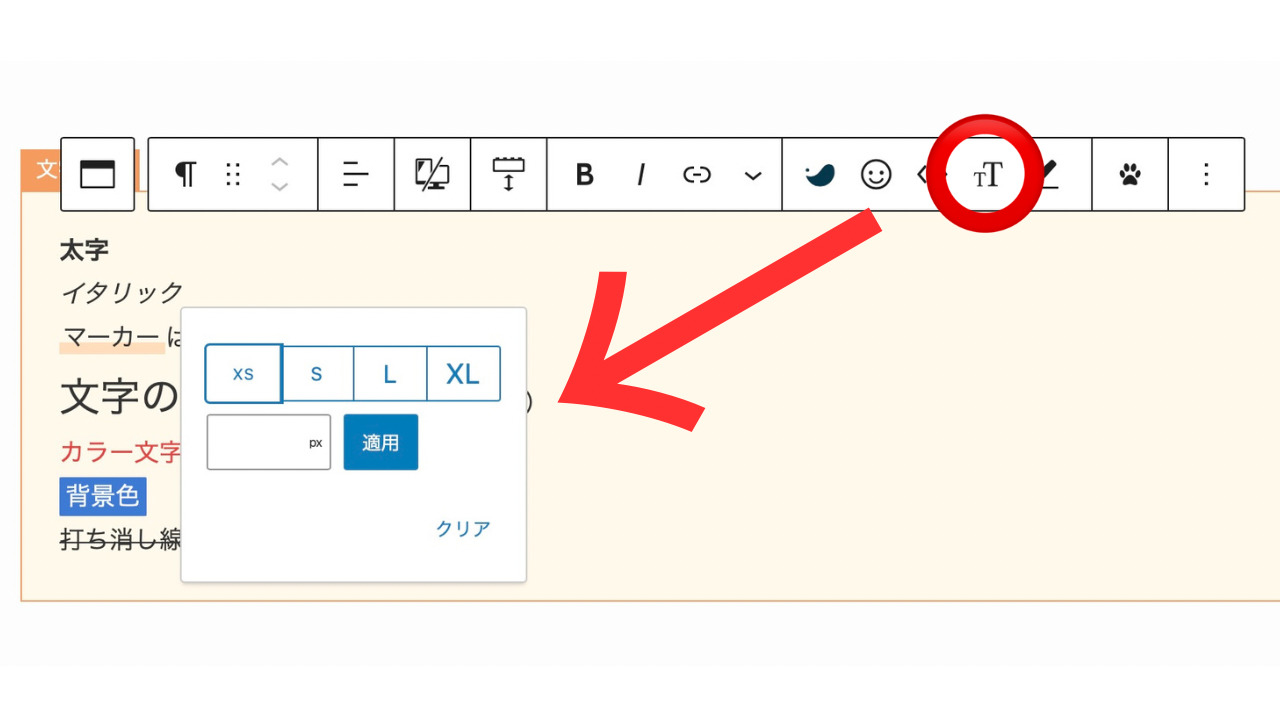
文字の大きさ変更(XS,S,L,XL)
カラー文字
背景色打ち消し線
他にも見出しなどの下に注釈をつけることもできます(下記参照)。
ブログの始め方
初心者向けに分かりやすく解説
今回説明したテキスト装飾は、以下の場所から選べます。




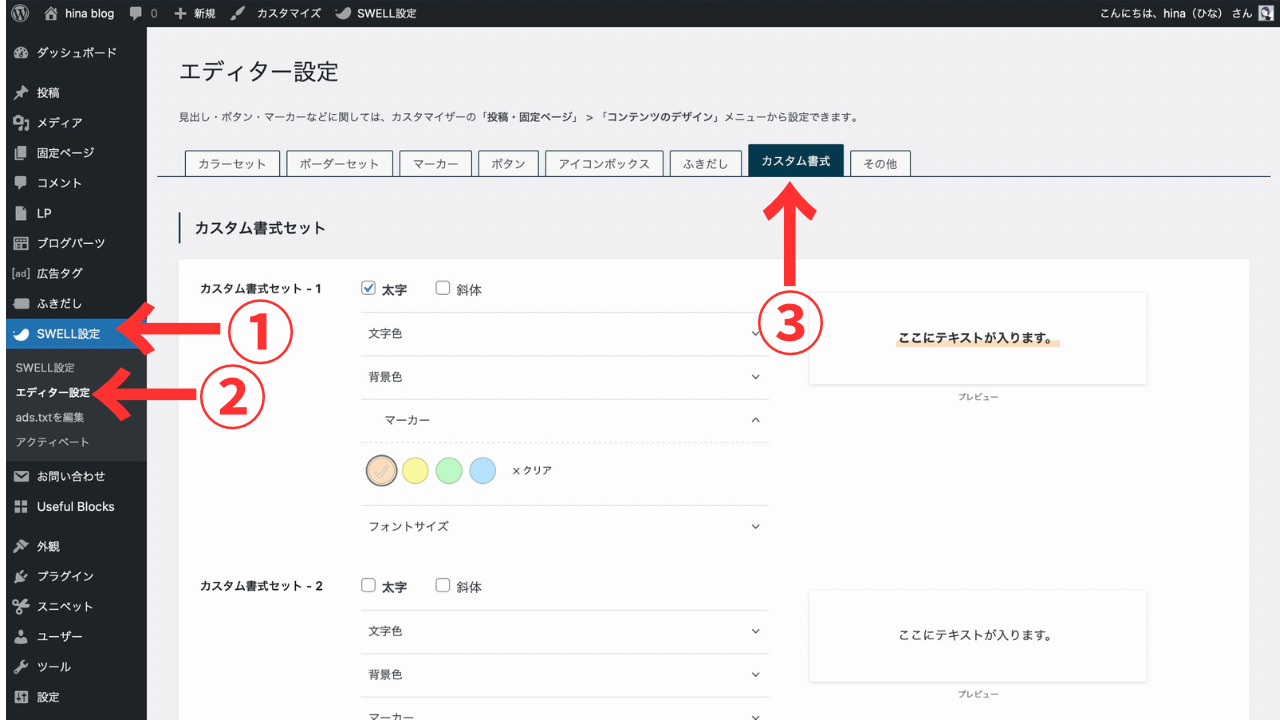
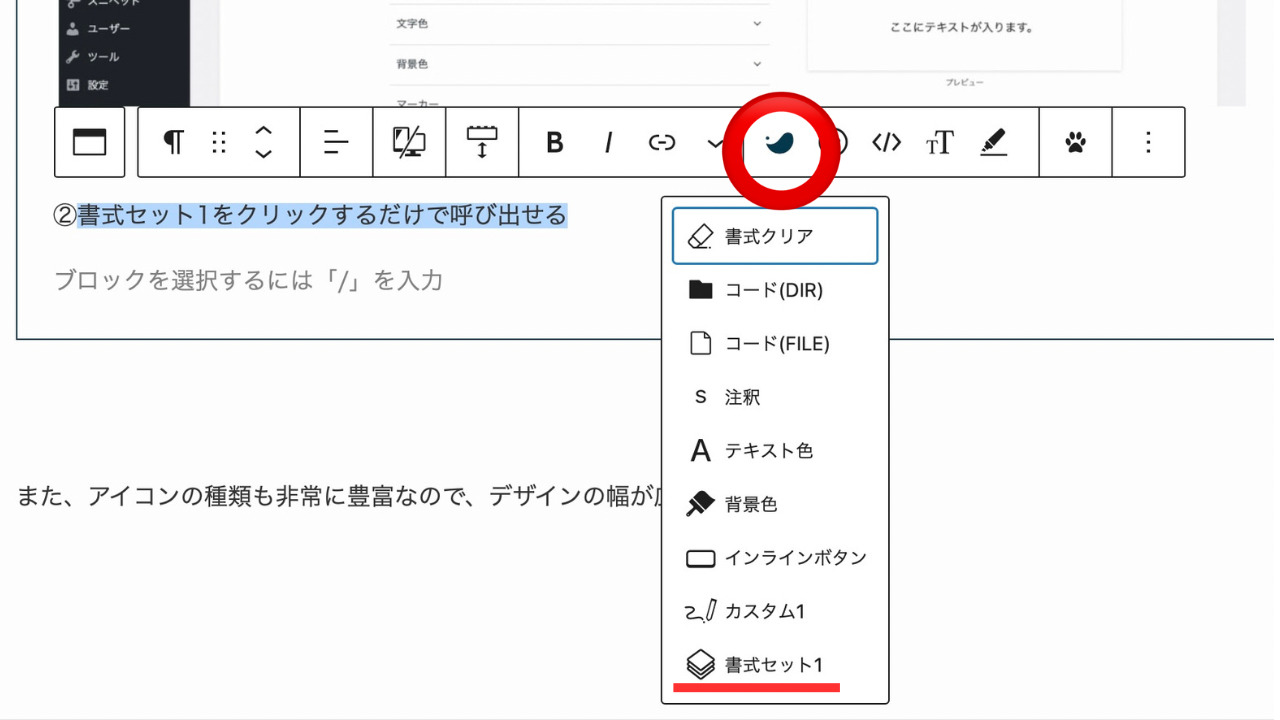
あとは、あらかじめ設定した書式設定(例えば太字+マーカーなどよく使うもの)をワンクリックで呼び出すことも可能です。
①SWELL設定→エディター設定→カスタム書式→カスタム書式セットの設定

②登録した書式セットをクリックすると反映される

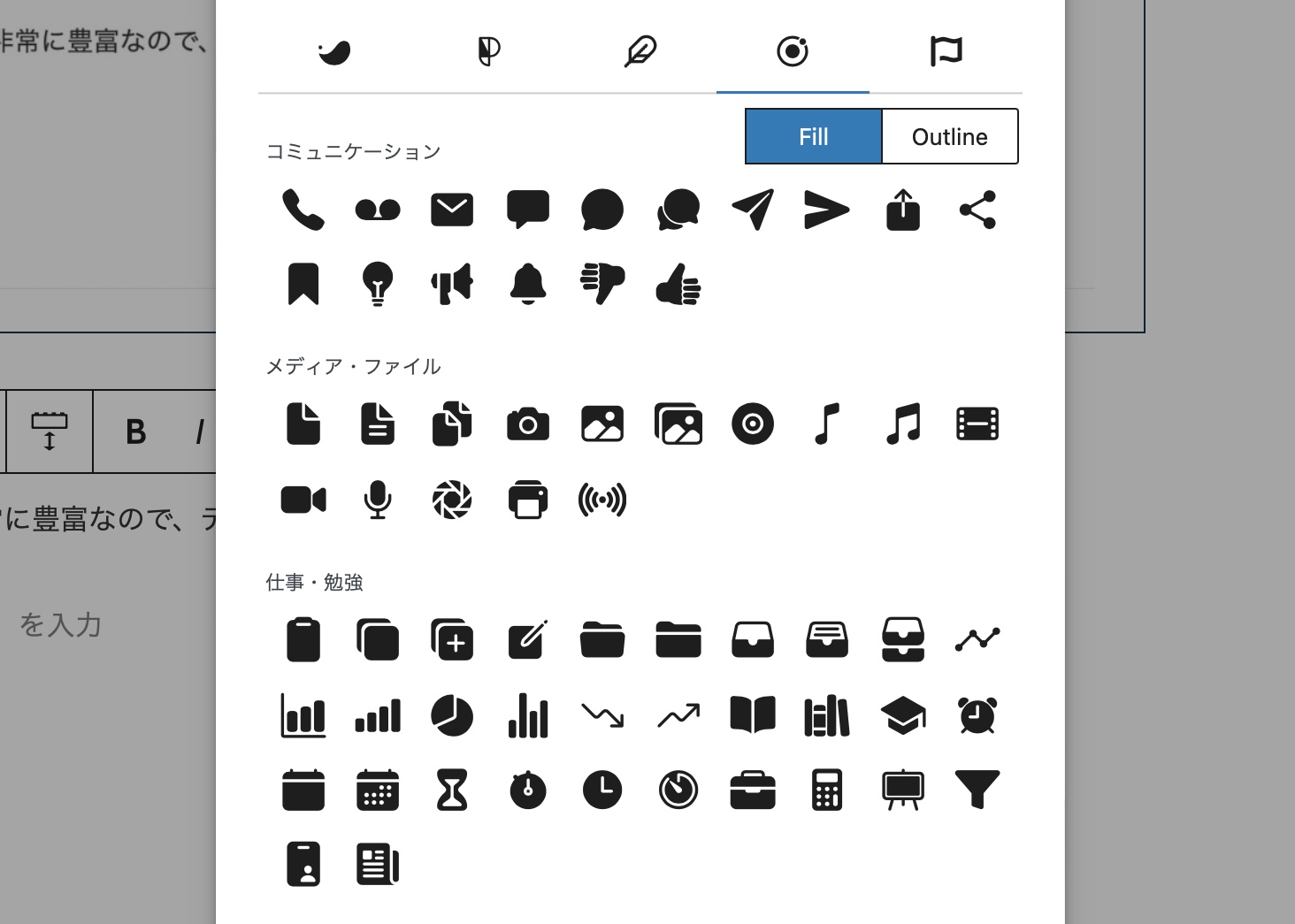
また、アイコンの種類も非常に豊富なので、デザインの幅が広がります(下記はアイコンの一部)。

⑧テーブル

SWELLはテーブルのカスタマイズ性も高いです。
| 有料テーマ | 価格 | 特徴 |
|---|---|---|
| SWELL | ||
| AFFINGER | ||
| Cocoon |
種類も豊富ですが、機能も抜群です。
横スクロール設定もワンクリックでできるので、表の見やすさを保証してくれます。
| 有料テーマ | 価格 | 特徴 |
|---|---|---|
| 文字数が多くなっても横スクロール設定で 見やすくできる | 文字数が多くなっても横スクロール設定で 見やすくできる | 文字数が多くなっても横スクロール設定で 見やすくできる |
| しかもサイドバーからワンクリックで設定可能 | ||
| 非常に便利です |
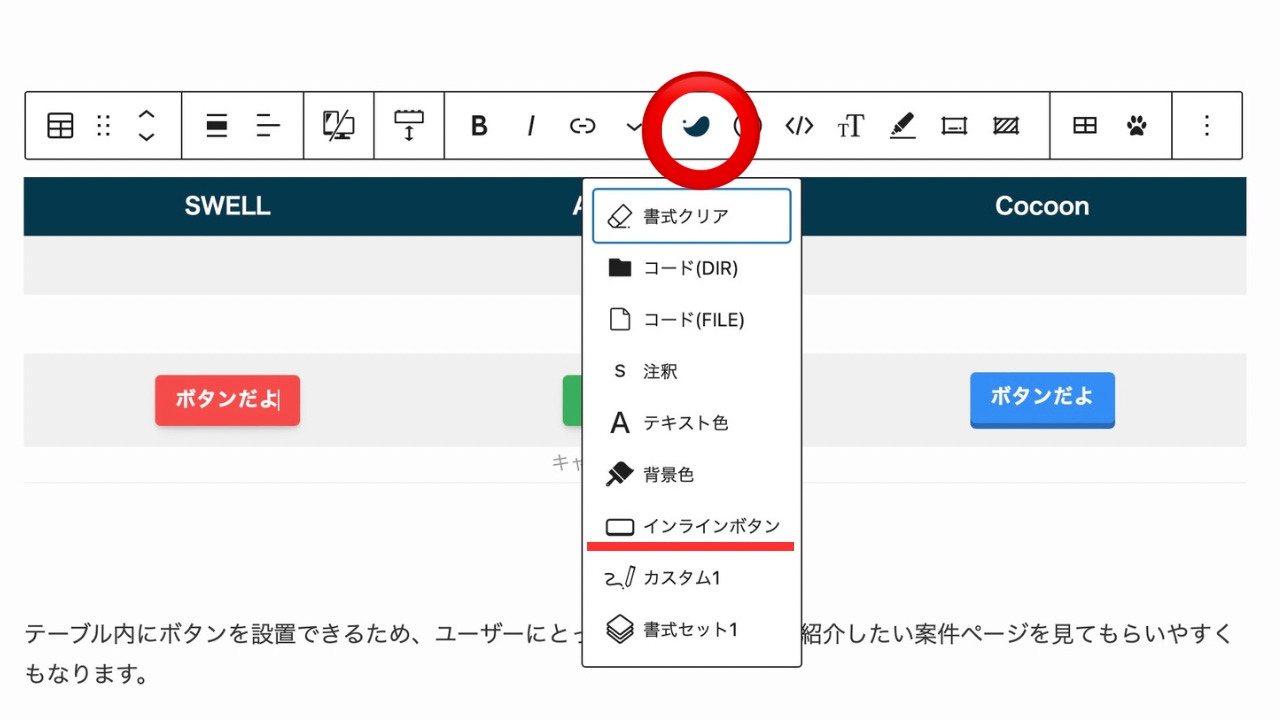
表の中にボタンを設置することもできます。
テーブル内にボタンを設置できるため、ユーザーにとって見やすく、さらに紹介したい案件ページを見てもらいやすくもなります。
挿入方法は以下の通りです。

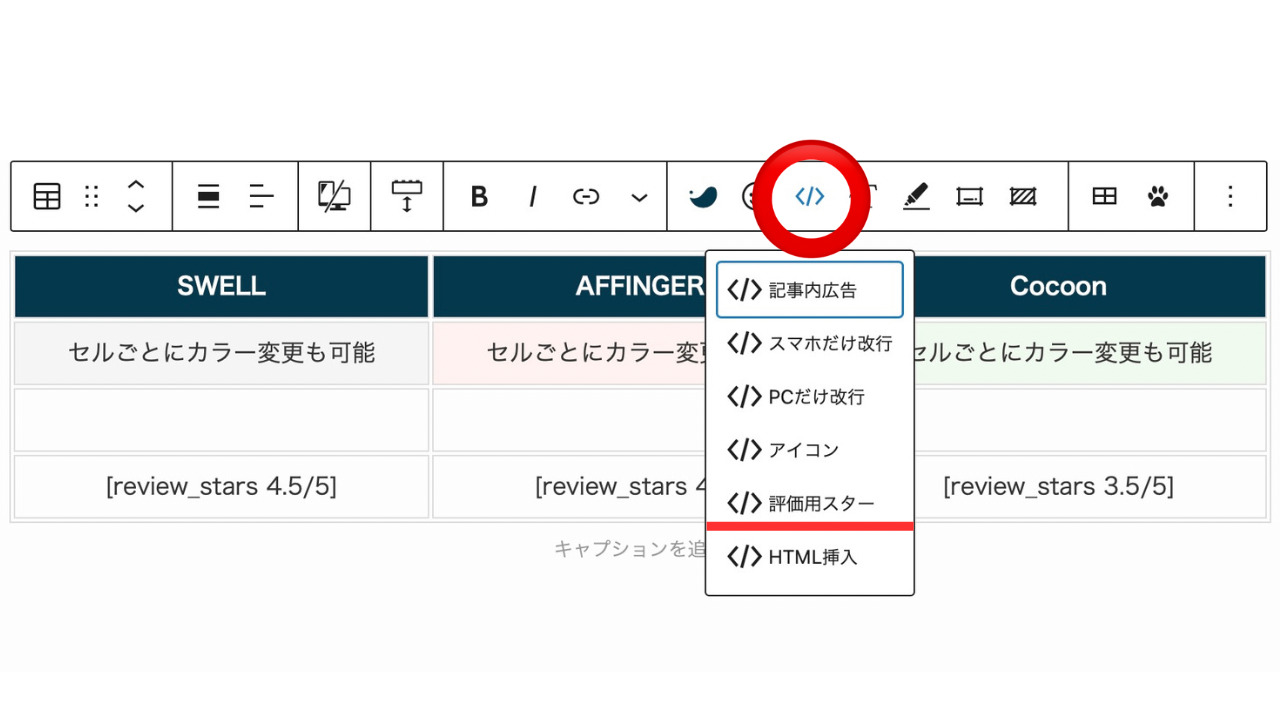
他にもセルごとにカラーを変えたり、評価用スターを挿入して視覚的に見やすくしたりもできます。
| SWELL | AFFINGER | Cocoon |
|---|---|---|
| セルごとにカラー変更も可能 | セルごとにカラー変更も可能 | セルごとにカラー変更も可能 |
| 下記は評価用スター | 下記は評価用スター | 下記は評価用スター |
ちなみに評価用スターの挿入方法は以下の通りです。

 ひな
ひな本当に簡単にプロ級のテーブルを作れるようになります!
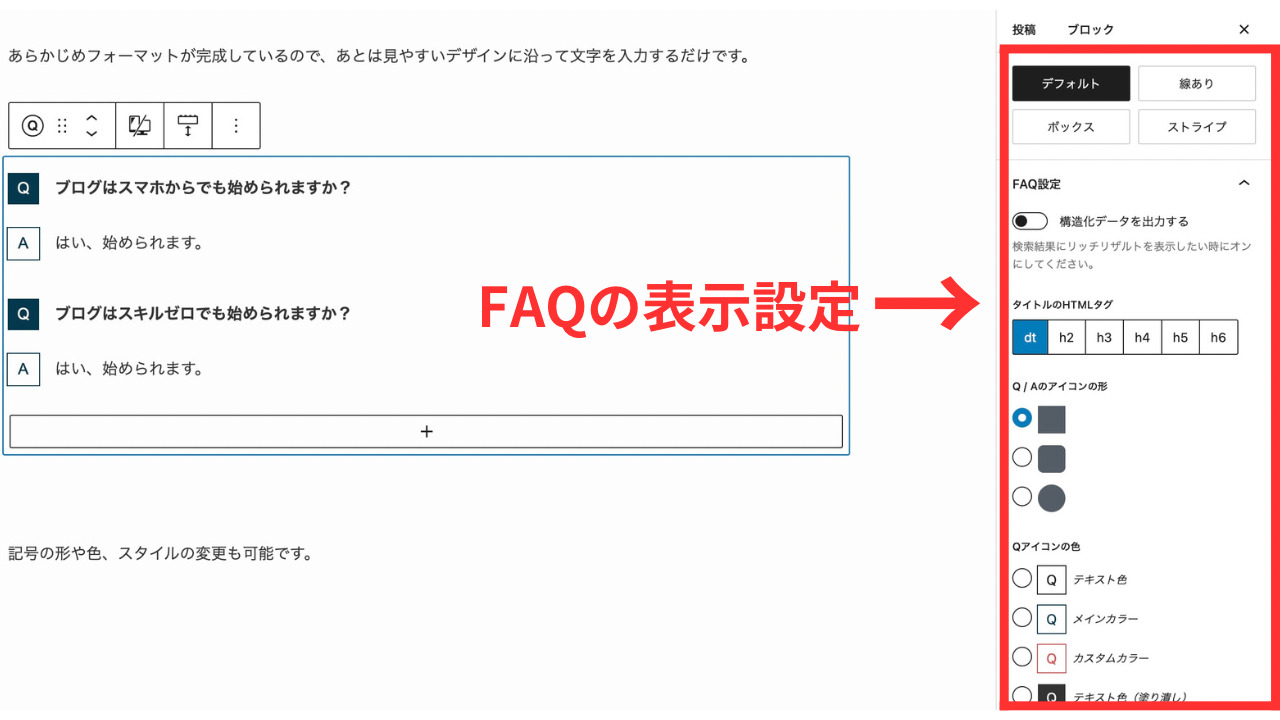
⑨FAQ

FAQは、よくある質問でQ&Aをまとめる時に便利です。
あらかじめフォーマットが完成しているので、あとは見やすいデザインに沿って文字を入力するだけです。
- ブログはスマホからでも始められますか?
-
はい、始められます。
- ブログはスキルゼロでも始められますか?
-
はい、始められます。
サイドバーから記号の形や色、スタイルの変更もできます。

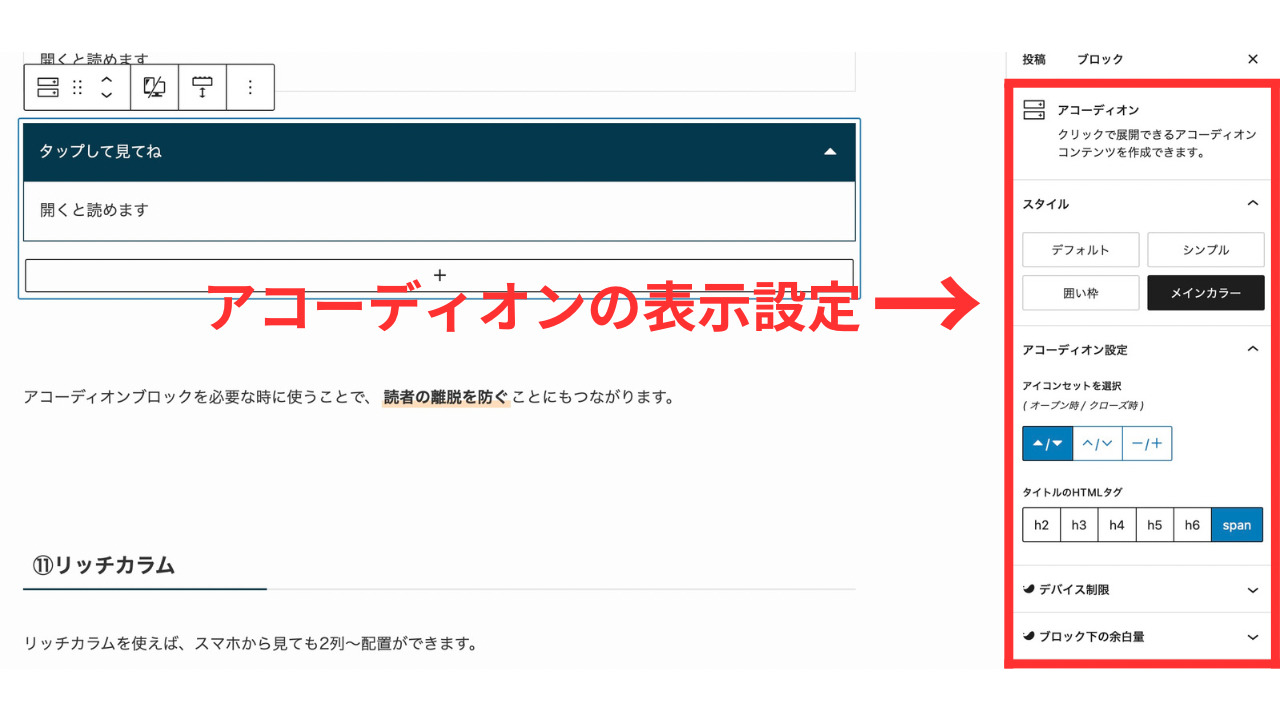
⑩アコーディオンブロック

アコーディオンブロックとは、以下のように、記事の一部を隠せる機能です。
読みたい人だけ開いて読めるようになっているので、内容が長くなってしまった時などに使うと、必要ない人にとって邪魔にならなくてすみます。
アコーディオンブロック
ここには見える部分を書く
隠したい部分を書く
アコーディオンのデザインは全部で4種類あります。
タップして見てね
開くと読めます
タップして見てね
開くと読めます
タップして見てね
開くと読めます
アコーディオンブロックを必要な時に使うことで、読者の離脱を防ぐことにもつながります。
スタイル設定はサイドバーからできます。

⑪リッチカラム

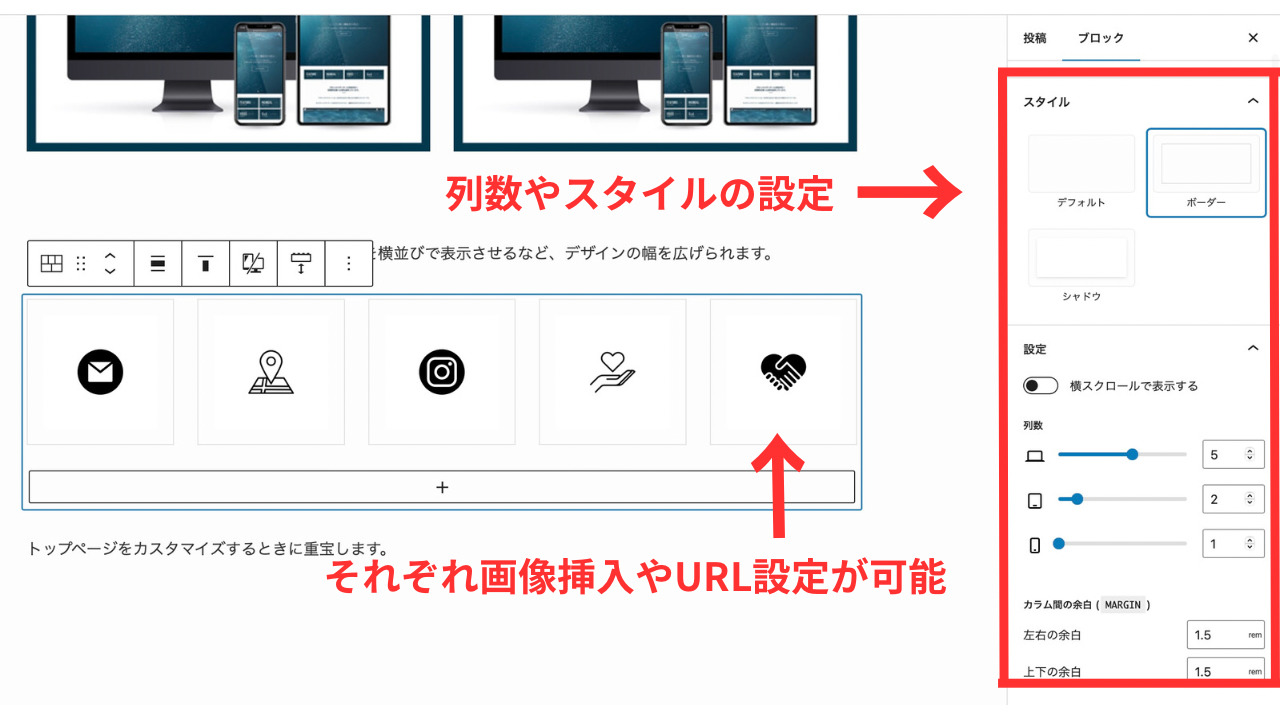
リッチカラムを使えば、スマホから見ても2列以上で記事の配置ができます。


アイコンを横並びで表示させるなど、デザインの幅を広げられます。





トップページをカスタマイズするときに重宝します。
リッチカラムの設定は、サイドバーやカラムで設定が可能です。

⑫フルワイドブロック

フルワイドブロックは、画面いっぱいに使えるブロックのことです。
横幅いっぱいに使えます
背景にオシャレな画像を持ってくることも可能
フルワイドブロックを繋げたりデザインを変えたりもできます。
フルワイド
フルワイド
記事内でも使えますし、トップページでカテゴリごとに分けたい時などにも使えます。
本ブログのトップページでもフルワイドブロックを活用しているので、よかったら参考にしてください。
ブロックの幅や画像挿入などは、全てサイドバーから設定できます。

⑬タブブロック

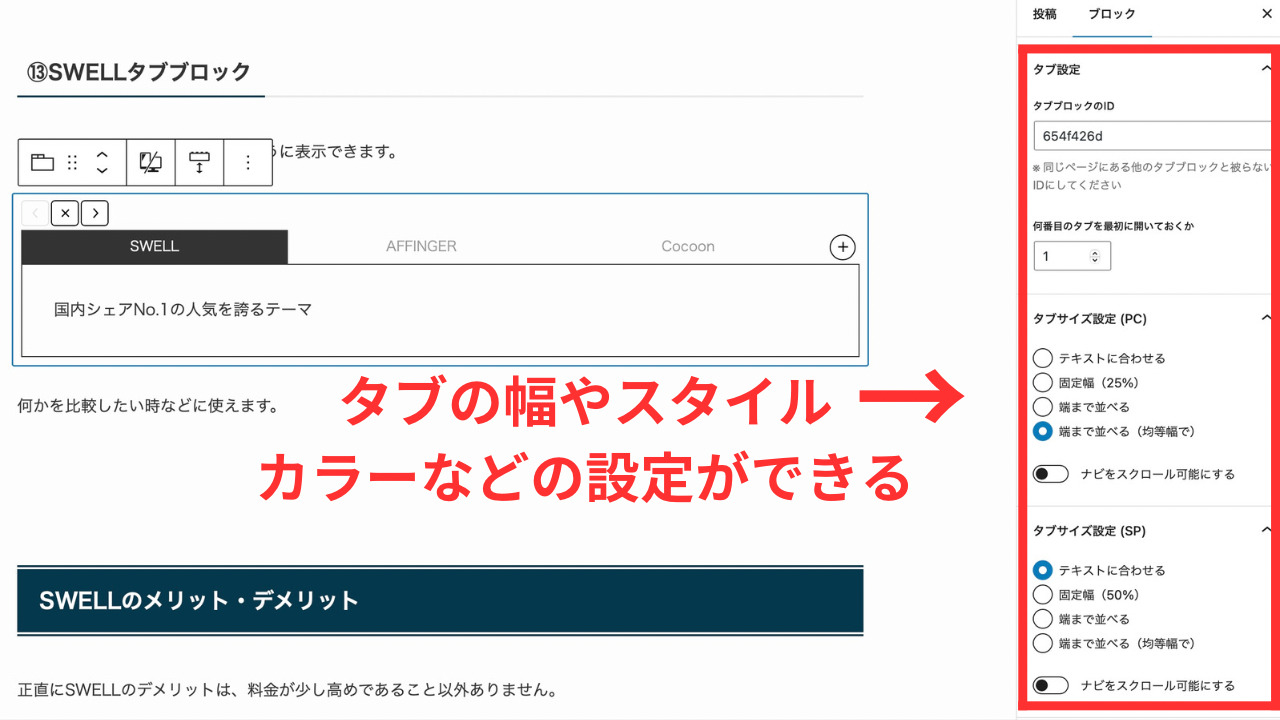
SWELLタブブロックは、以下のように表示できます。
国内シェアNo.1の人気を誇るテーマ
何かを比較したい時などに使えます!
タブの数や装飾、幅などの指定も可能です。

⑭ブログパーツ
ブログパーツは、あらかじめ登録したコンテンツを呼び出せる機能です。
よく使うコンテンツを登録しておくことで、簡単に呼び出せるようになります。
 ひな
ひなたとえば以下に表示した商品レビューはブログパーツで出したものです。
他にもよく使うものを作っておくと便利ですね!

- 誰でも簡単におしゃれなサイトを作れる
- SEOに強いサイトを作れる(サイトスピードの改善やユーザビリティ向上など)
- アップデート対応やサポート機能が優れている
- 価格が少し高め
- クラシックエディタには不向き
ブログパーツの設定方法とおすすめの使い方については、以下の記事を参考にしてください。

 ひな
ひな以上、SWELLでよく使う機能と使い方14選でした!
SWELLのメリット・デメリット
SWELLのメリット・デメリットについて解説します。
正直にSWELLのデメリットは、料金が少し高めであること以外ありません。
あとは、クラシックエディタでなくブロックエディタ向けなので、クラシックエディタを使う方には向きません。
しかし、クラシックエディタは2024年に廃止される予定なので、この機会にブロックエディタに移行することを検討してもいいかもしれません。
以下にはメリットを説明しますが、料金以上の価値があることは間違いありません。
 ひな
ひな正直私も、ずっと高いなと思ってなかなか導入せずにいました。
また、Cocoonも十分お洒落だし、デザイン性よりコンテンツの質が大事と思って無料テーマを使い続けていました。
しかし、導入して驚きです。
かなり作業効率が上がり、ブログの見やすさも桁違いに良くなりました。
以下のメリットを読んだ上で、料金以上の価値を感じるのであれば、導入を検討してみてくださいね。
①誰でも使いこなせる圧倒的使いやすさ
(Coconnと操作性が大きく変わらない)
②乗り換えプラグインで崩れが少ない
(Cocoonからの乗り換えプラグインはSWELLのみ)
③アップデートに対応し進化し続けている
④表示速度が上がる
⑤記事の執筆スピードが上がった
⑥人気だからこそネット上に多くの情報が転がっている
⑦不明点があれば質問フォーラムで聞ける
⑧見やすさが桁違いによくなりユーザビリティが向上する
①誰でも使いこなせる圧倒的使いやすさ(Coconnと操作性が大きく変わらない)
SWELLは使いやすいインターフェースを提供しており、初心者でも簡単に操作できる仕様になっています。
Cocoonと操作性も大きく変わらないため、SWELLに移行した日から違和感なく使いこなせます。
 ひな
ひなSWELLを導入してから、記事執筆がとても快適になりました。
自分が思った通りのデザインやカスタマイズを施せるため、今まで以上に記事を書くのが楽しいと感じています。
②乗り換えプラグインで崩れが少ない(Cocoonからの乗り換えプラグインはSWELLのみ)
SWELLはCoconnからの乗り換えプラグインをサポートしており、既存のサイト構造を大きく変更することなく、スムーズに移行できます。
対応しているテーマは以下の6種類で、Cocoonからの移行に対応しているのはSWELLのみです。
・Cocoon
・AFFINGER
・JIN
・SANGO
・STORK
・THE THOR
③アップデートに対応し進化し続けている
SWELLの開発者は定期的にアップデートを提供し、セキュリティの向上や新しい機能の追加を行っています。
そのため、SWELLは進化し続けており、最新の技術トレンドに追従し続けられます。
④表示速度が上がる
SWELLは高速かつ軽量なコードベースを持っているため、ウェブサイトの表示速度を向上させます。
表示速度が上がることでユーザーエクスペリエンスを向上させ、SEOにも有利になります。
 ひな
ひな実際、本ブログもCocoonからSWELLに移行後、速度が大幅に改善しました。

上記はPageSpeed Insightsにてサイトスピードを調べた数値ですが、CocoonからSWELLに移行しただけでパフォーマンスが40近く上がりました。
 ひな
ひなページスピードの改善に困っていたので大変助かりました!
サイトスピードが上がったとの声も多数
⑤記事の執筆スピードが上がった
カスタマイズで止まることなく記事を書けるので、執筆スピードが以前より上がりました。
SWELLの使いやすいブロックエディターは、記事やコンテンツの作成を迅速かつ効率的に行えるように設計されているので、直感的に操作ができて便利です。
⑥人気だからこそネット上に多くの情報が転がっている
SWELLは人気テーマでユーザー数も多いので、ネット上に使い方やカスタマイズ情報が多くあります。
問題や疑問が生じた場合でも、すぐに解決策を見つけられるので困ることも少ないです。
⑦不明点があれば質問フォーラムで聞ける
SWELL公式サイトの質問フォーラムでは、質問や問題を共有できます。
そのため、サポートを受けながら問題を解決できます。
他にもDiscordコミュニティがあります。
SWELL購入者はもちろん無料で参加でき、分からないことを聞いたり最新情報を得たりする場として使えるので便利です。
⑧見やすさが桁違いによくなりユーザビリティが向上する
SWELLの高いカスタマイズ性とデザインオプションにより、サイトの見やすさが向上し、ユーザビリティが高まります。
ユーザーにとって魅力的なコンテンツを提供できるようになるので、読みやすさや離脱率の低下などに貢献もできるようになります。
SWELLの導入方法〜初期設定
最後にSWELLの導入方法や設定の流れを簡単に説明します。
SWELLの導入方法〜初期設定についての大まかな流れは以下の通りです。
 ひな
ひな難しそうに見えるかもしれませんが、手順通りに行えば簡単にできます。
詳しくは以下の記事で画像を用いながら解説しているので、参考にしてください!

SWELLの使い方に関するよくある質問
SWELLに関するよくある質問をまとめました。
参考にしてください。
- SWELLは使いにくいですか?
-
非常に使いやすく、有料テーマの中では圧倒的に使いやすいという意見が多いです。
私はCocoonから乗り換えましたが、迷わずにすぐに使いこなせるようになりました。
しかし、細かいカスタマイズはしにくいという点があります。
本記事で説明したようなカスタマイズで問題なければSWELLで十分です。
細かい部分までカスタマイズしたいのであればAFFINGER6(WordPressテーマ)がおすすめです(ただし使いこなすのが難しいため中級者以上向け)。
- SWELLがおすすめな理由は何ですか?
-
特におすすめな点を挙げるとすれば、誰でも簡単にプロ級のサイトが作れる点です。
上記でも説明してきましたが、デザイン・カスタマイズ性が非常に優れているので、直感的に使うことができ作業効率の向上につながります。
また、サイト自体の見やすさが格段によくなるので、ユーザーとしても見やすいサイトになるでしょう。
表示速度が上がるなどSEOに強い点もおすすめできます。
トップページを作るときは下記の記事も参考にしてみてください!
あわせて読みたい SWELLサイト型トップページの作り方【画像を用いながら手順解説】 SWELLでサイト型のトップページを作る方法について、画像を用いながら手順を分かりやすく解説していきます。 サイト型のメリットは、分かりやすい動線設計が可能となり...
SWELLサイト型トップページの作り方【画像を用いながら手順解説】 SWELLでサイト型のトップページを作る方法について、画像を用いながら手順を分かりやすく解説していきます。 サイト型のメリットは、分かりやすい動線設計が可能となり...
SWELL使い方と機能のまとめ
SWELLの使い方や機能について解説してきました。
SWELLは、誰でも簡単にお洒落なブログを作れるほか、たくさんのメリットがあります。
作業効率の向上に繋がりますし、SEOに強いブログにすることもできます。
 ひな
ひな価格以上の価値があることは間違いないので、ぜひSWELLで楽しくブログ運営をしていきましょう!
\ SWELL公式サイトはこちら /








コメント
コメント一覧 (2件)
SWELLの使い方、画像たっぷりで良く分かりました。ありがとうございました。
よく分かったと言っていただけて嬉しいです。
こちらこそありがとうございます!